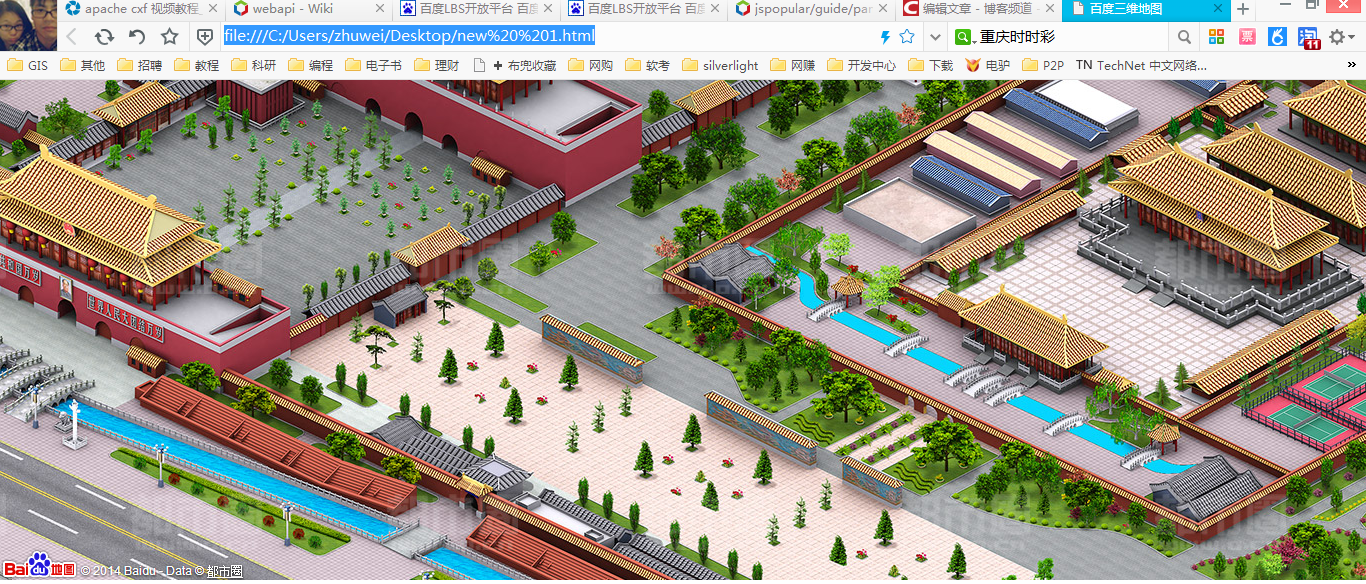
百度映射用于使用二维映射图之前。如今,百度地图找到支持立体效果。为了实现立体效果只需要添加以下两个示例代码可:
map.setMapType(BMAP_PERSPECTIVE_MAP); //改动地图类型为3D地图
map.setCurrentCity("北京市"); //设置当前城市
,总体代码例如以下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{width:100%;height:500px;}
#r-result{width:100%;margin-top:5px;}
p{margin:5px; font-size:14px;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=5qnG3inG4VhPZOcjNwj4ycZN"></script> <title>百度三维地图</title> </head> <body> <div id="allmap"></div> </body> </html> <script type="text/javascript"> // 百度地图API功能 var map = new BMap.Map("allmap"); var point = new BMap.Point(116.404, 39.915); map.centerAndZoom( point,18); // 将标注加入到地图中 //marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画 //marker.enableDragging(); map.setMapType(BMAP_PERSPECTIVE_MAP); //改动地图类型为3D地图 map.setCurrentCity("北京市"); //设置当前城市 </script>

版权声明:本文博主原创文章。博客,未经同意不得转载。






















 2031
2031

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








