最近在学习使用ajax实现删除用户留言的功能。要达到这样的功能:
1.前台使用JSP中的jstl 的foreach将model传过来的数据显示在table中
2.在有些条tr记录中插入一个a标签,当a标签点击的时候可以删除对应tr,后台也删除数据库中的值
3.点击a标签,a标签调用ajax发送请求,如果请求成功,删除当前行。页面不刷新更新。
table的结构:

1.首先编写jsp页面的内容如下:
<table class="table">
<tr>
<th>user</th>
<th>meassage</th>
<th>operation</th>
</tr>
<tr>
<td>ruan</td>
<td>123456</td>
<td><a id=${msg.msg_id} onclick="deleteMsg(this)" >delete</a></td>
</tr>
<tr>
<td>lilin</td>
<td>I am a girl</td>
</tr>
<tr>
<td>ruan</td>
<td>I am a boy</td>
</tr>
</table>显示如下:

大家注意一下第10行代码,其中有一个额外的a标签,这个a标签是使用foreach的时候进行if判断添加上去的,比如现在是ruan这个用户登录的,那么ruan有权利删除自己的留言,所以就用c:if为其添加删除标签。 在这个删除标签中用的是onclick,当点击a标签之后,会执行deleteMsg(this)函数。
2.点击a标签,执行如下函数:
function deleteMsg(obj){
$.ajax({
type : "post",
url : "deleteMsg.do",
data : "rqstuserid=" + $(obj).attr("id"),
async : false,
success : function(data){
if(data == "true"){
alert("delete success");
$(obj).parents("tr").remove();
}
}
});
}obj作为传入进来的参数,使用$.(obj)将其封装 为对象,表示的是当前a标签。$(obj).attr("id") 表示获取当前a标签的id值,然后 $(obj).parents("tr").remove() 这一句是说明当前对象(a标签)的父元素中的tr标签,也就是a标签对应的那个tr行,将其remove,去掉。
这里使用到了jquery中封装的ajax请求方法,当后台删除数据成功之后,会返回字符串“true”,前台拿到服务器返回来的成功的状态后执行remove当前行,删除成功!
如下是演示:
1.这是登录成功之后的页面

2.点击删除:

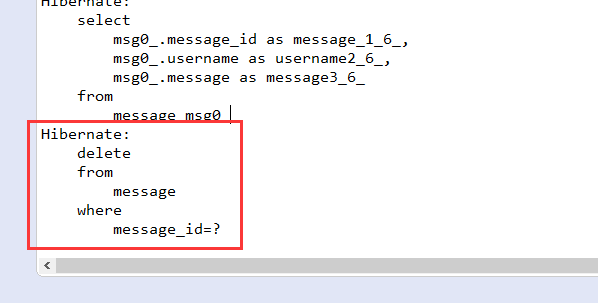
后台的log:

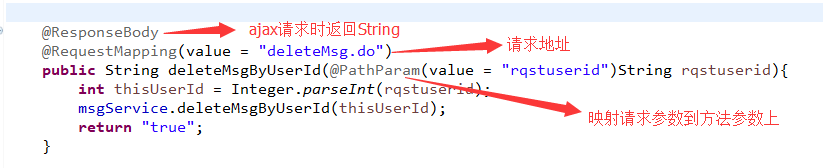
controller如下:

3.数据库信息:

4.前台:






















 249
249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








