一个Form里经常会有好几个Tab,有时要根据一些条件设置哪些Tab可用,可见。下面就介绍下如何用JS对Tab进行控制。
1. 控制可见
function setTabVisableByName(tabName, flag) {
var control = Xrm.Page.ui.tabs.get(tabName);
control.setVisible(flag);
}
这里flag是true或false
2. 控制可用
看了上面的可见代码,是不是以为可用也这么简单呢?其实我们把上面的setVisible改成setDisabled,会报错:
control.setDisabled is not a function
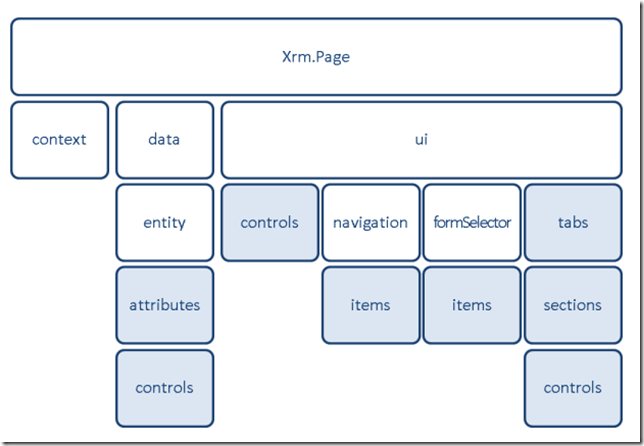
先看下Xrm.Page 的对象层次结构:
可以看到 tabs –> sections –> controls 这个层次结构。
于是就写了下面的代码:
function disableTab(tabName, flag) {
debugger;
var sections = Xrm.Page.ui.tabs.get(tabName).sections.get();
for (var j in sections) {
var controls = sections[j].controls.get();
for (var i in controls) {
var control = controls[i];
var controlType = control.getControlType();
if (controlType != "iframe" && controlType != "webresource" && controlType != "subgrid") {
if (control != null && control.getDisabled() == !flag) {
control.setDisabled(flag);
}
}
}
}
}
其中有一行是判断control的类型:
if (controlType != "iframe" && controlType != "webresource" && controlType != "subgrid") {
这行代码是后来加上的,因为当时出现了一个很奇怪的现象,新建或查看记录时,没问题,但新建保存时总是会报这个错误:
control.setDisabled is not a function
加上这行后就ok了,这个问题当时花了我好长时间。
如果是要把整个form都禁用呢,可以用下面的代码,更简洁:
Xrm.Page.ui.controls.forEach(function (control, index) {
var controlType = control.getControlType();
if (controlType != "iframe" && controlType != "webresource" && controlType != "subgrid")) {
control.setDisabled(flag);
}
});























 1131
1131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








