拜读了 LGJ Font Notes 的 Serif VS. Sans Serif 注1 一文,顿时胸中豁然开朗,终于明白了什么是Sans Serif字体,什么是Serif字体,什么地方应该使用Sans Serif字体,什么地方又应该使用Serif字体。这些问题,不管是对Web Designer还是普通用户,了解它我觉得还是十分必要的,比如在很多浏览器中就涉及相应的设置。
在西方国家罗马字母阵营中,字体分为两大种类:Sans Serif(不加衬线字体)和 Serif(加衬线字体),打字机体虽然也属于 Sans Serif,但由于是等宽字体,所以另外独立出 Monospace 这一种类,例如在Web中,表示代码时常常要使用等宽字体。
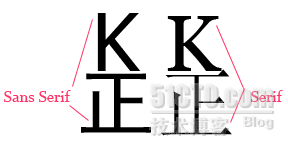
Serif的意思是,在字的笔画开始及結束的地方有额外的装饰,而且笔画的粗细会因直橫的不同而有不同。相反的,Sans Serif则沒有这些额外的装饰,笔画粗细大致差不多。如下图:
可以看出,我们平时所用的Georgia、Times New Roman等就属于Serif字体,而Arial、Tahoma、Verdana等则属于Sans Serif字体。对中文而言,同样存在这两大种类,很明显,宋体、细明体(繁体中常用)等就属于Serif,而黑体、幼圆等则属于Sans Serif。
Serif 和 Sans Serif 的一般比较
- Serif的字体容易辨认,因此易读性较高。反之Sans Serif 则较醒目,但在行文阅读的情況下,Sans Serif 容易造成字母辨认的困扰,常会有来回重读及上下行错乱的情形。
- Serif 强调了字母笔画的开始及结束,因此较易前后连续性的辨识。
- Serif 强调一个word,而非单一的字母,反之Sans Serif则强调个别字母。
- 在小字体的场合,通常Sans Serif比Serif更清晰。
适用用途:
通常文章的內文、正文使用的是易读性较佳的 Serif 字体,这可增加易读性,而且长时间阅读下因为会以word为单位来阅读,较不容易疲倦。而标题、表格內用字则采用较醒目的Sans Serif字体,它需要显著、醒目,但不必长时间盯著这些字来阅读。
像宣传品、海报类,为求醒目,它的短篇的段落也会采用Sans Serif字体。但在书籍、报刊杂志,正文有相当篇幅的情形下,则应采用Serif字体来减轻读者阅读上的负担。在Web设计及浏览器设置中也应遵循此原则为是。
实际应用
在Firefox中(目前似乎只有Firefox有此功能),可以分别单独指定Sans Serif、Serif及Monospace的中西文字体,然而这个选项并未设置在工具菜单中,不过可以在Addressbar中键入about:config,然后在Filter中过滤font找到如下Preference Name:
...-...-..-.-..-.-...-...-
你可以依照上述Sans Serif、Serif及Monospace的原则来分别指定一种对应字体,按照W3C的CSS规则 注2 ,在font(或者font-family)的最后都要求指定一个Serif这样的Generic-family,避免客户端实在没有指定字体时使用本机上的Serif默认字体。
由于Mozilla系的浏览器的这种特性,我们在CSS的font设定中,可以分别设定中西文字体来丰富版面,例如我们指定一组小字体(类似此文章标题下的日期、作者、类别):
font-family: , , ; /按照文章前面所讲,在小字体时更为清晰,所以随便指定一个, 而作为的(明体)在小字体显示时也有不俗的外观。 最后不忘指定一个类。/
引自:http://blog.sina.com.cn/s/blog_487daa51010002m7.html
另一篇:
1.词意
serif In printing, the short strokes projecting from the principal lines of printed characters.【印】衬线(特指加在打印字符的主要笔画线上,用来做装饰的短线)。
sans an archaic word for without. 法语中“无、没有”的意思。sans-serif 即为无衬线字体
2.有衬线字体和无衬线字体
衬线字体指的是有衬线的字体,又称为“有衬线体”(中文惯用名称“白体”),而与之相对的,没有衬线的称为“无衬线体”(中文惯用“黑体”)。衬线指的是字形笔画末端的装饰细节部分。无衬线字体在西文中习惯称sans-serif,其中sans为法语的“无”的意思;而另外一些人习惯称grotesque(德语作grotesk)或“哥特体”,把衬线体称为“罗马体”,但是这些词已经不是很常用了,只保留于字体名称中。
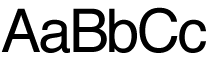
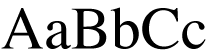
无衬线字体 衬线字体
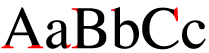
衬线字体的衬线
(红色部分)
3.西方字体中的起源
4.方块字中的起源一般认为衬线起源于古罗马的石刻拉丁字母。1968年Edward Catich神甫在其著作《衬线的起源》中指出,在石刻时,先用画笔将字母轮廓标注在石头上,然后刻字人依照痕迹进行刻画形成了衬线。
关于"serif"这一名称比其本身的出现要晚。目前可考的《牛津英语词典》(OED)是1841年版本中的"sans serif"一词, 而"serif"是从 "sanserif"(无衬线)一词派生出来的。《韦氏第三新国际词典》称"serif"源于德语的 schreef,意为“曾经写”,经过荷兰语的schrijven, 德语的 schreiben和拉丁文的 scribere(意思均为“写”)演变而来。至今德语中Schreef意思仍为"serif"。
至于东亚文字,汉字、日语读假名和韩国语的谚文等方块字中,同样也有“衬线体”和“无衬线体”的两个概念,只是指代名称不同。
中文将Serif按照字义翻译成“衬线”或“字脚”,顾名思义就是装饰陪衬的作用,因此有衬线体也称为“有脚体”。日语中将衬线称为うろこ,字面意思为“鱼鳞”。
衬线体(即“白体”),中国大陆地区和港台的印刷界称之为宋体,港台的繁体中文电脑系统称之为明体,日文称明朝体,韩国语称바탕(Batang)体,常用 于正文排版。这些名称起源于中国历史上的宋朝和明朝,当时中国的活字印刷术已经广泛传播,而用于制造活字的木纹多为水平方向,因此造成在刻字时横画细,竖 画粗;而且为了防止边缘破损,横画在两端也被加粗,根据运笔习惯而形成三角形的装饰。这种方式一直沿用至今,现在白体类字体多数都是横细竖粗。
另外,无衬线体在中文通常称为黑体,在日文称为ゴシック体(Goshikku-tai,即“哥特体”),韩国语中称Dotum体,这类字体笔画粗细基本一致,没有衬线装饰,较为醒目,常用于标题、导语、标志等。
汉字中的衬线体宋体和
无衬线体黑体日文明朝体(MS Mincho体)和
哥德体(ゴシック体)韩国语中的衬线体Batang体和
无衬线体Dotum体
5.用途
在传统印刷中,衬线字体用于正文印刷,因为它被认为比无衬线体更易于阅读,是比较正统的。相对的,无衬线体用于短篇和标题等,能够读者注意,或者提供一种轻松的气氛。
一般来说,人们倾向在长篇文章中使用衬线字体,如书籍、报纸和杂志等等。虽然在欧洲比北美更经常使用无衬线体,但在正式场合衬线字体还是使用最多的类型。
印刷制品更多趋向使用衬线字体以方便阅读,但是在计算机领域中倾向使用无衬线字体以方便在显示器上显示。出于这个原因,大部分网页使用无衬线字体。因 此,Windows Vista中的中文默认字体已经从原来的衬线字体(宋体或细明体)改变成了无衬线字体(微软雅黑或微软正黑体)。另外,为了更好解决衬线字体的显示问题, 新的反锯齿和次像素显示(如ClearType)等技术开始广泛运用。但是目前最一般的显示器分辨率也不过每英寸100像素,这是屏幕显示衬线体可读性的 瓶颈所在。
6.serif字体分类
西文的衬线体基本上可以分为四类: 旧体, 过渡体, 粗衬线体和现代体。
- 旧体
旧体可以上溯到1465年,它的特征是:强调对角方向——一个字母最细的部分不是在顶部或底部,而是在斜对角的部分;粗细线条之间微妙的区别——笔画粗细的对比不强烈;出众的可读性。旧体是最接近手工铅字起源的字体。
旧衬线体在制作的时候有严整的斜度规定,加上弧度衬线体现细节,增强了它的阅读性。可是这个做法和研究阅读的心理学家所提倡的“平行字母宽度”认知模型是相矛盾的。
旧体可以再分为Venetian 和 Aldine 或 Garalde。旧体字体的样本有 Trajan, Jenson (Venetian), Garamond, Bembo, Goudy Old Style, 和Palatino (all Aldine or Garalde)。
Times New Roman字体,过渡衬线体的字形样本- 过渡体
过渡体(或称 "巴洛克体") 衬线体最早出现在18世纪中叶,这类字体中包括最著名的Times New Roman (1932年) a和Baskerville体(1757年)。由于在风格上处于现代体和旧体之间,故名“过渡体”。和旧体比较,粗细线条的反差得以强调,但是没有现代体那么夸张。
Rockwell字体,粗衬线体的字形样本- 粗衬线
粗衬线 (也称 "埃及体") 中笔画粗细差距较小,而衬线相当粗大,几乎和竖画一样粗,而且通常弧度很小。这种字体外观粗大方正,各个字母通常是固定的水平宽度,字体表现和打字机一 样。这类字体通常被说成是单纯在无衬线字体加上大衬线,因为字母本身的形状和无衬线体很类似,笔画的粗细几乎没有差别。(在粗衬线体中有一个小类叫 Clarendon体,结构更类似于衬线体,但是有独具特色的弧线。)粗衬线出现在1800年左右。具体包括Clarendon体、Rockwell体和 Courier体等等。
Bodoni字体,现代衬线体的字形样本- 现代
现代衬线体出现在18世纪末,强调了粗细笔画之间的强烈对比,加重了竖画,而把衬线作得细长。大部分现代衬线体的可读性不及过渡体和旧体衬线体。常见字体包括Bodoni体, Century Schoolbook体和 Computer Modern体。 (这类字体在开放源电脑系统中通常随TeX和LaTeX出现)。
Garamond字体
旧衬线体的字形样本Times New Roman字体
过渡衬线体的字形样本Rockwell字体
粗衬线体的字形样本Bodoni字体
现代衬线体的字形样本
7.sans-serif字体分类
主要可以分为以下几类:
- Grotesque:
Grotesque--早期的无衬线字体设计,如Grotesque或 Royal Gothic体。- Neo-groteque(Transitional or Realist):
新grotesque或称为过渡体--目前所谓的标准无衬线字体,如Helvetica(瑞士体), Arial和Univers体等等。这些都是最常见的无衬线体。笔画笔直,字体宽度比变化没有比人文主义无衬线体那么明显。由于其平白的外观,过渡无衬线体常被称为“无名的无衬线”体。- Humanist:
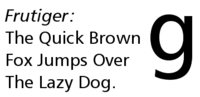
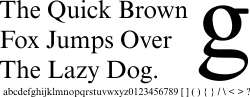
古典体或称为人文主义体--(Johnston、Frutiger、Gill Sans、Lucida、Myriad、Optima、Segoe UI、Tahoma、Trebuchet MS、Verdana)。这些字体是无衬线字体中最具书法特色的,有更强烈的笔画粗细变化和可读性。- Geometric:
几何体--(Avant Garde、Century Gothic、Futura、Gotham)。顾名思义,几何无衬线体是基于几何形状的,透过鲜明的直线和圆弧的对比来表达几何图形美感的一种无衬线字体。从大写字母的"O"的几何特征和小写字母"a"的简单构型就可以看出,几何体拥有最现代的外观和感触。其他常用的无衬线字体还包括Akzidenz Grotesk、Franklin Gothic、Lucida Sans。
Helvetica体
Frutiger体
Futura体
8.无衬线体和粗体
有一种直接将笔画变粗的变体,实际上准确的称呼应该是“粗体”(bold),但是很多非专业人士习惯上也称为“黑体”,造成了中文指称的混乱。在电脑最常 用的字处理软件中,通常都可以通过按Ctrl+Shift+B按钮就将指定文字变为粗体。宋体字也可以有粗体,不应该和字体的“黑体”混淆。
9.Times New Roman字体介绍
Times New Roman为Stanley Morison、Starling Burgess和Victor Lardent共同创造,由Monotype公司于1932年发表,并为英国的《泰晤士报》首次采用。
Times New Roman的最初原稿在Stanley Morison的监制之下,由Victor Lardent完成。Times New Roman主要以Perpetua和Plantin为蓝本,因此具有许多古老字体的特色,但是在字迹清楚性及成本效益方面却有更加出色的表现。
《泰晤士报》首次采用了Times New Roman后,这个优秀的字型很快地博得了大众的青睐,获得了极大的成功。之后尽管泰晤士报已不再使用Times New Roman,但Times New Roman已成为经典字型之一,迄今仍广泛使用在图书、杂志、报告、公文、广告、屏幕显示等等。
窗口系统中的字体是Monotype公司为微软公司制作的Times New Roman PS(TrueType字体),窗口系统从3.1版本开始就一直附带这个字体。而在苹果计算机公司的Macintosh系统中使用的是Linotype公司的 Times Roman(在Macintosh系统中直接简称为『Times』)。开放原始码的操作系统中一般使用URW的 Nimbus Roman No9 L,它是 Times Roman的URW PostScript版本,是基于GNU通用公共许可证发布的。在计算机方面,现在很多应用程序,还有网页浏览器和文字处理软件都是用它作为默认字体。
Times New Roman字体示例
-The end-
转载于:https://blog.51cto.com/stark/754872



































 9637
9637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








