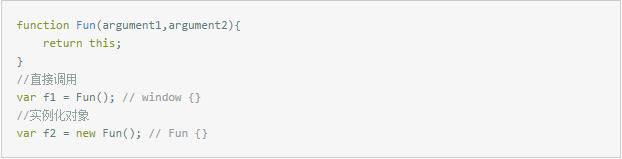
如下代码:

JavaScript命名构造函数一般都是用驼峰命名法,这是为了和普通函数可以区分,所以首字母是要大写的,这是一种习惯用法。
在上面的JavaScript代码中f2实例化了对象FUN,但是f1 仅仅是是调用 Fun函数。实例化对象this指向的是对象本身,但是调用函数this指向是window。
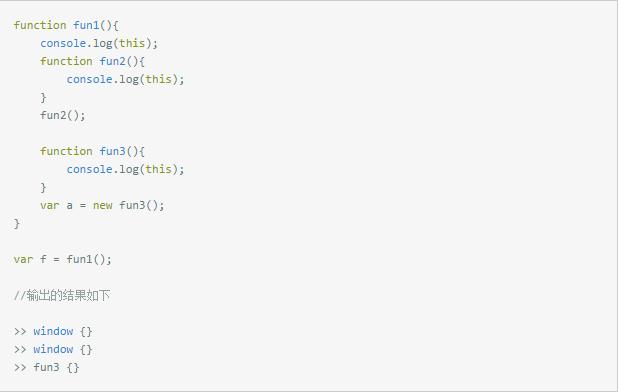
下面我们来看一个具体的JavaScript例子:
f调用了fun1,输出的第一个this指向window。
fun2也是调用,所以this也是指向window。
但是a就不一样了,它是实例化的对象,this指向是fun3实例化后的对象。
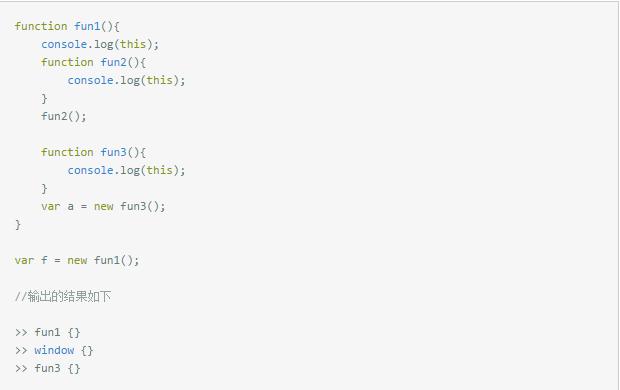
如果做以下的调整:

如上,fun1跟fun3是被实例化,this指向对象本身,fun2只是调用,this指向window。
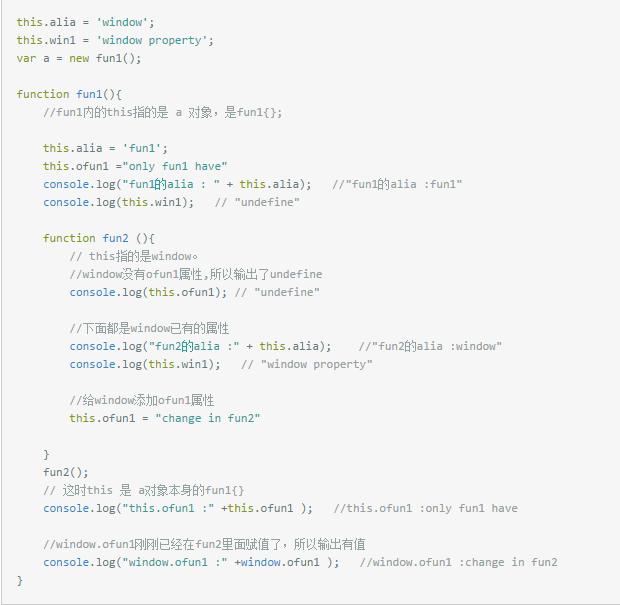
那给this的属性赋值会有什么样的结果呢?

JavaScript调用函数里面的this属性赋值都是给window赋值的。
如果 fun1()改成 var a = new fun1(); 呢?























 631
631

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








