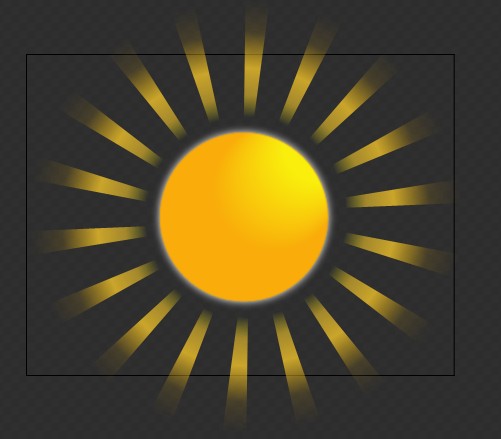
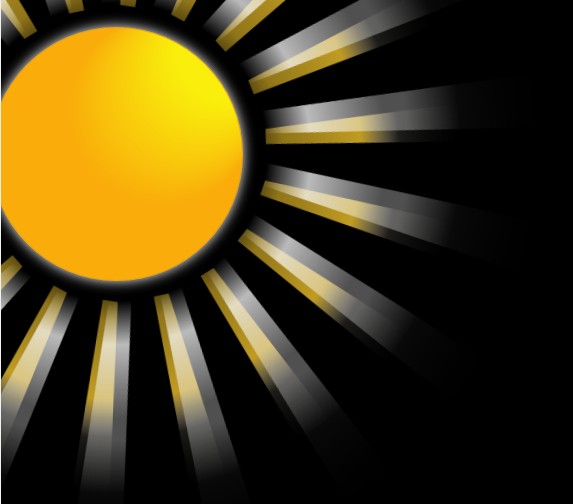
前面我们画了一只会飞动的小鸟,今天我们在目标是一个会发光的太阳。本章节的动画虽然简单,但是实现的效果可是一点也不打折。
开始我们今天的阳光灿烂。大家觉的好的帮忙推荐下,谢谢了。不懂的随时欢迎提问。
很多人都说自己美工不行,做不出来,其实你自己做了就会发现不是那么难,我的配色方案都给出了,自己试一下挺简单的。
我们的目标是没有代码,偶也!

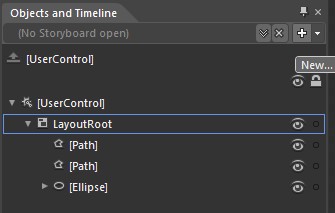
1.在part文件夹中新建一个usercontrol,命名为sun。

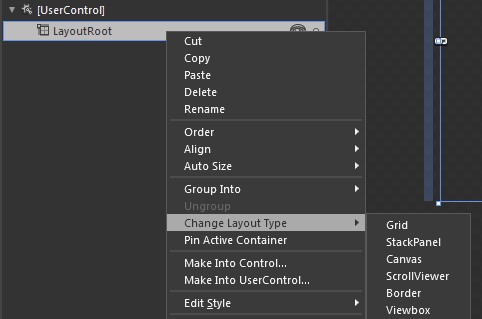
2.在最外面的布局grid上面右击,将grid转变为canvas。

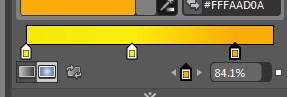
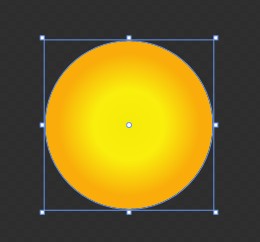
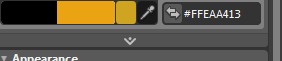
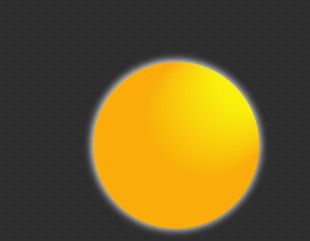
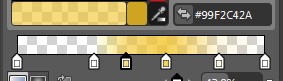
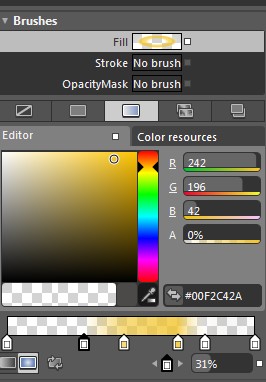
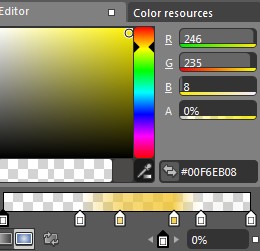
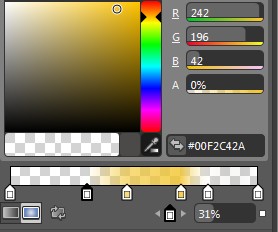
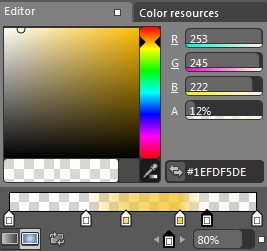
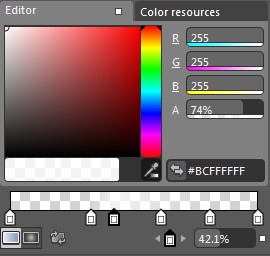
3.选择椭圆工具,按住shift键画一个圆。使用渐变填充(径向渐变)。(0%出颜色#FFF6EB08,42.7%处颜色#FFFAEF0C,84.7%处颜色#FFFAAD0A)



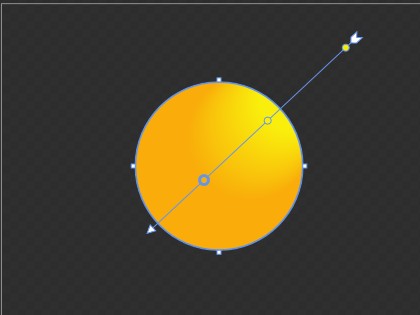
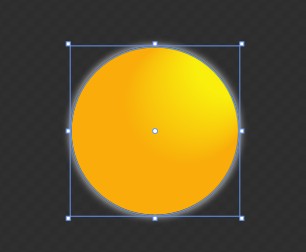
4.选择渐变方向工具,对圆的渐变调整。适当调整位置。

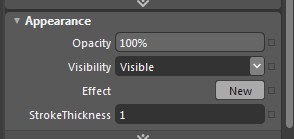
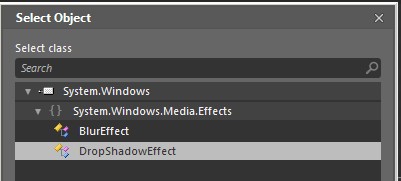
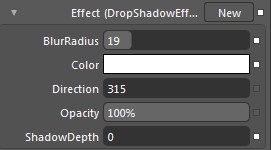
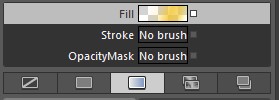
5.添加阴影效果。在effect后面点击NEW新建。按照下图设置属性。




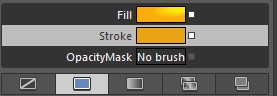
6.为stroke选择纯色画刷。



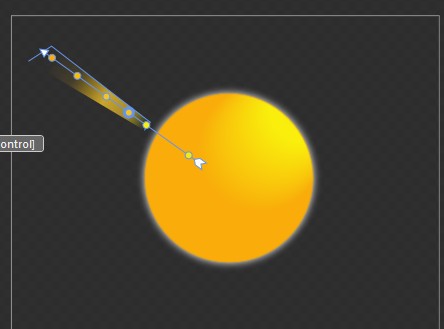
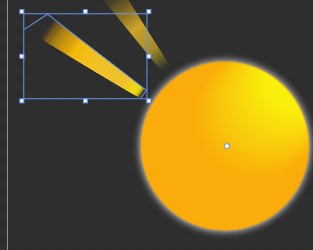
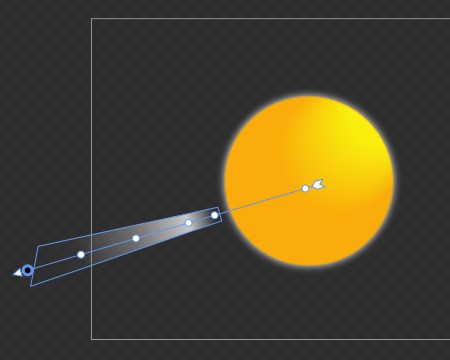
7.选择钢笔工具,绘制太阳的光芒。用钢笔工具绘制路径,使用线性渐变填充。去掉stroke。



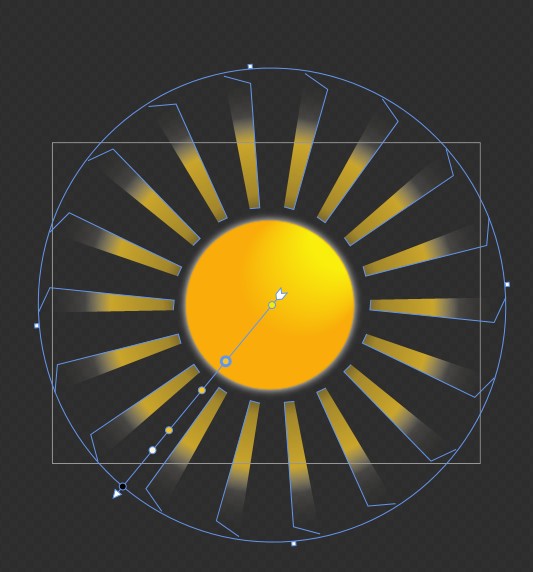
8.使用选择工具,选中路径,出现边框以后将中间的点拉到圆心

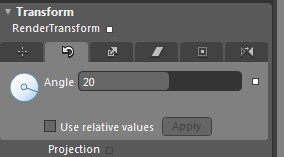
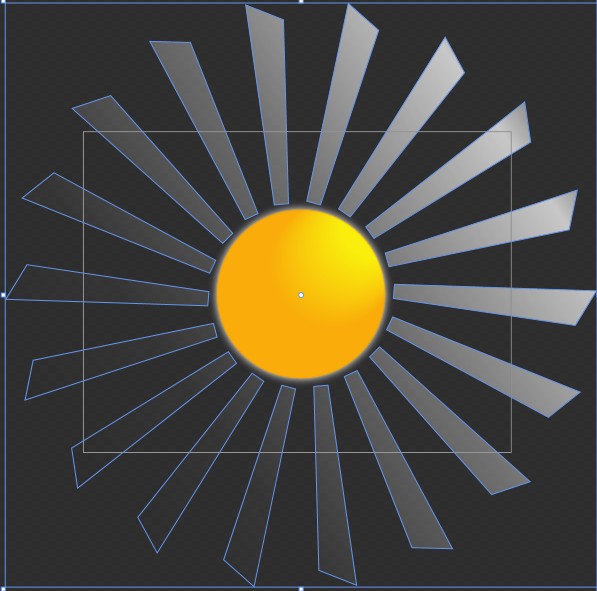
9.调整好以后复制路径17次。然后选择路径的angle属性,每个路径增加20.17个路径都设置后正好将圆围城一个圈。




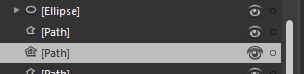
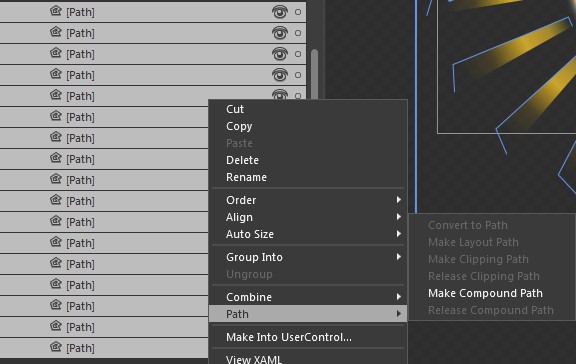
10.将18条路径选中,右击合并路径。

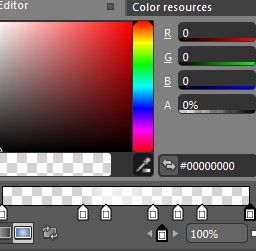
11.选择渐变工具,设置渐变方向,并将线性渐变改为径向渐变。


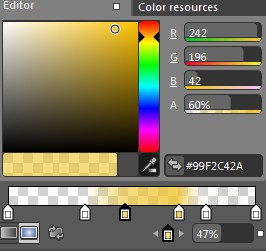
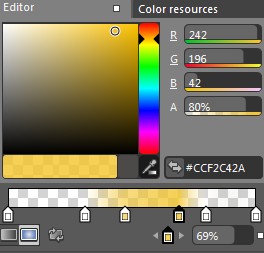
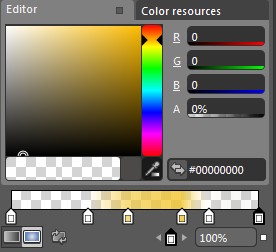
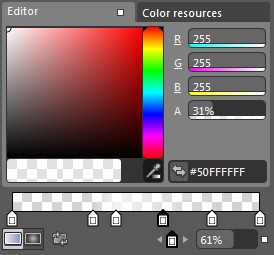
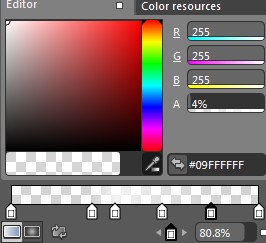
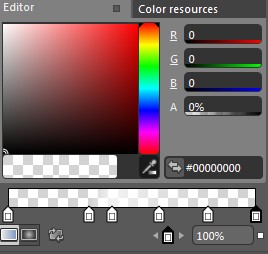
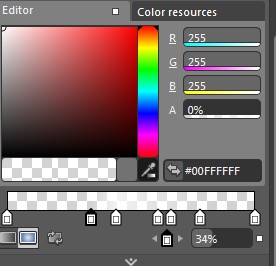
我设置的渐变数据,参考下。






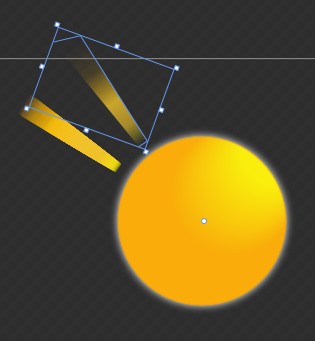
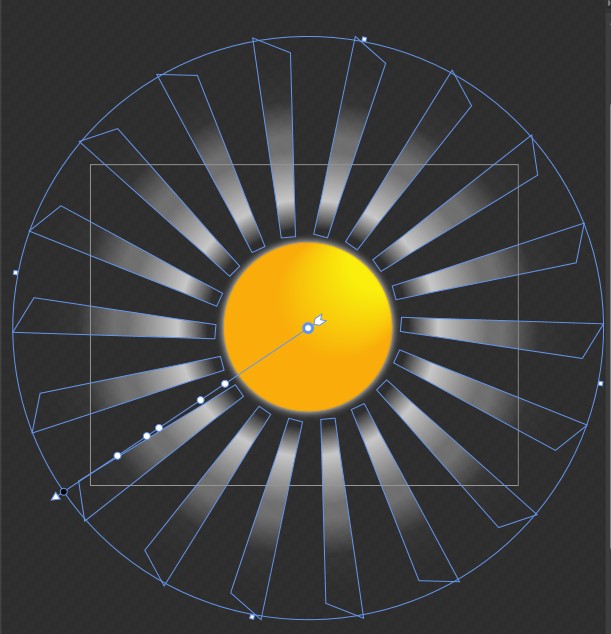
12.在此使用钢笔工具画一个比刚才路径大点的路径。步骤与上一个路径相同。画路径,设置渐变画刷,渐变方式改为线性渐变,使用渐变工具调整位置。(将我们前一个完成的路径隐藏)







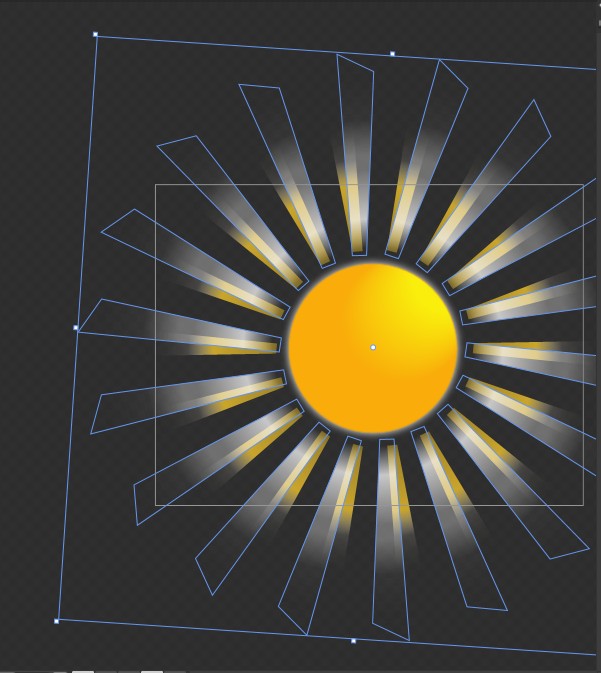
13.然后开始重复第8-10步的步骤,做成如下形状。

14.将路径的线性渐变改为径向渐变。然后使用渐变工具,调整渐变。

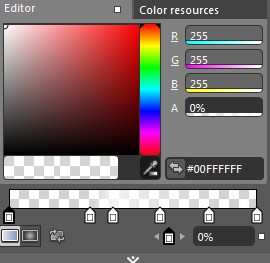
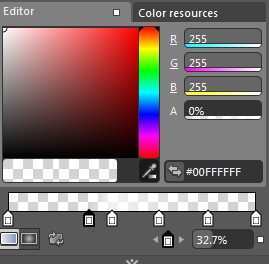
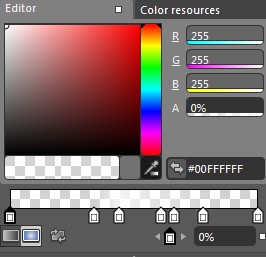
我用的渐变值







15.转动第二个路径,调整位置形成以下形状。

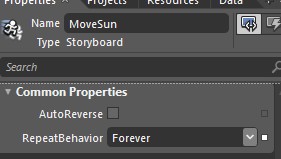
16.基本工作完成后,开始我们的动画。今天的动画是stroybroad.新建stroybroad,命名为movesun。


17.按F6进入动画模式。
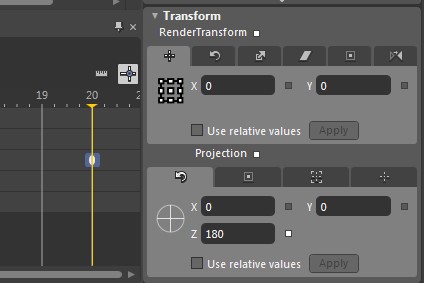
18.选中第一个路径,然后再属性面板的transform类别中设置如下图属性(只要设置projection中的z的值为180就好了)

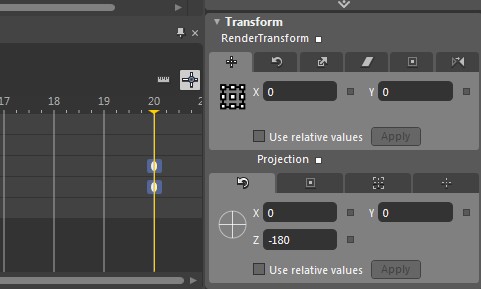
19.选中第二个路径,然后重复18的步骤。

20.你现在可以按播放键预览以下了,是不是有阳光闪动的感觉了。
21.选中movesun,在右边的属性面板中设置repeatbehavior属性为forever。


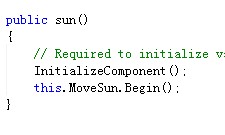
21.最后一步,让动画执行。在projects中打开sun.xaml.cs文件,加一句代码,让动画执行。

22.完工,修改APP中的执行文件查看下效果吧,是不是很帅了,阳光灿烂……

好了本章结束了,谢谢大家的支持,期待下回合吧。




















 108
108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








