通过“合成图” 和 “跨域名静态文件服务器” 优化访问速度
http://www.wangchao123.com/2009/07/25/361

google 和 face booke 的图标合成图
合成图方法
浏览一些大型专业网站,发现很多的 UI 稳定后都会用少数几张合成图来存放 UI 图片,在前台显示时用 css 和 js 位移来表现。这样做有几个好处:
1. 减少发送请求的次数,减少 post 到服务器的数据量。
2. 遇到鼠标经过需要变换图片的时候,不会有延迟造成体验上的缺陷。
跨域名方法
另一个能够大量减访问时发送求情的数据量的方法就是跨域名访问图片。
很多网站的主站,和图片站主域名和静态文件服务器是不一样的:
校内 xiaonei.com xnimg.cn
新浪 sina.com sinaimg.cn
雅虎 yahoo.com yimg.com
…
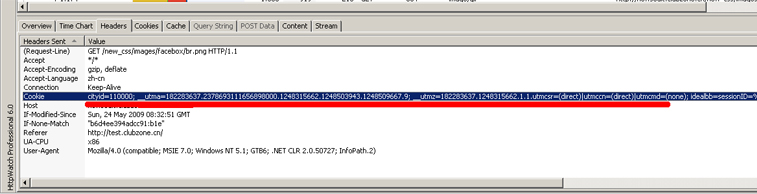
如果是同域名访问静态文件通过httpwatch 跟踪请求是这样的:
其中几乎一半甚至更多的字节数都被 cookie 这项占用了,但是向服务器发送 http 请求时,如果是静态文件则不用发送这条请求,因此,如果页面上有30张图片,其中就有一半的请求字节数是废的。而且请求是上传操作,比下载操作要稍慢一些,但如果跨域名访问图片,则不会带 cookie 这条去请求,因为cookie 是根据域名匹配的。在带宽昂贵,访问次数较高的大型网站,节省这部分带宽是非常有必要的。给用户的体验也会快很多。因此如果有条件,还是为静态文件单申请一个域名吧~
http://www.chinaz.com/Webbiz/Exp/0420111b32010.html
YSlow给如何提高网页效率和优化网站性能提供了22条建议,其中有一条是关于域名的:Use cookie-free domains。
使用 cookie-free domains 有什么好处呢?当用户浏览器发送一个静态文件,如图片image、CSS样式表文件时会同时发送同一个域名(或二级域名)下的cookies,但是网站服务器对发送过来的cookies完全不予理会,因此这些没用的cookies白白浪费了网站带宽,影响网站加载速度和网页性能表现。YSlow建议为了解决这个问题,就可以通过使用 cookie-free domains 的方法来做优化,从而提高网页效率。
使用二级域名作为cookie-free domains
通俗地说,所谓的 cookie-free domains 就是在浏览器发送静态内容的请求时不会发送cookies 的域名。YSlow提示可以申请注册一个二级域名专门用来储存这些静态图片、JS、静态CSS文件。
在前面泛域名解析设置影响seo和Google PR值这里提到了www开头,形如www.farlee.info的域名实际上也是属于二级域名。如果你的网站主域名是www开头的域名,建立一个二级域名作为单独储存(hosting)静态图片、JS、CSS文件的cookie-free domains 是可行的;但是如果网站主域名用的是比较短的顶级域名,如远方博客用的是不带www的顶级域名farlee.info,使用新创建的二级域名作为 cookie-free domains的方法是无效的。因为顶级域名farlee.info会向所有被请求的静态文件二级域名服务器发送cookies。
即www.farlee.info 和 abcimg.farlee.info是互相独立的两个“二级域名”,不会造成域名污染, abcimg.farlee.info 可以作为cookie-free 域名;但是需要做一些设置,比如下面介绍的Wordpress 博客设置wp-config.php文件的实例。
顶级域名farlee.info 会向所有被请求的二级域名(子域名:www.farlee.info和abcimg.farlee.info)发送 cookies,abcimg.farlee.info 也会被污染,不能当作cookie-free 域名。具体原因在下面Wordpress 博客cookie-free domains设置中有介绍。
使用独立域名作为cookie-free domains
那么使用顶级域名的博客应该如何使用 cookie-free domains?解决方法是使用另外一个独立域名。比如雅虎Yahoo! 自身使用的是就是独立域名ymig.com来作为cookie-free domains的,YouTube使用的是ytimg.com 独立域名。
现在注册一个域名也很便宜的,godaddy 域名以.com .info .org .net 后缀的域名第一年购买都很便宜,第二年续费比较贵,这时候第二年可以再换一个新的。其他一些域名注册商也差不多这样。
Wordpress 博客cookie-free domains 设置
在Wordpress 博客中,针对使用带www域名作为网站主域名,其他二级域名作为cookie-free domains 的情况,还要再另外设置Cookie的作用域就可以了。打开wp-config.php文件,设置COOKIE_DOMAIN:
| <php? define('COOKIE_DOMAIN', 'www.farlee.info'); ?> |
所谓的COOKIE_DOMAIN,就是cookie-free domains相反的意思。看看Wordpress 对Set Cookie Domain 的介绍:
| 为Wordpress设置的COOKIES Domain 可以进行一些特殊情况下的域名设置。比如使用二级域名存放静态内容。为了阻止Wordpress Cookies 在对每一个二级域名上的静态内容请求时被传送,我们可以只设置非静态域名为cookie domian。 The domain set in the cookies for WordPress can be specified for those with unusual domain setups. One reason is if subdomains are used to serve static content. To prevent WordPress cookies from being sent with each request to static content on your subdomain you can set the cookie domain to your non-static domain only. |
设置COOKIE_DOMAIN就可以指定哪个二级域名需要传送cookies,其他的域名不发送cookies。所以如果我们的网站主域名用的是顶级域名,COOKIE_DOMAIN就必须设置为顶级域名farlee.info了,而顶级域名的设置会映射到各个子域名,所以即使另外添加二级域名作为cookie-free domains 也无效了。这时只能另外注册一个独立的顶级域名。
下面以独立域名farleeimg.info ,为例演示Wordpress 博客(farlee.info) cookie-free domains 设置步骤:
1. 图片用单独的cookie-free域名储存
首先进入farlee.info网站空间控制面板新增绑定域名:farleeimg.info。
然后进入Wordpress 管理后台设置:控制面板--设置--杂项--文件的完整URL地址填写http://farleeimg.info/,设置如下图:
在发表文章时上传图片,前台显示的图片域名地址就是 cookie-free domains (farleeimg.info)了。
如果是使用图床(可以上传图片,然后获得图片链接地址的网站空间)就更简单了,将图片上传到图片空间的网站服务器,发表文章的时候将图片链接地址取过来即可。
2. Wordpress CSS文件、JS文件设置独立域名储存
和图片一样,把CSS和JS上传到绑定cookie-free 域名的空间,取链接URL地址。然后在Wordpress 主题文件里修改CSS和JS的url。
3. Wordpress 表情图片
方法同上,上传后修改wp-includes/formatting.php文件。将
| $srcurl = apply_filters('smilies_src', "$siteurl/wp-includes/images/smilies/$img", $img, $siteurl); |
将红色部分改为上传到cookie-free domains 的网站空间的表情图片的URL链接地址。
另外YSlow 关于Cookies 的另外一个网站速度提升建议,Cookie信息在网站服务器和浏览器之间传送的HTTP headers 中交换,因此要尽量缩小cookie 大小,单个cookie不要超过4K。
http://www.kmwzjs.com/site/q-view60.html
1、服务器环境的选择,建议采用Linux服务器,选择理由:毕竟Linux现在的市场主要是服务器领域,大家的选择是有一定道理的,其次开源的,如果网站发展到一定的水平,选择开源与否决定了网站以后的命运。
2、采用NGINX作为HTTP服务器,是由俄罗斯人开发的,俄罗斯人在计算机软件方面是很出色的,包括像世界第一杀毒软件卡巴斯基就是俄罗斯出品。
3、页面纯静态化,不要使用伪静态,大家都知道如果是非静态页面,都需要服务器端利用一定的CPU资源进行编译之后才能显示出来,而静态页面则直接显示,另外千万不能使用伪静态,伪静态实际上只是为了迎合搜索引擎而产生的一门技术,在使用过程中,会加大服务器的资源消耗,当访问量大的时候要慎用。
4、负载均衡技术,通俗点讲就是将网页上的元素分开放置到不同的服务器上来分担单台服务器的压力,如:数据库单独一台服务器,静态页面一台服务器,图片单独一台服务器等等,具体应该视情况而定,流量越大,就越应该分得越细,像国内的门户网站就是这样做的,看看他们的图片就能知道,图片都是用子域名或者其他域名引用在其他图片服务器的。
5、数据库优化,很多大型网站应用的时候大部分世界都花在这个上面,当网站数据变大,访问量上升,数据库首当其冲成为第一个需要解决的瓶颈。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








