前言
继11.22日发布了第一版jQuery UI Portlet之后得到了一些网友的反馈,今天把酝酿了几天的想法全部加入到了新版本中。
1. 新特性
- 添加单视图模式,双击标题栏可以进行切换,并且有动画效果
- 添加内容高度设置,可以为每个portlet设置高度
- 添加压缩版本的js文件
- demo页面大调整,用:左上右的layout布局,方便演示
- 同步API
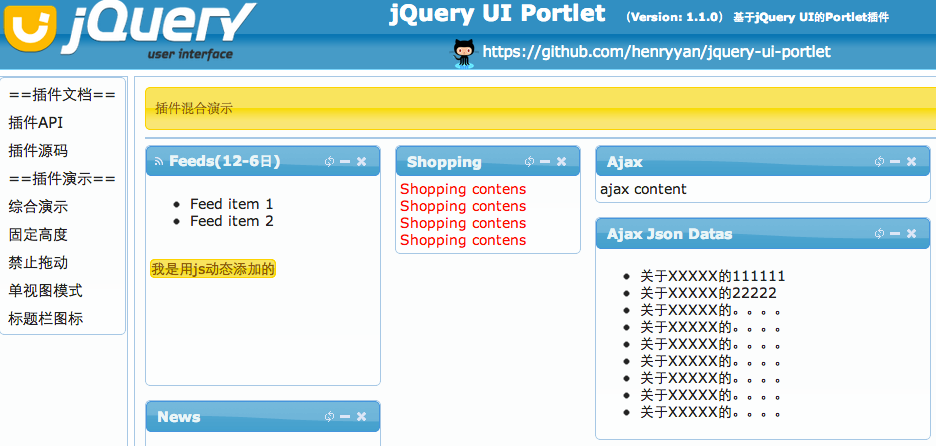
2. 新版截图
项目主页(Demo):http://www.kafeitu.me/demo/jquery-ui-portlet/index.html
源码(Github):https://github.com/henryyan/jquery-ui-portlet

3. Roadmap
- 支持跨列布局
- 添加更多的回调
想要更多功能?给我留言吧!





















 166
166

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








