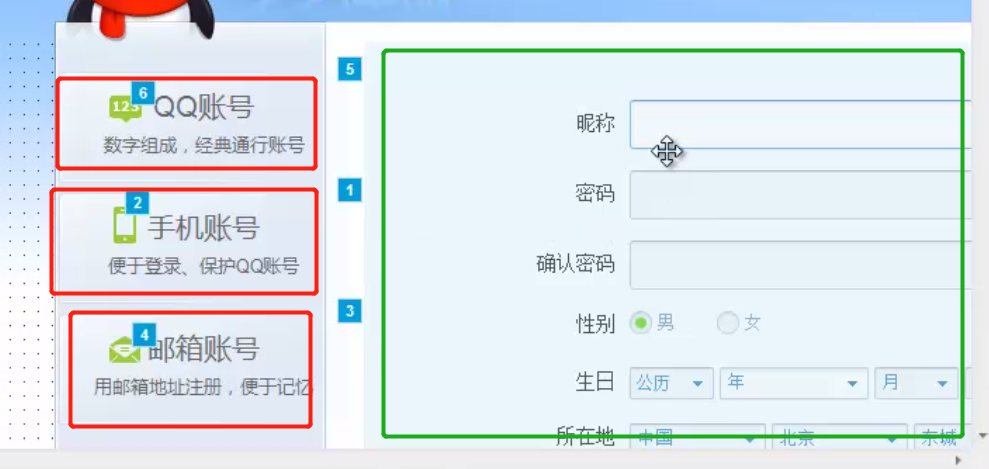
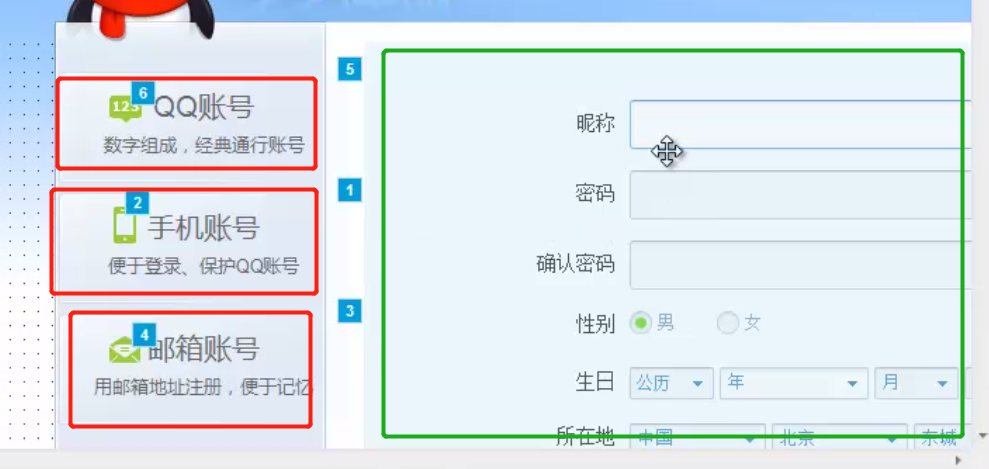
Axure 页面内多组内容切换的实现,场景:点击某个元件的时候,会显示响应的页面
操作:将显示的页面设置为动态面板,如图所示应该设置动态面板的状态为三个状态,分别为点击qq账号、手机账号、邮箱账号时候的状态

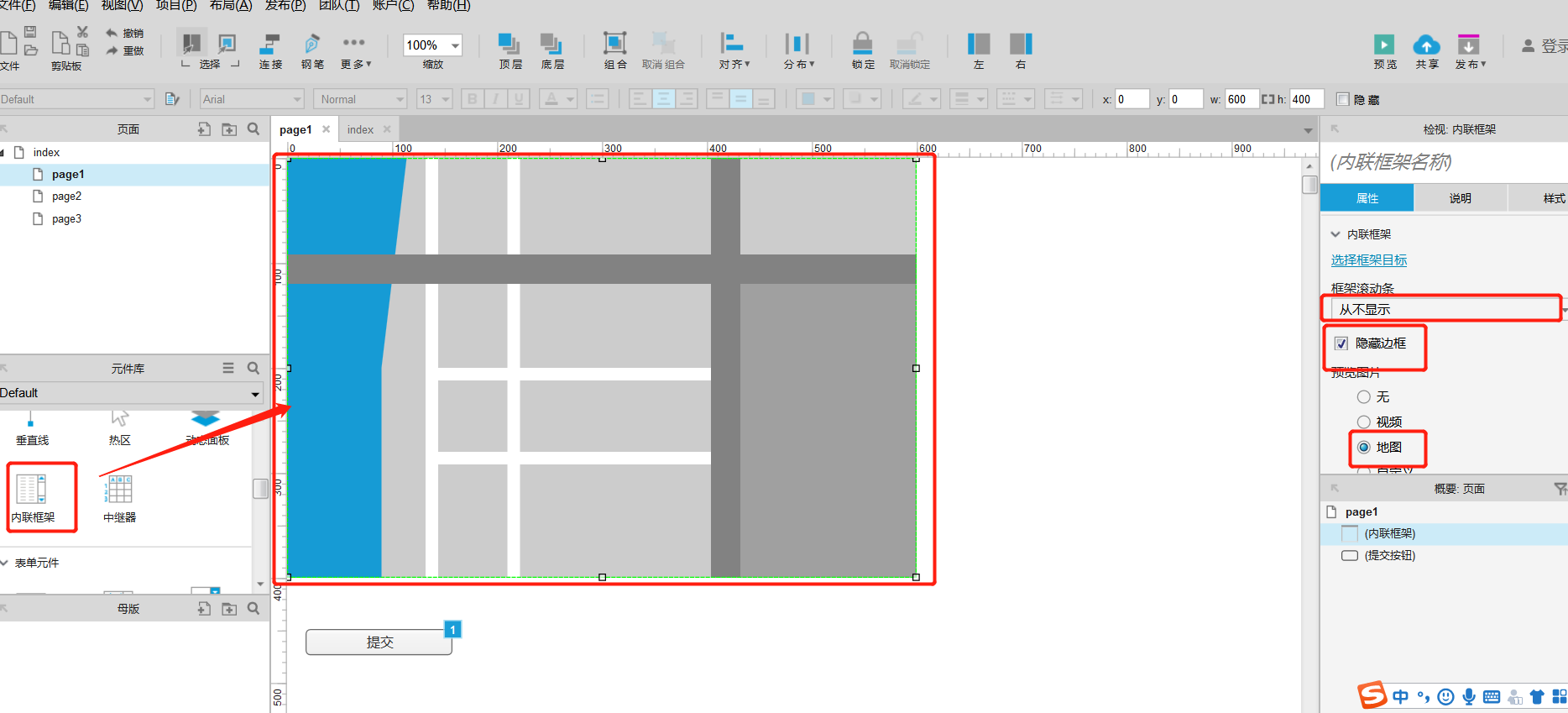
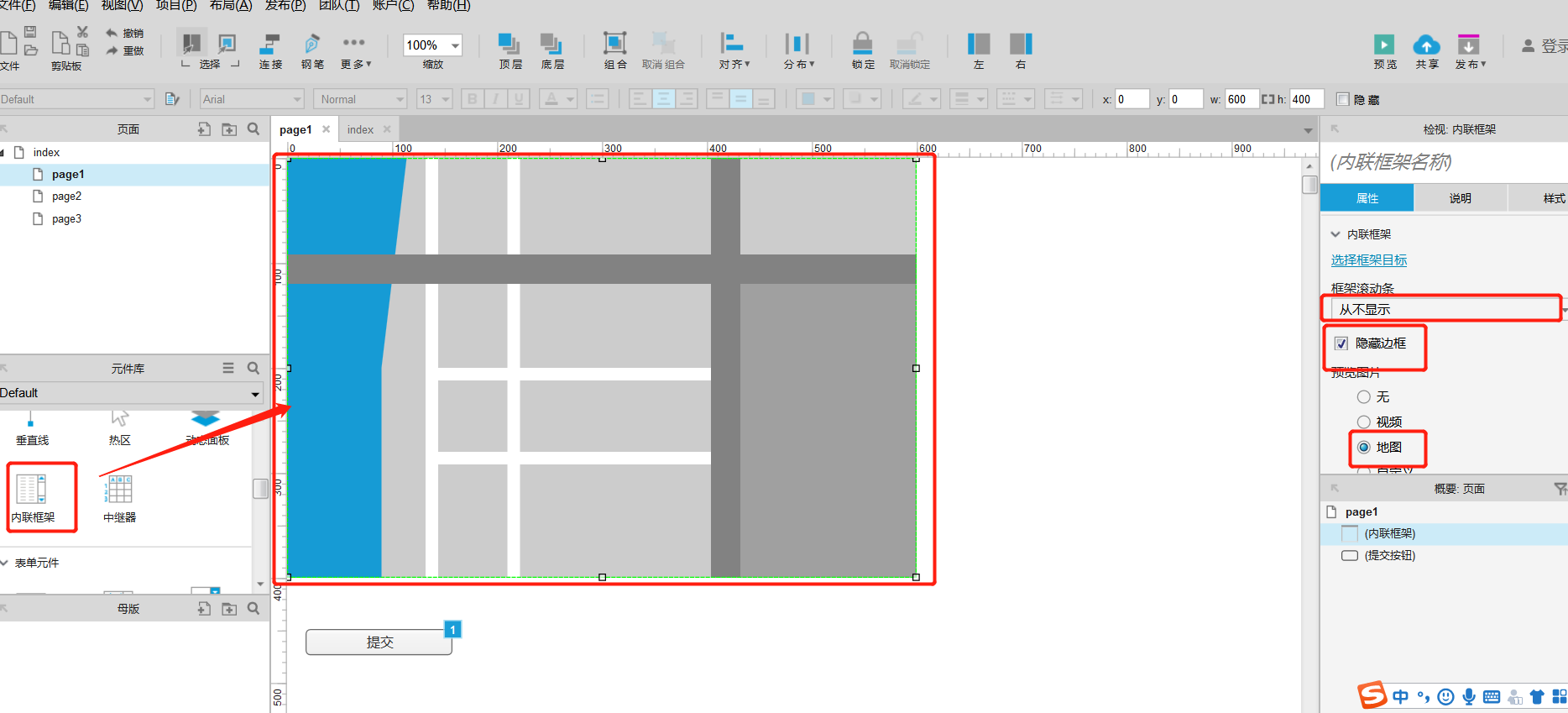
Axure利用一个内联框实现点击按钮的时候,框架跳转至百度地图页面


Axure 页面内多组内容切换的实现,场景:点击某个元件的时候,会显示响应的页面
操作:将显示的页面设置为动态面板,如图所示应该设置动态面板的状态为三个状态,分别为点击qq账号、手机账号、邮箱账号时候的状态

Axure利用一个内联框实现点击按钮的时候,框架跳转至百度地图页面


转载于:https://www.cnblogs.com/souhaite/p/10755296.html
 1147
1147
 7695
7695











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


