问号
1.?表示重复前面内容的0次或一次(但尽可能多重复)
var reg=/abc?/g; var str="abcdabcaba"; console.log(str.match(reg)); //abc,abc,ab
2.??表示重复前面内容的0次或一次(但尽可能少重复)
var reg=/abc??/g; var str="abcdabcaba"; console.log(str.match(reg)); //ab,ab,ab
3.惰性量词
正则中的量词都为贪婪量词,但在后面加上?就成了惰性量词。
var reg=/a\w+/g; var str="abcdabcaba"; console.log(str.match(reg)); //abcdabcaba
var reg=/a\w+?/g; var str="abcdabcaba"; console.log(str.match(reg)); //ab ab ab
4.前瞻(?=,?!)
上一页
5.不捕捉模式(?:)
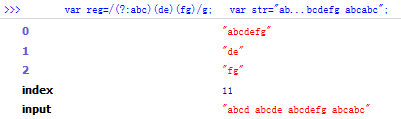
var reg=/(?:abc)(de)(fg)/g; var str="abcd abcde abcdefg abcabc"; console.dir(reg.exec(str));

分组中的 非捕获性分组
注意:
?= ?!是零宽断言,正则表达式引擎会留意字符串后面的部分,然而却不移动index
?:正则表达式是会移动index的。
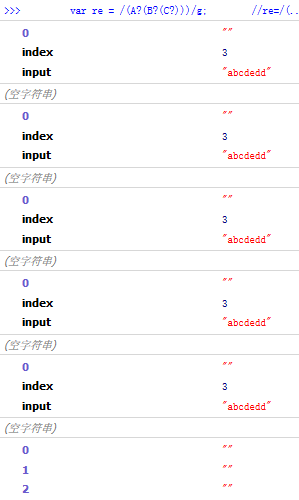
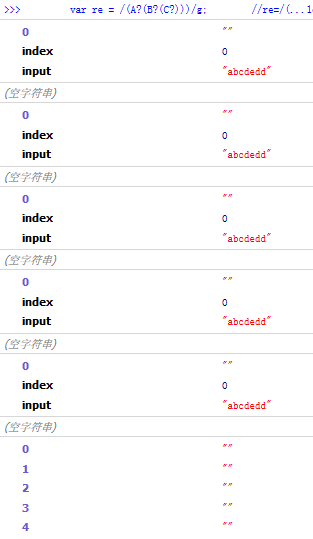
var str="abcdedd"; var re=/(?:d)/g; show(5); console.dir(str.match(re)); function show(num){ for(var i=0;i<num;i++){ console.dir(re.exec(str));console.log(""); } }

var str="abcdedd"; var re=/(?=d)/g; show(5); console.dir(str.match(re));

var str="abcdedd"; var re=/(?!d)/g; show(5); console.dir(str.match(re));

发现前瞻查找的只是位置,不是内容。
var str="abcdedd"; var re=/(?=d)de/g; show(3); console.dir(str.match(re));























 5205
5205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








