
随着 Material Design 的到来, AppCompat v21 中也提供了 Material Design 的控件外观支持,其中包括 EditText 。但 AppCompat 中的 EditText 实在有点难用,因为它是通过 colorAccent 来自动为控件着色的,并没有提供设置颜色的api,因此需要通过为控件定制theme的方式来实现自定义控件颜色。 另外,除了外观上的变化, AppCompat 没有提供任何 Google Material Design Spec 中提到的特性。于是我便做了这个库: MaterialEditText 。(其实前段时间已经做好了一个简单的版本自用,只等着谷歌发布新SDK,在发现新SDK中没有给出我期待的支持后,才把控件重新打造,做成了现在的版本)
特性和使用方式:
- 基本使用
在布局文件中把 EditText 替换为 com.rengwuxian.materialedittext.MaterialEditText 就行了。MaterialEditText 是直接继承的 EditText ,没有加入一些 Wrapper Layout , 因此多数情况下你不需要修改 java 文件。
<com.rengwuxian.materialedittext.MaterialEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Basic"/>

- 自定义Base Color
Base Color 被用作背景线的颜色、主字体的颜色(透明度被重置为87%)和提示字体的颜色(透明度被重置为26%)。你可以使用 app:baseColor(xml) 或者 setBaseColor()(java) 来指定 Base Color 。Base Color 的默认值为纯黑。
app:baseColor="#0056d3"

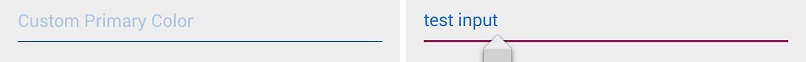
- 自定义Primary Color
Primary Color 被用作激活状态的输入框背景色、高亮的Floating Label色和底部省略号的颜色。你可以使用 app:primaryColor (xml) 或者 setPrimaryColor()(java) 来指定 Primary Color。如果没有设置Primary Color,默认将使用 Base Color 来替代。
app:baseColor="#0056d3"
app:primaryColor="#982360"

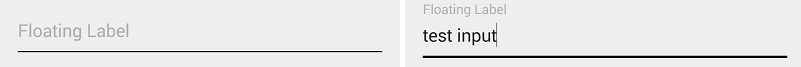
- Floating Label
Floating Label 有三种模式: none , normal , highlight 。 你可以使用 app:floatingLabel (xml) 或者 setFloatingLabel() (java) 来设置 Floating Label 的模式。
normal:
app:floatingLabel="normal"

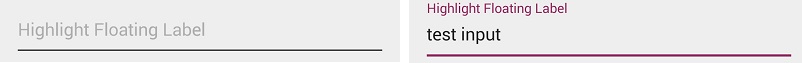
highlight:
app:floatingLabel="highlight"

- 底部省略号
当设置显示底部省略号后,控件会在文字向左滚动时在底部左侧显示一个三个点的省略号,点击省略号将自动把光标置于字符串的开始处。你可以通过 app:singleLineEllipsis=true (xml) 或者 setSingleLineEllipsis() (java) 来设置它。这个属性将自动设置 android:singleLine 为 true。
注意:底部省略号会自动增大控件底部的高度。
app:singleLineEllipsis="true"

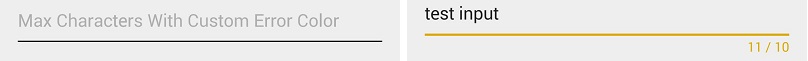
- 字符数限制
设置字符数限制后,控件右下角会显示已输入字符数和最大字符数的角标,并在超过限制后显示警告色(默认为红色)。 你可以通过 app:maxCharacters (xml) 或者 setMaxCharacters() (java) 来设置字符数,通过 app:errorColor 或者 setErrorColor() (java) 来自定义警告色。
注意:字符数角标会自动增大控件底部的高度。
默认 error color:
app:maxCharacters="10"

自定义 error color:
app:maxCharacters="10"
app:errorColor="#ddaa00"

github地址: MaterialEditText
library下载:MaterialEditText-1.0.0.aar
sample下载:MaterialEditText-1.0.0-sample.apk
本文同步发至我的个人博客和开源中国






















 290
290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








