<table border="0" cellspacing="0" cellpadding="0">
<tr>
<th class="details_first">品牌集团</th>
<th class="details_second">OEM编码</th>
<th class="details_third">OE名称</th>
<th class="details_fouth">配件使用说明</th>
<th class="details_fifth">分类</th>
<th class="details_sixth">4s参考价</th>
<th class="details_seventh">配件车型</th>
<th class="details_eighth">配件种类</th>
<th class="details_nineth">商品品牌</th>
<th class="details_tenth">价格</th>
<th class="details_eleventh">库存</th>
<th class="details_twelveth">
<input type="checkbox" ng-click="checkAll(ifSelected,oemlist)" ng-model="ifSelected" />
<span>全选</span>
</th>
</tr>
<tr ng-repeat="data in oemlist">
<td class="details_first">{{data.brandGroup}}</td>
<td class="details_second"><pre>{{data.oemCode}}</pre></td>
<td class="details_third">{{data.oemName}}</td>
<td class="details_fouth">{{data.partsIntroduction}}</td>
<td class="details_fifth">{{data.classify}}</td>
<td class="details_sixth">{{data.referPic}}</td>
<td class="details_seventh">
<div class="goods_con_fit">
<i>适用车型</i>
<ul class="goods_fit_ul">
<li ng-repeat="branchs in data.partsList track by $index" ng-if="data.partsList!=''">
<span>{{branchs}}</span>
</li>
<li ng-if="data.partsList==''">空</li>
</ul>
</div>
</td>
<td class="details_eighth">{{data.partsClassify}}</td>
<td class="details_nineth">{{data.goodsBrand}}</td>
<td class="details_tenth">
<div class="goods_money">
<i ng-if="data.qutaList!=''">价格</i>
<span ng-if="data.qutaList==''">无</span>
<ul class="goods_money_ul" ng-if="data.qutaList!=''">
<li ng-repeat="branch in data.qutaList" ng-if="data.qutaList!=''">
<span>{{branch.price|currency:"¥"}}-{{branch.qualityType}}-({{branch.vendorName}})</span>
</li>
<!-- <li ng-if="data.qutaList==''">无</li> -->
</ul>
</div>
</td>
<td class="details_eleventh">{{data.storeCnt}}</td>
<td class="details_twelveth">
<input type="checkbox" ng-click="check(data)" ng-model="data.dataOEM" ng-checked="ifSelect(data.oemId)" />
<span>选择</span>
</td>
</tr>
</table>后台json数据返回的类型:
{
"result": true,
"message": "查询成功!",
"code": "0",
"data": [
{
"oemId": "63100",
"brandGroup": "沃尔沃集团",
"oemCode": "30698719",
"oemName": "前保险杠上支架(左)",
"partsIntroduction": "",
"classify": "前保险杠支架",
"referPic": "",
"goodsName": "",
"partsClassify": "",
"goodsBrand": "",
"price": "",
"storeCnt": "",
"partsList": [
"进口沃尔沃C3020069-2030两厢/五门",
"进口沃尔沃C3020069-2030三厢/四门"
],
"qutaList": [
{
"id": "31",
"name": "A+柱外板",
"oemCode": "30698719",
"qualityType": "原厂",
"brandName": "原厂",
"price": "40.63",
"carBrandName": "奔驰",
"vendorName": "北京奔驰",
"vendorPhone": "10086000000",
"createUser": "",
"createTime": "",
"updateUser": "",
"updateTime": "2017-03-28 12:11:00",
"yn": false
}
],
"newName": "前保险杠上支架(左) 前 左 上 支架"
}
]
}页面显示的时候有两个重要点需要提醒
第一:如果后台返回的数据是 一个json数组,里面又包含json数组,并且你还要使用这个里面的json数组的时候,angular的绑定方式,首先成功之后返回的数据放到$scope.data里面 循环的时候先将ng-repeat=“X in data”绑定上去,然后里面需要用到循环的时候,绑定的方式是 ng-repeat="a in X.qutaList",然后你就可以用里面的json数组继续绑定数据。
坑点1:因为partsList这个里面的数据是一个数组,所以你不能光用ng-repeat=“a in X.partsList”,必须在后边加上防止重复的一个数据,所以如果是数组的话,需要写ng-repeat=“a in X.partsList track by $index”,才不会报错,否则会报错,显示不出来数组里面的数据。
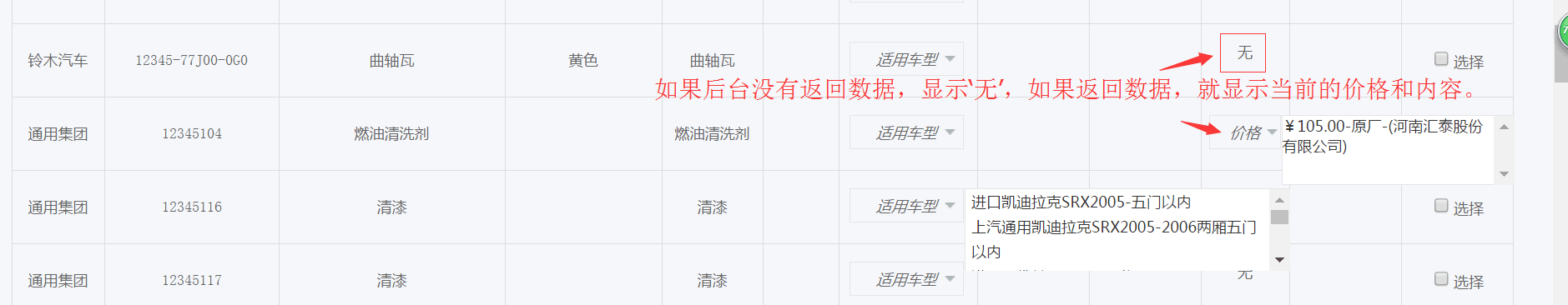
需求1:假如X.partsList或者X.qutaList两个字段,后台没有返回数据的话,就不会显示数据,然后产品想把没有返回的数据展示一个“空”字,或者是一个“无”,你就需要在html里面加上判断了。
<td class="details_seventh">
<div class="goods_con_fit">
<i>适用车型</i>
<ul class="goods_fit_ul">
<!--这个是后台给返回数据的格式-->
<li ng-repeat="branchs in data.partsList track by $index" ng-if="data.partsList!=''">
<span>{{branchs}}</span>
</li>
<!--这个是后台没有给数据,然后显示一个“空”字-->
<li ng-if="data.partsList==''">空</li>
</ul>
</div>
</td>效果展示:























 8382
8382

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








