继续上一篇ActiveReport开发入门-列表的交互性文章,这次我们说一下图表的交互性,那么我们就开始吧
首先:说一下,如果单单的使用按钮栏和图表是满足不了的,因为图表在Active中是有些特别的,原因稍后
补充,接着我们就开始吧
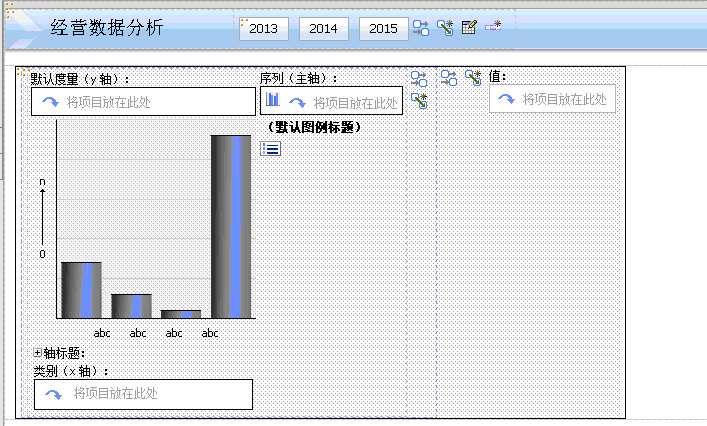
1:新建一个活动报表,两行一列,拖入一个按钮栏和一个数据卡片组,然后在数据卡片组中拖入一个图表

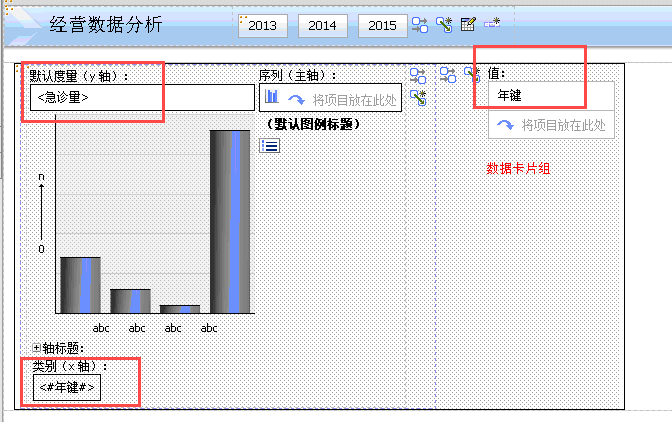
2:给图表、数据卡片组拖入对应数据项

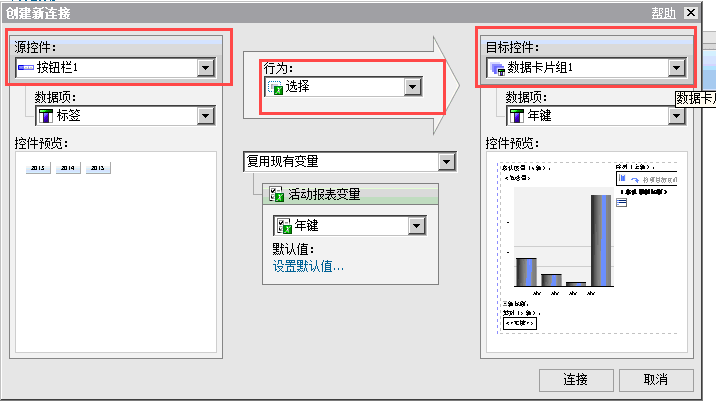
3:在按钮栏上创建按钮栏和数据卡片组之间的连接

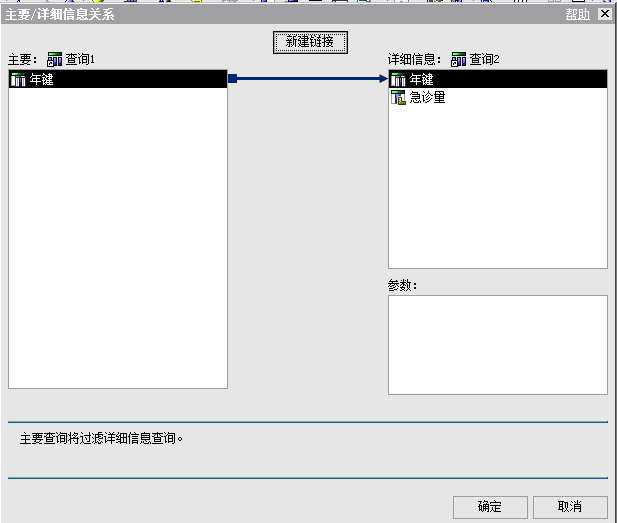
4:点击图表右键,创建数据卡片组和图表之间的主要/详细关系

5:保存运行,数据

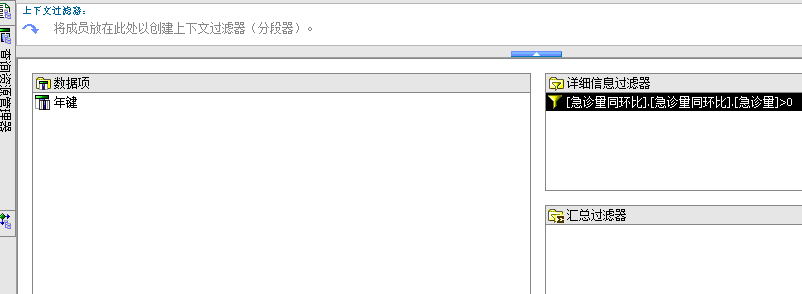
6:给数据卡片组所在的年份查询增加过滤条件,只要有数据的年份

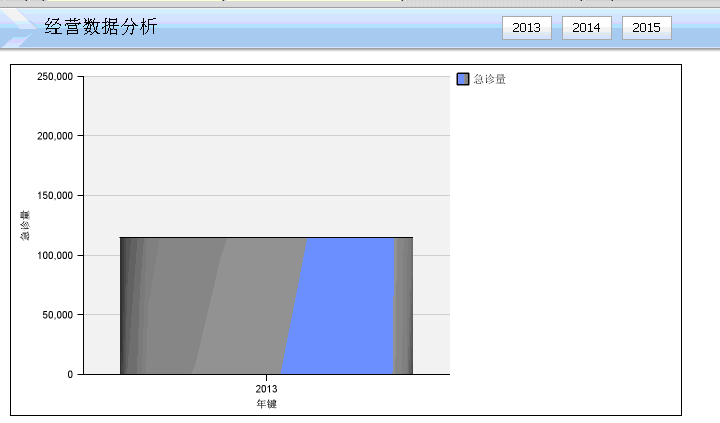
7:运行,如下图运行如下图显示有数据的第一个年份的数据

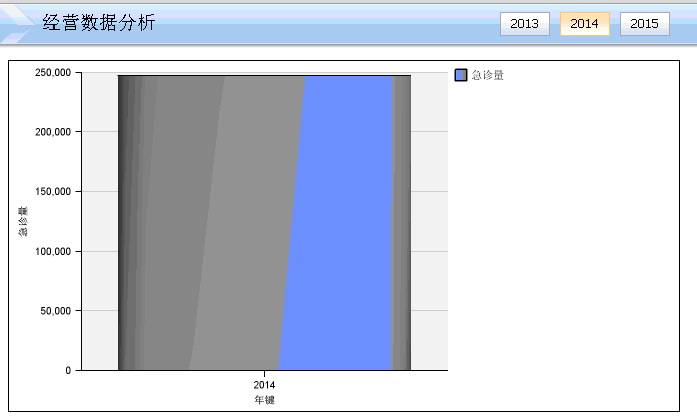
8:选择2014,发现也可以显示2014的数据,交互性设计OK

9:设计提示类型对象和数据卡片组之间的连接的时候,行为设为选择即可,这和列表的交互性有所不同,需要注意一下






















 1829
1829











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








