最近在接入各种支付机构,鉴于各种产品业务需求不同,具体开发实现不尽相同,不讨论具体业务实现。
银联官方商家技术服务网站提供了很多可接入产品,本文仅讨论以下几种收款产品:
- 网关支付(和手机网页支付(WAP支付)其实一样)
- 手机控件支付
- 无跳转支付
一、网关支付&WAP支付
先讨论这两种支付方式,比较简单而且容易理解,这两种支付方式只需要我们将请求参数值设置好,签名,组装成HTML返回给前台界面[java:response.getWriter().write()]即可。
HTML报文示例:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<form id="pay_form" action="https://101.231.204.80:5000/gateway/api/frontTransReq.do" method="post">
<input type="hidden" name="txnType" id="txnType" value="01" />
<input type="hidden" name="frontUrl" id="frontUrl" value="http://127.0.0.1:8080/ACPSample_B2C/frontRcvResponse" />
<input type="hidden" name="channelType" id="channelType" value="07" />
<input type="hidden" name="currencyCode" id="currencyCode" value="156" />
<input type="hidden" name="merId" id="merId" value="777290058110048" />
<input type="hidden" name="txnSubType" id="txnSubType" value="01" />
<input type="hidden" name="txnAmt" id="txnAmt" value="10000" />
<input type="hidden" name="version" id="version" value="5.0.0" />
<input type="hidden" name="signMethod" id="signMethod" value="01" />
<input type="hidden" name="backUrl" id="backUrl" value="http://222.222.222.222:8080/ACPSample_B2C/BackRcvResponse" />
<input type="hidden" name="certId" id="certId" value="68759663125" />
<input type="hidden" name="encoding" id="encoding" value="UTF-8" />
<input type="hidden" name="bizType" id="bizType" value="000201" />
<input type="hidden" name="signature" id="signature" value="q75cUw1E90Z/3zoPLoaWwOsHoiLmw4PvD1xgUIapsxKY3tcQpHmI/Y/4oKsG3lli4DpU63EoZScTEZNjdOvorAd5+DTSmKNLECVSBxy7mRTfTVISX/jYuVuc87ogdro8GpT4sHaY0jwVjp1dWalOSQ/jfoYniAggUuhSgQtz/0dSH//R4GVa3sP22jJjHWeWUVFJi5bMNeYe57qqcdZ5Ga04rnKnGuIpIQC3I3GosKziRtRGjdo+OYFmbl28W3QwB5qohG1QIqPvwpDM6WUlVbStuEVBf/FwpZ8yuai8WXOU+GQ9kZYuRSoSDNrRR9/jmYqkwyJDEMtWsl9pehQ4Og==" />
<input type="hidden" name="orderId" id="orderId" value="20160303100902" />
<input type="hidden" name="txnTime" id="txnTime" value="20160303100902" />
<input type="hidden" name="accessType" id="accessType" value="0" />
</form>
<script type="text/javascript">document.all.pay_form.submit();</script>
</body>
</html>
不清楚的可以试试复制下上面的代码保存为.html格式的文档,然后用浏览器打开,即可跳转到银联页面,付款成功后银联会通过你请求参数中的backUrl通知你。
二、手机控件支付
手机控件支付更简单,不用组装报文,但是流程上与网页支付不同,需要先跟银联交互一次,拿到tn(银联受理订单号),然后客户端就可以调起银联手机控件进行支付了。
三、无跳转支付
介绍无跳转支付之前,需要先了解银联的两个概念:
- 后台消费
- 前台消费。
前台消费:通过浏览器提交请求到银联的消费。
后台消费:直接通过商户后台提交请求到银联完成支付,相对于前台消费,无需页面跳转。
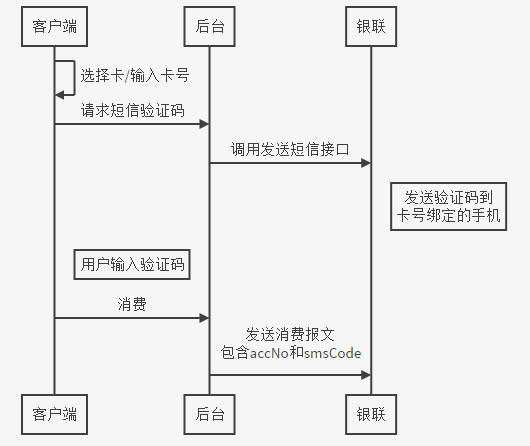
无跳转支付就是后台支付,主要是为了方便用户完成交互过程(前提是用户银联卡已开通银联全渠道支付),用户选择银联卡/输入卡号后,向银联“获取短信”接口发送获取短信验证码请求,银联会将短信验证码发送到卡号(accNo)对应的绑定手机上,用户输入短信验证码后,后台将卡号(accNo)和短信验证码(smsCode)提交到银联,即可完成消费过程。
所以后台消费的整个过程可以理解为这样(假设卡已经开通了银联全渠道消费):
客户端/前台界面选择银行卡/输入卡号-->点击获取短信-->后台发送报文到银联获取短信验证码-->银联将短信验证码发送到卡号绑定的手机-->用户输入验证码-->点击“消费/购买”-->后台将包含卡号(accNo)和短信验证码(smsCode)的报文发送到银联-->消费完成。
```sequence
客户端->客户端: 选择卡/输入卡号
客户端->后台:请求短信验证码
后台->银联:调用发送短信接口
note right of 银联:发送验证码到\n卡号绑定的手机
note right of 客户端:用户输入验证码
客户端->后台:消费
后台->银联:发送消费报文\n包含accNo和smsCode
```





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








