<!--控件要设置尺寸的话,设置的尺寸必须比下面的图形的尺寸要小,不然显示不开-->
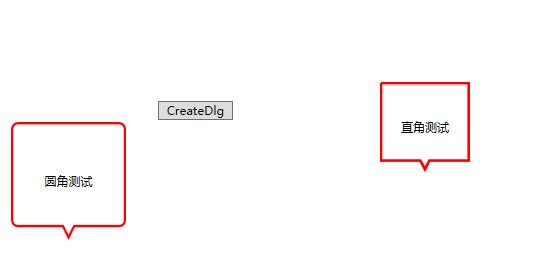
<Label Content="直角测试" Width="90" Height="90" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" Margin="359,207,283,62" >
<Label.Background>
<VisualBrush >
<VisualBrush.Visual>
<Path Stroke="Red" SnapsToDevicePixels="True" StrokeThickness="3" >
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="0,0">
<!--折线图-->
<PolyLineSegment Points="100,0 100,90 55,90 50,100 45,90 0,90 0,0"></PolyLineSegment>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</VisualBrush.Visual>
</VisualBrush>
</Label.Background>
</Label>
<Label Content="圆角测试" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" Margin="16,273,653,20" >
<Label.Background>
<VisualBrush Stretch="Fill">
<VisualBrush.Visual>
<Path Stroke="Red" StrokeThickness="2" Stretch="UniformToFill">
<Path.Data>
<PathGeometry>
<!--路径开始点-->
<PathFigure StartPoint="5,0">
<!--线段-->
<LineSegment Point="95,0"></LineSegment>
<!--弧形-->
<ArcSegment Point="100,5" Size="5,5" SweepDirection="Clockwise"></ArcSegment>
<!--线段-->
<LineSegment Point="100,85"></LineSegment>
<!--弧形-->
<ArcSegment Point="95,90" Size="5,5" SweepDirection="Clockwise"></ArcSegment>
<!--折线-->
<PolyLineSegment Points="55,90 50,100 45,90 5,90"></PolyLineSegment>
<!--弧形-->
<ArcSegment Point="0,85" Size="5,5" SweepDirection="Clockwise"></ArcSegment>
<!--线段-->
<LineSegment Point="0,5"></LineSegment>
<!--弧形-->
<ArcSegment Point="5,0" Size="5,5" SweepDirection="Clockwise"></ArcSegment>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</VisualBrush.Visual>
</VisualBrush>
</Label.Background>
</Label>效果图





















 7354
7354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








