一 问题描述
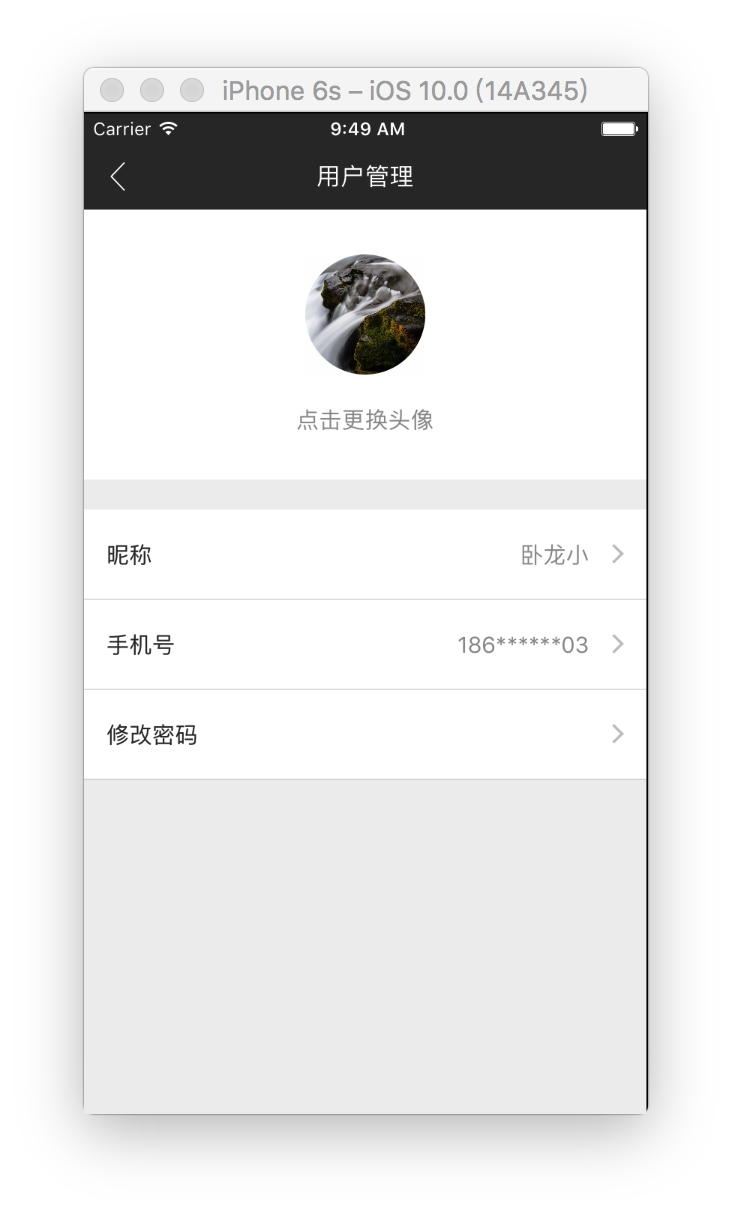
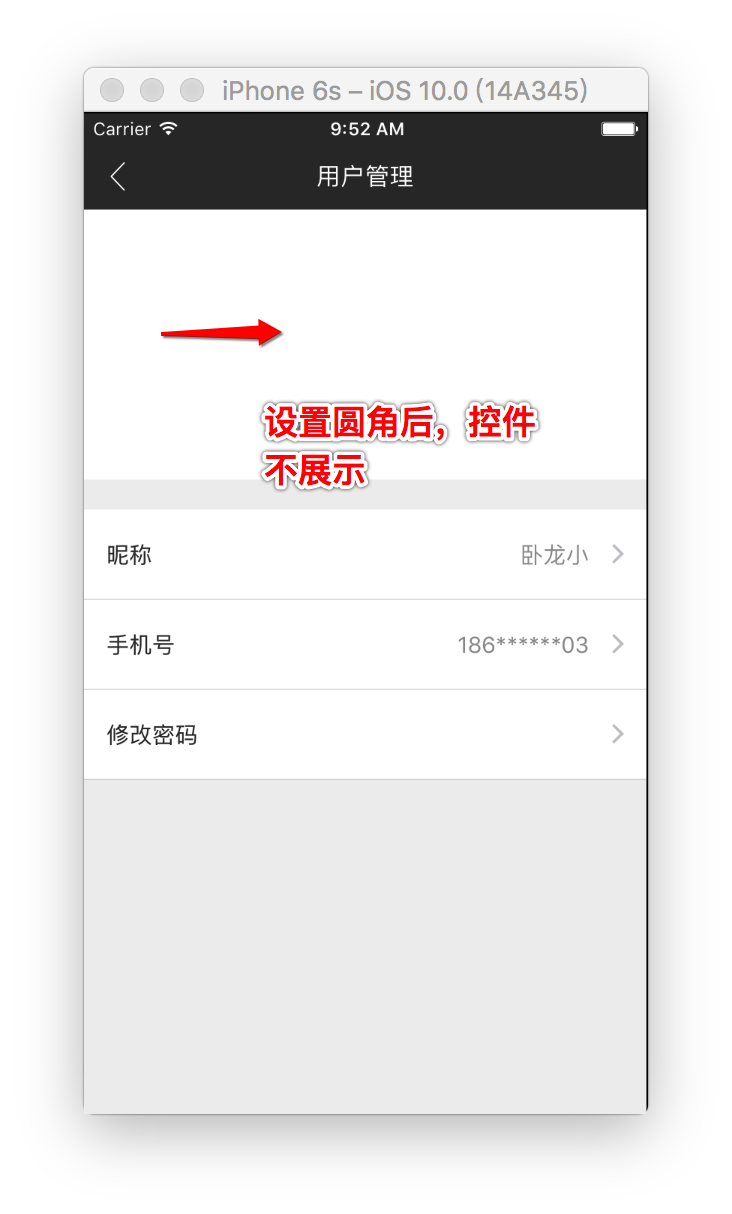
“用户管理”页面中,要展示圆形头像(图1)。当设置图片控件(UIImageView、UIButton)圆角 cornerRadius 属性后,控件不展示(图2)


代码
//设置圆形
self.avatarImageView.layer.cornerRadius = _avatarImageView.width/2;
self.avatarImageView.layer.masksToBounds = YES;
//加载图片
[self.avatarImageView sd_setImageWithURL:[NSURL URLWithString:imageURLString] placeholderImage:[UIImage imageNamed:@"default_avatar"]]
二 解决方案
把设置圆角代码放在block 中,下面的代码用 UIView 动画 代码 解决。
[UIView animateWithDuration:0.1 animations:^{
} completion:^(BOOL finished) {
NSString *URLString = [NSString stringWithFormat:@"%@/%@",AppServerBaseURLString,userModel.avatar];
self.avatarImageView.layer.cornerRadius = _avatarImageView.width/2;
self.avatarImageView.layer.masksToBounds = YES;
[self.avatarImageView sd_setImageWithURL:[NSURL URLWithString:URLString] placeholderImage:[UIImage imageNamed:@"default_avatar"]];
}];
具体原因:
google 很多资料没有找到,把问题贴出来,有知道问题原因的,请留言告知。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








