| 项目 | 内容 |
|---|---|
| 这个作业属于哪个课程 | 任课教师博客主页链接 |
| 这个作业的要求在哪里 | 作业链接地址 |
| 团队名称 | 代码敲不队 |
| 作业学习目标 | 掌握软件原型开发技术;学习使用软件原型开发工具 |
一:原型设计工具简介
- 墨刀为北京磨刀刻石科技有限公司旗下一款强大且易用的在线原型设计与协作工具产品,用户群体包括:产品经理、设计、研发、运营销售、创业者等。
- Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理
- Sketch 是一款适用于所有设计师的矢量绘图应用。矢量绘图也是目前进行网页,图标以及界面设计的最好方式。但除了矢量编辑的功能之外,我们同样添加了一些基本的位图工具,比如模糊和色彩校正。Sketch 是为图标设计和界面设计而生的。它是一个有着出色 UI 的一站式应用,所有你需要的工具都触手可及。在 Sketch 中,画布将是无限大小的,每个图层都支持多种填充模式;我们有最棒的文字渲染和文本式样,还有一些你一定会爱上的文件导出工具。
- Mockplus(摹客)是一款简洁快速的原型图设计工具。适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用。并能够很好地表达自己的设计。
二:mockplus原型设计工具团队学习总结
- MockPlus提供了很多的基础组件,交互组件,布局组件等常用的组件。而对于这些组件的使用也都是很简单的,每一个组件及其中的事件都会提供一个链接点,而通过链接点链接到其他的页面或者组件上就可以实现事件的功能或者页面的跳转,可以很方便的进行软件的交互设计。同时软件界面的右下方也会提供每个组件的属性,通过这些属性可以快速的设计出自己想要的组建模式。布局,页链接的属性可以很方便的对进行设计。
- MockPlus同时还提供了很多的图标,这些图标也有链接点功能,也可以实现点击或长按或载入时隐藏\显示、移动、设置颜色、跳转页面等事件功能。同时MockPlus还有母板功能,可以节省很多重复的设计工作。并且在当前版本,MockPlus还提供了收藏功能,可以将自己做的一些组件或图标收藏,需要时直接使用,为个性化的设计提供了便利。这些功能更是使得使用者在可以更加方便快速工作的同时又不失去一个设计者的个性设计能力。
- 如果把原型设计软件中的巨头Axure比作是一个武学宗师,那么MockPlus就是一个刺客,它远没有宗师那样华丽的招式,更没有宗师那样威力无穷且见于细微的内力。它只是一个刺客,它的招式不多,出手很快,每一招一式都是为了获得一个成功的结果。这就是MockPlus,它简单,没有太多繁复的操作,几乎每个人都可以轻易的上手;它快速,可以通过简单的拖拽设置等操作来实现其中大部分的功能。
- MockPlus是适合新手的,不仅仅是因为它的简单。还因为它在官网上提供了大量的教学视频,指导新手怎样快速的学会使用这款软件来进行工作,同时它还提供了官方QQ群,里面有公司内部员工为使用者答疑。这样的服务使得这款软件易学易用,可以快速的投入到工作中,这也符合了其快速的特点。这一点我认为是其服务的核心,也是它比现在市面上大多数原型设计软件强大的原因之一,这样的服务大大的缩减了设计者学习使用工具的时间。
- MockPlus在除了原型设计上的功能外,它在原型预览方面的功能也是十分强大的。MockPlus上设计的原型可以通过mp文件、图片、html在PC或移动端进行预览,既可以在线浏览,也可以离线观看,这就可以更好的将自己设计的原型给相关人观看,以获得及时反馈。此外,MockPlus的云同步功能也是它的一个亮点,这个功能可以使得原型设计的工作更加灵活,可以轻松的在不同设备上进行工作,也可以用来协作完成原型设计工作。据称,即将发布的MockPlus2.3版本,还会支持收藏库的同步和分享,可以把自己的组件库等资源进行异地同步,并分享给同事,更便于协同完成工作。原型设计是为了体现设计师自己的设计思想,以可视化的方式展示给产品经理,开发人员和客户等,以方便获取相关方的意见以及为后续的软件开发提供原型。而MockPlus的特性正是符合这个定义的。
三:团队项目github仓库地址链接
团队项目github仓库地址链接(https://github.com/BDHY/2016BDHY)
四:团队项目原型设计成果
登录页面

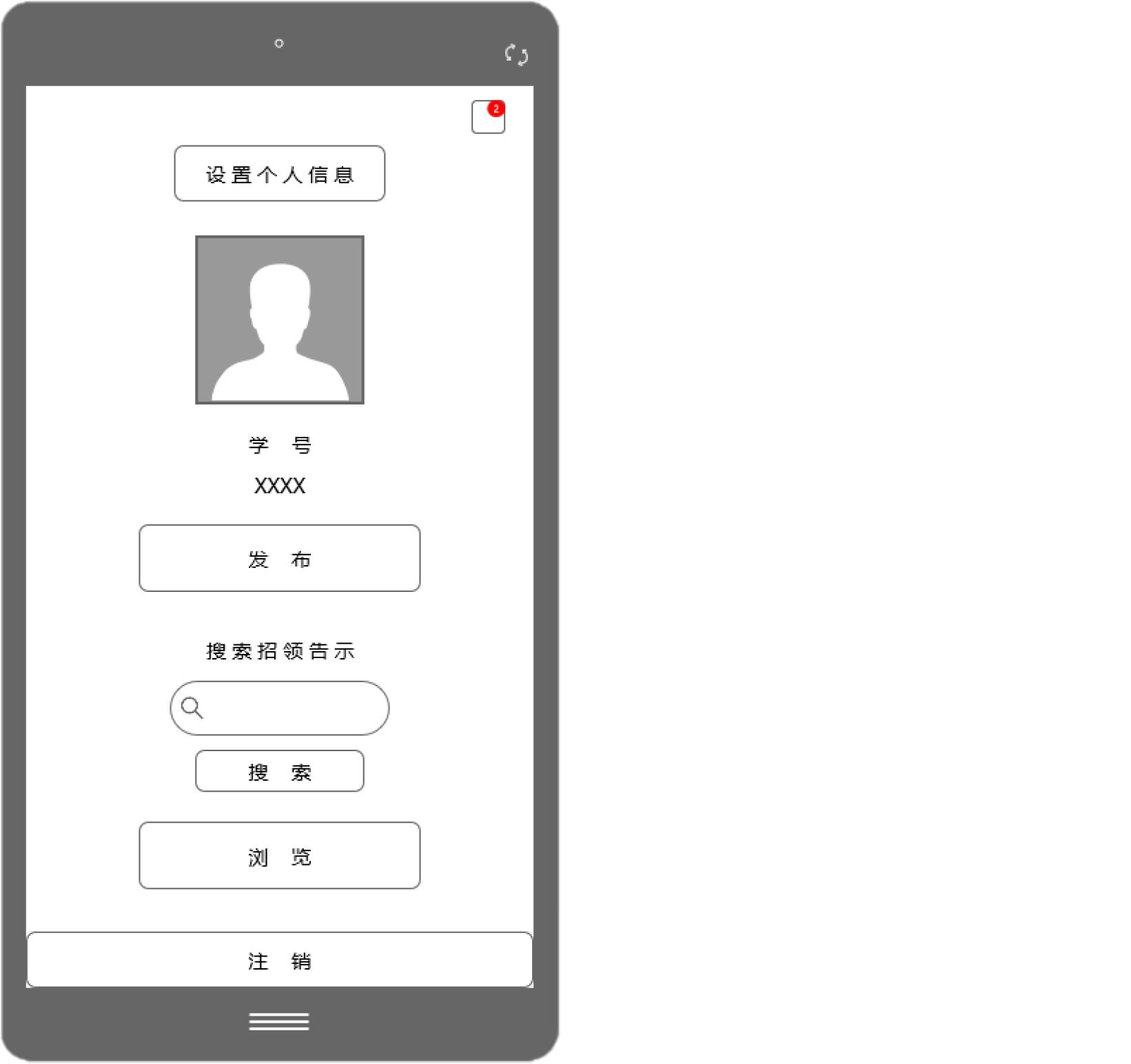
主信息页面

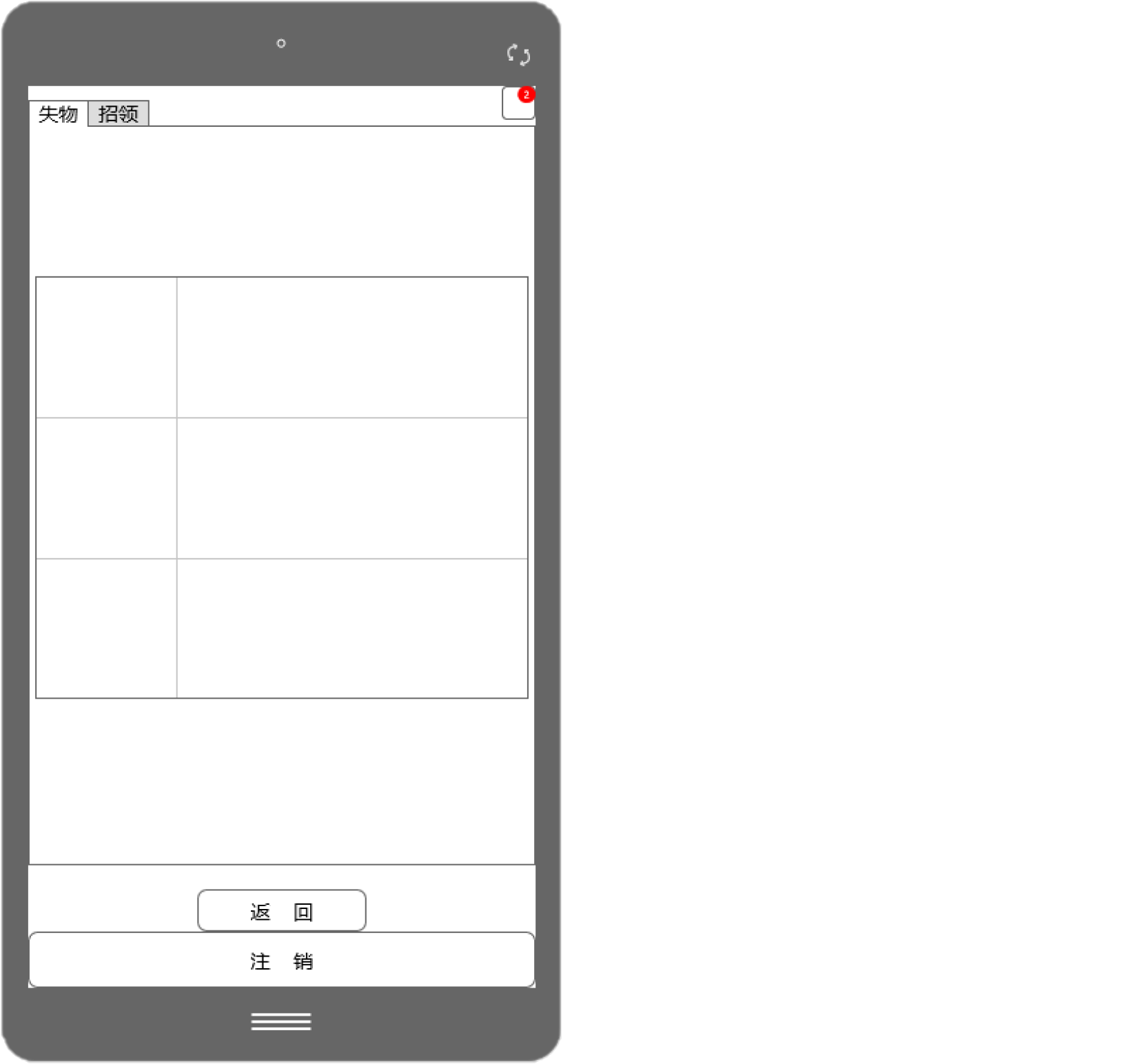
信息页面

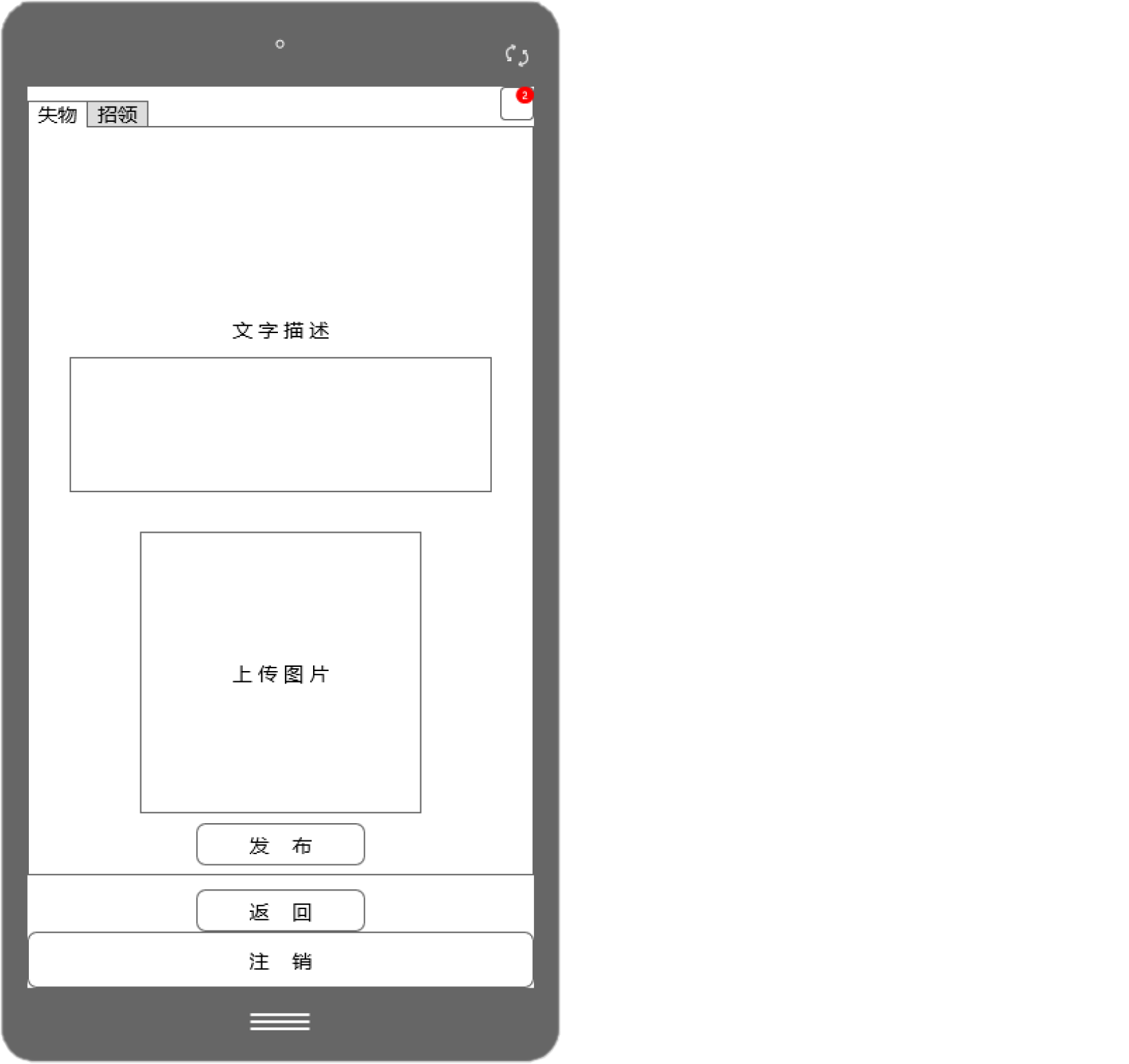
发布页面

五:团队项目的原型设计过程、原型设计心得总结
一、团队项目的原型设计过程
我们团队在原型设计工具的过程中,小组成员在组长的带领下,提前规划好完成团队任务的计划,团队成员间商量各个模块的功能,并进行分工做各模块的雏形,边做边商量,即时同步信息。
讨论阶段:团队成员们谈论项目应该分成几个界面,各个页面的功能及其应用,谈论完成后统一各个成员的意见,并画出大概的草图,以方便后续设计。
构造阶段:对团队各成员进行明细分工,每个人负责不同的界面,正式开始进行原型设计,并在设计的过程中边做边商量。
检查完善阶段:原型设计初步完成,进一步检查并完成设计。
二、原型设计心得总结
经过本次原型设计过程,大家互相配合,最终共同完成了项目。由于mockplus是第一次接触,大家需要学习的新东西很多,好在mockplus工具中含有大量的模板供用户使用,参考模板使我们进行更好的学习
,最终完成了本次项目,也学习了很多知识。大家在设计中提升了团队的默契程度,为以后的合作学习奠定基础。刚开始由于对新工具的不熟悉,问题频出并不能及时解决,项目推进比较缓慢,后来经过组长良好的组织,大家的互相配合,明确分工,学以致用解决问题,极大的提高工作效率,成功完成了本次项目。同时利用原型系统,用户能和你一起看到未来交互的软件蓝图、功能和效果,获得较真实的感受,在不断讨论的基础上完善软件未来的设计。我们的分析、设计和实施必须在原型建立后进行。




















 196
196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








