前言
再一次vue2.0的开发中,遇到这样的一个问题,使用less与处理器,封装了一套关于项目的主题,但是使用的时候,main.js中引入后依然不能直接使用定义的@theme-bg等less定义的颜色,经过查阅后,我么需要进行一些配置,百度上找了很多方法,但是都有一些问题,这里经过实践总结,总结在这,以此记录自己的开发点击
配置前的准备
npm install less less-loader -s百度上很多方法说需要配置webpack.base.conf.js(建议省略)
{ test : /\.less$/, loader: "style-loader!css-loader!less-loader", }

因此博主这里配置的时候是没有添加这段代码的,继续往下走
打开utils.js进行配置

// 配置less
function lessResourceLoader() { var loaders = [ cssLoader, 'less-loader', { loader: 'sass-resources-loader', options: { resources: [ path.resolve(__dirname, '../src/styles/base/skin.less'), ] } } ]; if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, fallback: 'vue-style-loader' }) } else { return ['vue-style-loader'].concat(loaders) } }
将上述代码添加到exports.cssLoaders中,然后找到return修改代码less:lessResourceLoader(), 在main.js中添加.
require('!style-loader!css-loader!less-loader!./styles/index.less'); //导入全局样式
这里添加的样式是全部的,通过@import引入的所有的样式文件 在utils.js中添加的路径是自己写的皮肤样式文件
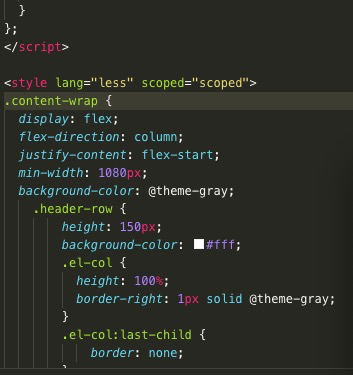
配置完成,在一个页面中,尝试使用我们的样式,background-color: @bg-theme-blue;


锦囊:如果走完一切发现还是行不通,那博主给大家推荐一个源码,大家可以查看着进行修改:




















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








