在编写专题图功能时,有一个场景为打开A专题数据windowA后,查询时间改变后需要重新渲染打开window,这时候执行windowA.close();windowB.open(),发现windowB中的统计图模块没有渲染出来,经调试发现,在执行统计图渲染时,windowA虽然关闭了,但是dom中还存在windowA的内容,导致统计图渲染时发现渲染容器ID存在两个,heightCharts没有报错,但是也无法正确渲染。
按照Layer的官方文档描述,调用Close()方法后会销毁layer元素。但是没有找到销毁元素是否有延迟存在。在Layer的论坛中也没有找到这种问题的解决方法。
采取了一种笨方法,在windowA.close()之前,清空windowA的内容元素,然后执行windowB.open()。
元素销毁的延迟性很难发现,只有跟js的执行语句的同时查看dom的变化才能发现,耗费了不少时间。
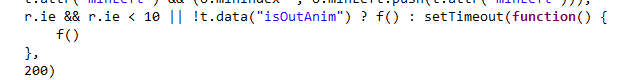
后续查看layer的源代码发现有下列代码:

其中发现3.0增加isOutAnim属性默认为true,导致延迟200毫秒执行销毁dom元素。需要设置isOutAnim:true
























 2181
2181

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








