
代码
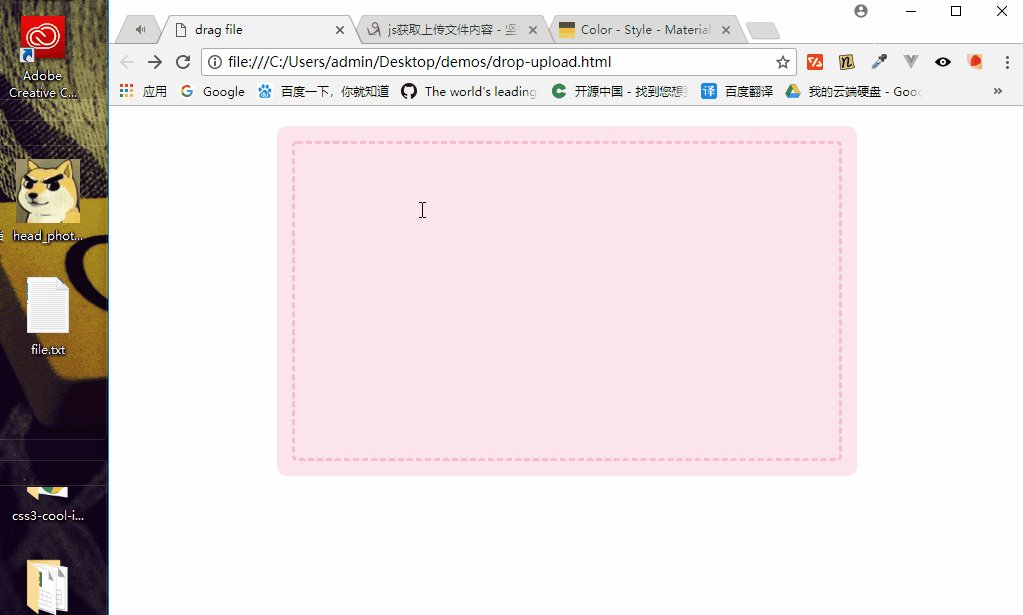
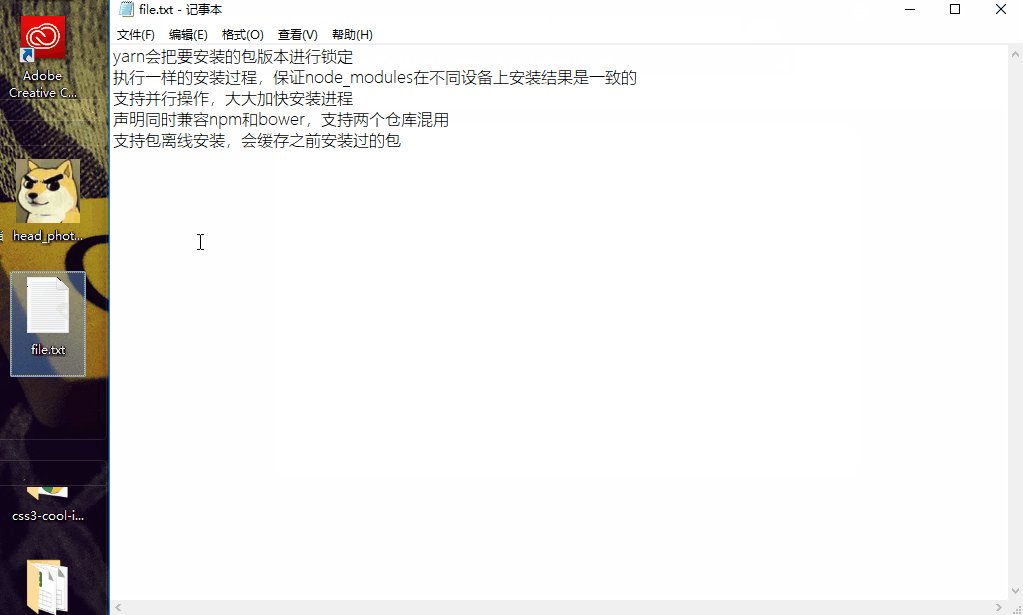
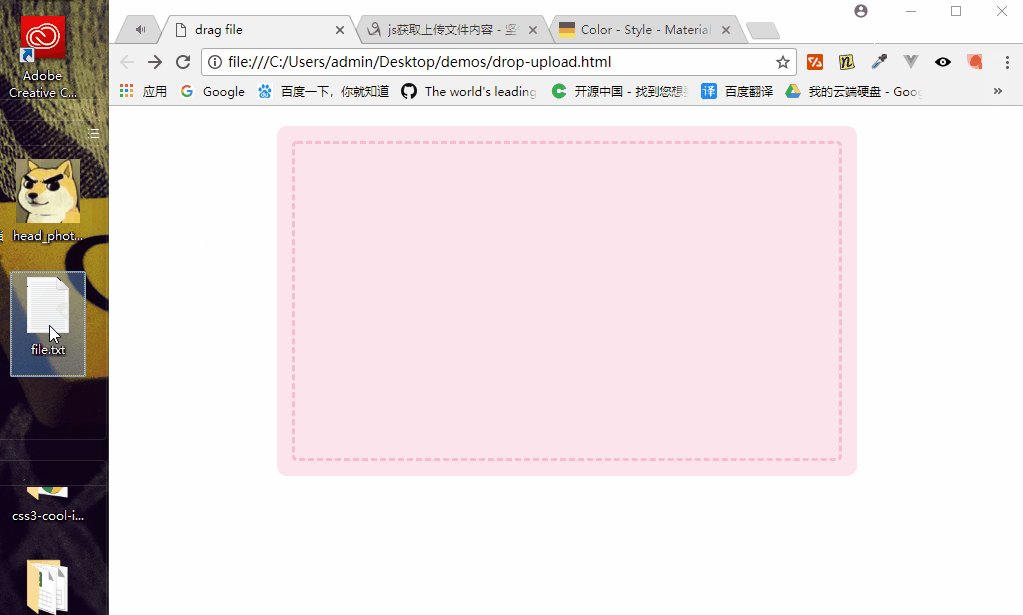
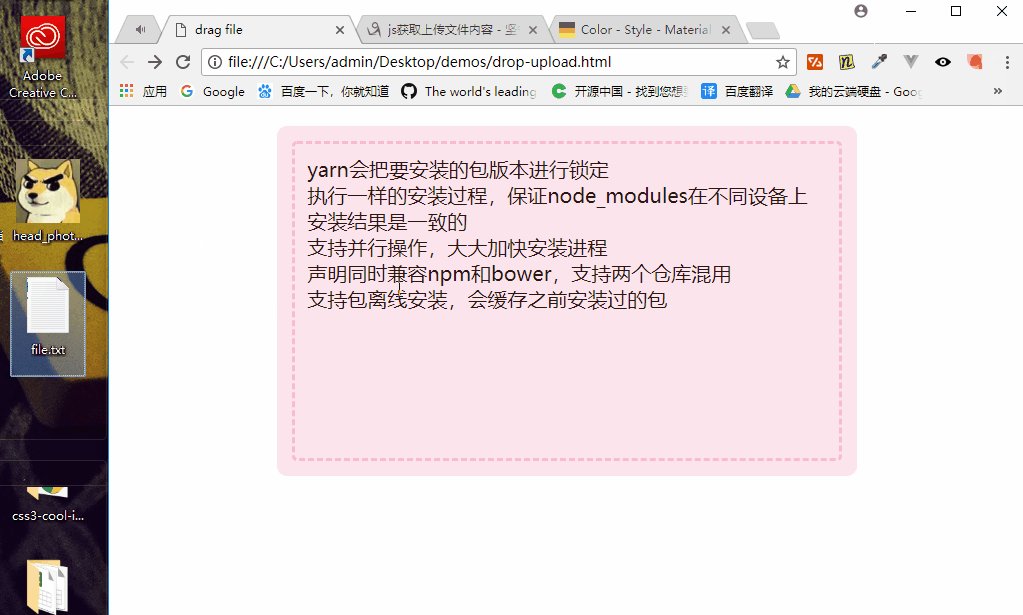
直接贴代码了,复制到本地 .html 文件中即可实现以上演示效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>drag file</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.container {
width: 60%;
max-width: 600px;
height: 320px;
padding: 15px;
margin: 20px auto 0;
border-radius: 10px;
background-color: #fce4ec;
}
.dashboard {
width: 100%;
height: 100%;
box-sizing: border-box;
padding: 12px;
border: 3px dashed #F8BBD0;
border-radius: 5px;
font-size: 20px;
color: #2c1612;
cursor: text;
white-space: pre-wrap;
/*word-break: break-all;*/
word-wrap: break-word;
overflow-y: auto;
}
</style>
</head>
<body>
<div class="container">
<div id="dashboard" class="dashboard"></div>
</div>
<script type="text/javascript">
var dashboard = document.getElementById("dashboard")
dashboard.addEventListener("dragover", function (e) {
e.preventDefault()
e.stopPropagation()
})
dashboard.addEventListener("dragenter", function (e) {
e.preventDefault()
e.stopPropagation()
})
dashboard.addEventListener("drop", function (e) {
// 必须要禁用浏览器默认事件
e.preventDefault()
e.stopPropagation()
var files = this.files || e.dataTransfer.files
var reader = new FileReader()
reader.readAsText(files[0], 'utf-8')
reader.onload = function (evt) {
var text = evt.target.result
dashboard.innerText = text
}
})
</script>
</body>
</html>
说明
- 需对目标区域添加 drop 事件监听,在回调 中通过 参数 e.dataTransfer.files 获取被拖拽上传的文件数组。
- 需要在 dragover 和 dragenter 事件监听中阻止浏览器默认行为。
- 代码是用 utf-8 方式解析文件内容的,如果 文件或网页 编码不是 utf-8 的话,将会出现乱码。





















 776
776











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








