问题
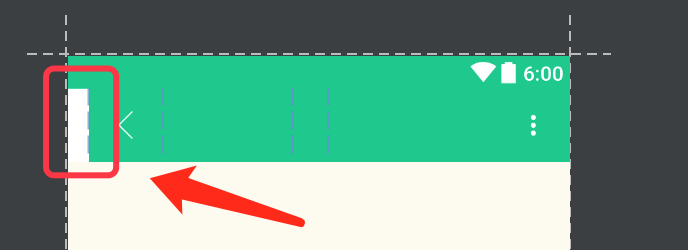
自定义Toolbar之后,发现左侧不能完全填充,总是留一点空白,如下图:
原因
查看Wiget.AppCompat.Toolbar的parent(Toolbar默认的style),如下:
<style name="Base.Widget.AppCompat.Toolbar" parent="android:Widget">
<item name="titleTextAppearance">@style/TextAppearance.Widget.AppCompat.Toolbar.Title</item> <item name="subtitleTextAppearance">@style/TextAppearance.Widget.AppCompat.Toolbar.Subtitle</item> <item name="android:minHeight">?attr/actionBarSize</item> <item name="titleMargins">4dp</item> <item name="maxButtonHeight">56dp</item> <item name="collapseIcon">?attr/homeAsUpIndicator</item> <item name="collapseContentDescription">@string/abc_toolbar_collapse_description</item> <item name="contentInsetStart">16dp</item> </style>- 1
其中,contentInsetStart 这个属性就是引起自定义ActionBar不能完全填充的原因。
解决方法
第一种:
在styles.xml中定义新的style继承自Wiget.AppCompat.Toolbar如下:
<style name="CustomToolbar" parent="Widget.AppCompat.Toolbar">
<item name="contentInsetStart">0dp</item><!-- 设置该属性边距为0dp--> </style>
然后在你的style.xml中AppTheme里重写toolbar属性:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> //..... <item name="toolbarStyle">@style/CustomToolbar</item> </style>- 1
第二种:
直接在Toolbar中设置contentInsetStart属性
<android.support.v7.widget.Toolbar
//...
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize" app:contentInsetStart="0dp"<!-- 设置该属性边距为0dp (app开头)--> />- 1
- 2
注意:
contentInsetStart是以app开头的命名空间
(xmlns:app="http://schemas.Android.com/apk/res-auto"),
切勿使用android开头。























 372
372

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








