一、文本框动态跟随显示输入以及控制字数
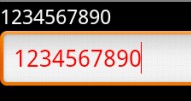
在编写代码的时候,如果需要让文本框能够跟随编辑框输入的内容而显示出来的话,可以使用TextWatcher。
另外,使用该接口可以控制编辑状态和效果,具体看代码。


完整代码:
package com.xsjayz.textwatcher;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
/**
* EditText在布局中经常用到,对EditText中输入的内容也经常需要进行限制,
* 可以通过TextWatcher去观察输入框中输入的内容来限制输入字符个数。
*
* @author XuShaoJie
* @version 2012-08-30
*/
public class TextWatcherActivity extends Activity {
private TextView textView;
private EditText editText;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
textView = (TextView) findViewById(R.id.textview);
editText = (EditText) findViewById(R.id.edittext);
editText.addTextChangedListener(textWatcher);
}
/**
* TextWatcher:接口,继承它要实现其三个方法,分别为Text改变之前、改变的过程中、改变之后各自发生的动作
*/
TextWatcher textWatcher = new TextWatcher() {
private CharSequence charSequence;
private int editStart;
private int editEnd;
@Override
public void beforeTextChanged(CharSequence s, int arg1, int arg2,
int arg3) {
charSequence = s;
}
@Override
public void onTextChanged(CharSequence s, int arg1, int arg2, int arg3) {
// 让TextView一直跟随EditText输入的内容同步显示
textView.setText(s);
}
@Override
public void afterTextChanged(Editable s) {
// 输入的时候,只有一个光标,那么这两个值应该是相等的。。。
editStart = editText.getSelectionStart();
editEnd = editText.getSelectionEnd();
// 限定EditText只能输入10个数字,并且达到10个的时候用红色显示
if (charSequence.length() > 10) {
Toast.makeText(TextWatcherActivity.this, "你输入的字数已经超过了限制!",
Toast.LENGTH_SHORT).show();
// 默认光标在最前端,所以当输入第11个数字的时候,删掉(光标位置从11-1到11)的数字,这样就无法输入超过10个以后的数字
s.delete(editStart - 1, editEnd);
// 当输入超过第10个数字的时候,改变字体颜色为红色
editText.setTextColor(Color.RED);
}
}
};
}布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/input_number"
android:textSize="16sp"
android:textColor="@android :color/white" />
<EditText
android:id="@+id/edittext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="number" />
</LinearLayout>
二、输入验证码
举个例子,有两个编辑框,第一个用于输入手机号码获取验证码,当手机收到验证码后,点击提交按钮,出现验证码输入框,允许用户输入验证码。
通过使用TextWatcher,可以很轻松的实现,具体看截图:

当第一个编辑框输入的手机号码符合要求后,提交按钮生效,但是此时第二个编辑框仍然不能输入:
点击提交按钮,第二个输入框恢复有效状态,此时可以输入验证码:

java代码:
package com.xsjayz.textwatcher;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
/**
* EditText在布局中经常用到,对EditText中输入的内容也经常需要进行限制,
* 可以通过TextWatcher去观察输入框中输入的内容来限制输入字符个数。
*
* @author XuShaoJie
* @version 2012-08-31
*/
public class TextWatcherActivity extends Activity {
private TextView textView;
private EditText editText;
private EditText editText2;
private Button button;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
textView = (TextView) findViewById(R.id.textview);
editText = (EditText) findViewById(R.id.edittext);
editText2 = (EditText) findViewById(R.id.edittext2);
button = (Button) findViewById(R.id.button);
button.setOnClickListener(buttonListener);
// 开始前设置editText2和button状态为不可用
editText2.setEnabled(false);
button.setEnabled(false);
editText.addTextChangedListener(textWatcher);
}
// "提交"按钮:点击后让editText2从隐藏和不可用状态恢复为可用状态
OnClickListener buttonListener = new OnClickListener() {
@Override
public void onClick(View v) {
editText2.setEnabled(true);
}
};
/**
* TextWatcher:接口,继承它要实现其三个方法,分别为Text改变之前、改变的过程中、改变之后各自发生的动作
*/
TextWatcher textWatcher = new TextWatcher() {
private CharSequence charSequence;
private int editStart;
private int editEnd;
@Override
public void beforeTextChanged(CharSequence s, int arg1, int arg2,
int arg3) {
charSequence = s;
}
@Override
public void onTextChanged(CharSequence s, int arg1, int arg2, int arg3) {
// 让TextView一直跟随EditText输入的内容同步显示
textView.setText(s);
}
@Override
public void afterTextChanged(Editable s) {
// 输入的时候,只有一个光标,那么这两个值应该是相等的。。。
editStart = editText.getSelectionStart();
editEnd = editText.getSelectionEnd();
// 限定EditText只能输入10个数字,并且达到10个的时候用红色显示
if (charSequence.length() > 10) {
Toast.makeText(TextWatcherActivity.this, "你输入的字数已经超过了限制!",
Toast.LENGTH_SHORT).show();
// 默认光标在最前端,所以当输入第12个数字的时候,删掉(光标位置从12-1到12)的数字,这样就无法输入超过11个以后的数字
s.delete(editStart - 1, editEnd);
// 当输入超过第11个数字的时候,改变字体颜色为红色
editText.setTextColor(Color.RED);
// 使button恢复为可用状态
button.setEnabled(true);
}
}
};
}布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/input_number"
android:textColor="@android:color/white"
android:textSize="16sp" />
<EditText
android:id="@+id/edittext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/edit1_hint"
android:inputType="number" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:text="@string/input_button"
android:textColor="@android:color/black" />
<EditText
android:id="@+id/edittext2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/edit2_hint" />
</LinearLayout>






















 90
90

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








