1.引用DX程序集
项目引用如下程序集
- DevExpress.Charts.v16.2.Core
- DevExpress.Dashboard.v16.2.Core
- DevExpress.Dashboard.v16.2.Web
- DevExpress.Dashboard.v16.2.Web.Mvc
- DevExpress.Data.v16.2
- DevExpress.DataAccess.v16.2
- DevExpress.Office.v16.2.Core.dll
- DevExpress.PivotGrid.v16.2.Core
- DevExpress.Printing.v16.2.Core
- DevExpress.RichEdit.v16.2.Core.dll
- DevExpress.SpellChecker.v16.2.Core
- DevExpress.Spreadsheet.v16.2.Core
- DevExpress.Utils.v16.2
- DevExpress.Web.ASPxGauges.v16.2
- DevExpress.Web.ASPxHtmlEditor.v16.2
- DevExpress.Web.ASPxPivotGrid.v16.2
- DevExpress.Web.ASPxRichEdit.v16.2
- DevExpress.Web.ASPxScheduler.v16.2
- DevExpress.Web.ASPxSpellChecker.v16.2
- DevExpress.Web.ASPxSpreadsheet.v16.2
- DevExpress.Web.ASPxThemes.v16.2
- DevExpress.Web.ASPxTreeList.v16.2
- DevExpress.Web.Mvc.v16.2 (or DevExpress.Web.Mvc5.v16.2 if using ASP.NET MVC 5)
- DevExpress.Web.v16.2
- DevExpress.Xpo.v16.2
- DevExpress.XtraCharts.v16.2
- DevExpress.XtraCharts.v16.2.Web
- DevExpress.XtraGauges.v16.2.Core
- DevExpress.XtraGauges.v16.2.Presets
- DevExpress.XtraPivotGrid.v16.2
- DevExpress.XtraReports.v16.2
- DevExpress.XtraReports.v16.2.Web
- DevExpress.XtraScheduler.v16.2.Core
2.在Web.config中注册Http Handler
注册ASPxHttpHandlerModule:
Web.config > configuration > system.web > httpModules 和 configuration > system.webService > modules 中,注册ASPxHttpHandlerModule。
注册文件上次使用的ASPxUploadProgressHttpHandler
在Web.config > configuration > system.web > httpHandlers 和 configuration > system.webServer > handlers中,注册ASPxUploadProgressHttpHandler。
<?xml version="1.0" encoding="utf-8"?>
<!--
有关如何配置 ASP.NET 应用程序的详细信息,请访问
http://go.microsoft.com/fwlink/?LinkId=301880
-->
<configuration>
<appSettings>
<add key="webpages:Version" value="3.0.0.0" />
<add key="webpages:Enabled" value="false" />
<add key="ClientValidationEnabled" value="true" />
<add key="UnobtrusiveJavaScriptEnabled" value="true" />
</appSettings>
<system.web>
<compilation debug="true" targetFramework="4.5" />
<httpRuntime targetFramework="4.5" />
<httpModules>
<add type="DevExpress.Web.ASPxHttpHandlerModule, DevExpress.Web.v16.2, Version=16.2.6.0, Culture=neutral, PublicKeyToken=B88D1754D700E49A" name="ASPxHttpHandlerModule"/>
</httpModules>
<httpHandlers>
<add type="DevExpress.Web.ASPxUploadProgressHttpHandler, DevExpress.Web.v16.2, Version=16.2.6.0, Culture=neutral, PublicKeyToken=B88D1754D700E49A" verb="GET,POST" path="ASPxUploadProgressHandlerPage.ashx" validate="false" />
</httpHandlers>
</system.web>
<runtime>
<assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1">
<dependentAssembly>
<assemblyIdentity name="Newtonsoft.Json" culture="neutral" publicKeyToken="30ad4fe6b2a6aeed" />
<bindingRedirect oldVersion="0.0.0.0-6.0.0.0" newVersion="6.0.0.0" />
</dependentAssembly>
<dependentAssembly>
<assemblyIdentity name="System.Web.Optimization" publicKeyToken="31bf3856ad364e35" />
<bindingRedirect oldVersion="1.0.0.0-1.1.0.0" newVersion="1.1.0.0" />
</dependentAssembly>
<dependentAssembly>
<assemblyIdentity name="WebGrease" publicKeyToken="31bf3856ad364e35" />
<bindingRedirect oldVersion="0.0.0.0-1.5.2.14234" newVersion="1.5.2.14234" />
</dependentAssembly>
<dependentAssembly>
<assemblyIdentity name="System.Web.Helpers" publicKeyToken="31bf3856ad364e35" />
<bindingRedirect oldVersion="1.0.0.0-3.0.0.0" newVersion="3.0.0.0" />
</dependentAssembly>
<dependentAssembly>
<assemblyIdentity name="System.Web.WebPages" publicKeyToken="31bf3856ad364e35" />
<bindingRedirect oldVersion="1.0.0.0-3.0.0.0" newVersion="3.0.0.0" />
</dependentAssembly>
<dependentAssembly>
<assemblyIdentity name="System.Web.Mvc" publicKeyToken="31bf3856ad364e35" />
<bindingRedirect oldVersion="1.0.0.0-5.2.3.0" newVersion="5.2.3.0" />
</dependentAssembly>
</assemblyBinding>
</runtime>
<system.codedom>
<compilers>
<compiler language="c#;cs;csharp" extension=".cs" type="Microsoft.CodeDom.Providers.DotNetCompilerPlatform.CSharpCodeProvider, Microsoft.CodeDom.Providers.DotNetCompilerPlatform, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" warningLevel="4" compilerOptions="/langversion:6 /nowarn:1659;1699;1701" />
<compiler language="vb;vbs;visualbasic;vbscript" extension=".vb" type="Microsoft.CodeDom.Providers.DotNetCompilerPlatform.VBCodeProvider, Microsoft.CodeDom.Providers.DotNetCompilerPlatform, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" warningLevel="4" compilerOptions="/langversion:14 /nowarn:41008 /define:_MYTYPE=\"Web\" /optionInfer+" />
</compilers>
</system.codedom>
<system.webServer>
<modules>
<add type="DevExpress.Web.ASPxHttpHandlerModule, DevExpress.Web.v16.2, Version=16.2.6.0, Culture=neutral, PublicKeyToken=B88D1754D700E49A" name="ASPxHttpHandlerModule"/>
</modules>
<handlers>
<add type="DevExpress.Web.ASPxUploadProgressHttpHandler, DevExpress.Web.v16.2, Version=16.2.6.0, Culture=neutral, PublicKeyToken=B88D1754D700E49A" verb="GET,POST" path="ASPxUploadProgressHandlerPage.ashx" name="ASPxUploadProgressHandler" preCondition="integratedMode" />
</handlers>
</system.webServer>
</configuration>
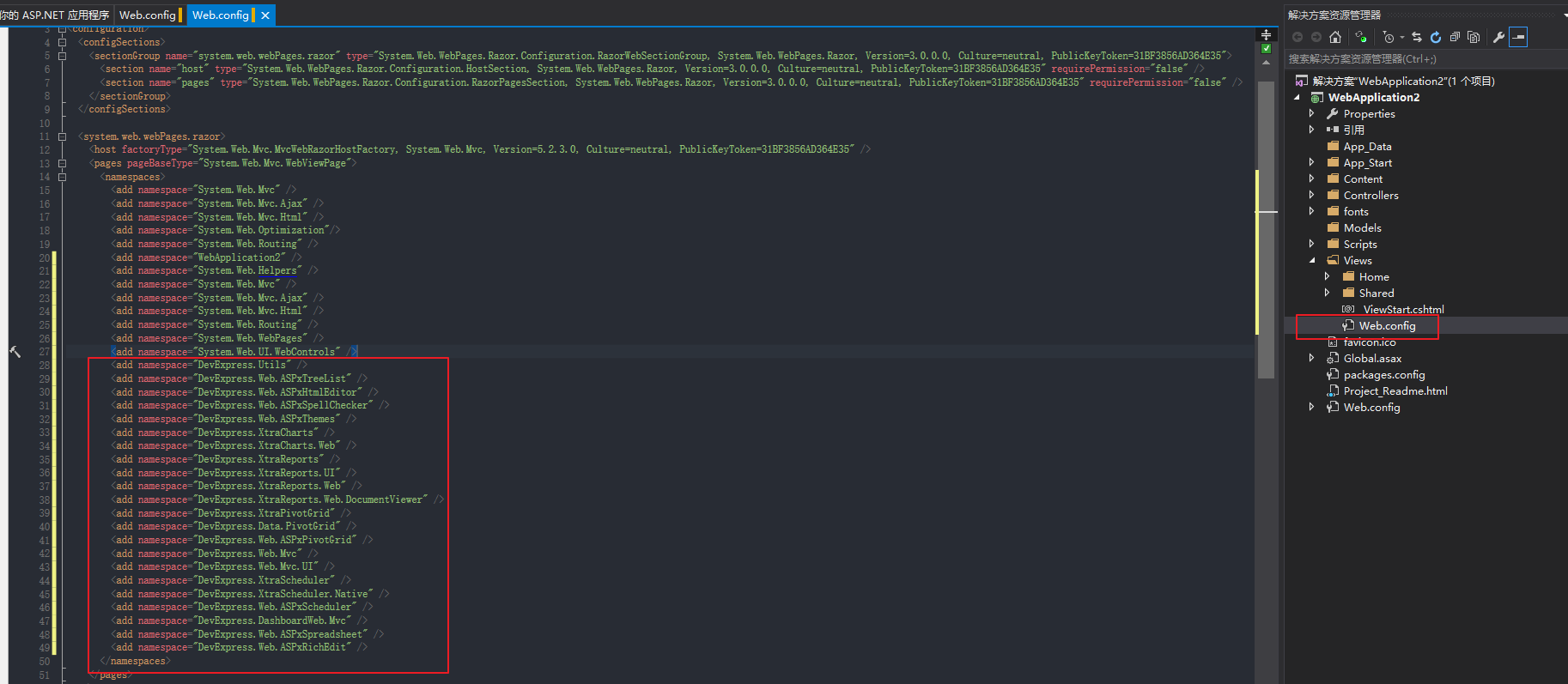
3.在~/Views/Web.config中注册DX的命名空间
注册视图使用的DevExpress命名空间

<add namespace="System.Web.Helpers" />
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Routing" />
<add namespace="System.Web.WebPages" />
<add namespace="System.Web.UI.WebControls" />
<add namespace="DevExpress.Utils" />
<add namespace="DevExpress.Web.ASPxTreeList" />
<add namespace="DevExpress.Web.ASPxHtmlEditor" />
<add namespace="DevExpress.Web.ASPxSpellChecker" />
<add namespace="DevExpress.Web.ASPxThemes" />
<add namespace="DevExpress.XtraCharts" />
<add namespace="DevExpress.XtraCharts.Web" />
<add namespace="DevExpress.XtraReports" />
<add namespace="DevExpress.XtraReports.UI" />
<add namespace="DevExpress.XtraReports.Web" />
<add namespace="DevExpress.XtraReports.Web.DocumentViewer" />
<add namespace="DevExpress.XtraPivotGrid" />
<add namespace="DevExpress.Data.PivotGrid" />
<add namespace="DevExpress.Web.ASPxPivotGrid" />
<add namespace="DevExpress.Web.Mvc" />
<add namespace="DevExpress.Web.Mvc.UI" />
<add namespace="DevExpress.XtraScheduler" />
<add namespace="DevExpress.XtraScheduler.Native" />
<add namespace="DevExpress.Web.ASPxScheduler" />
<add namespace="DevExpress.DashboardWeb.Mvc" />
<add namespace="DevExpress.Web.ASPxSpreadsheet" />
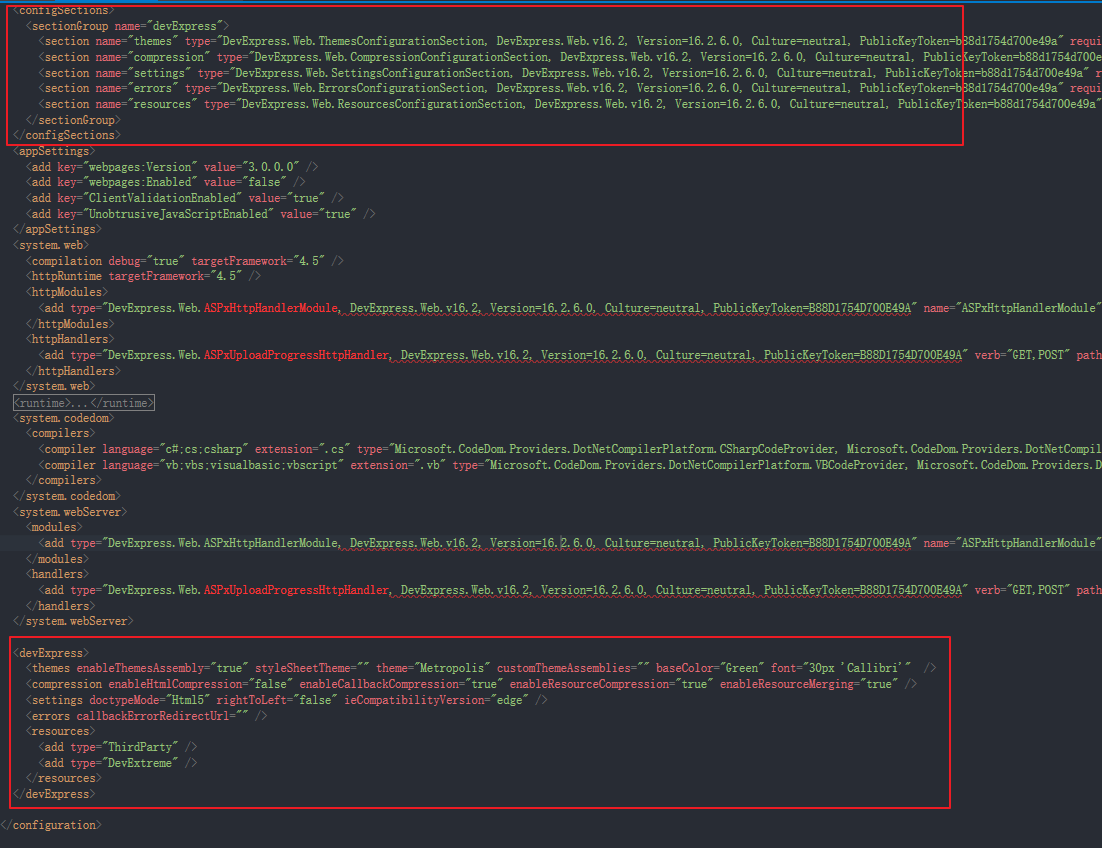
<add namespace="DevExpress.Web.ASPxRichEdit" />4.在Web.config中注册DevExpress的配置项

<configSections>
<sectionGroup name="devExpress">
<section name="themes" type="DevExpress.Web.ThemesConfigurationSection, DevExpress.Web.v16.2, Version=16.2.6.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" requirePermission="false" />
<section name="compression" type="DevExpress.Web.CompressionConfigurationSection, DevExpress.Web.v16.2, Version=16.2.6.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" requirePermission="false" />
<section name="settings" type="DevExpress.Web.SettingsConfigurationSection, DevExpress.Web.v16.2, Version=16.2.6.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" requirePermission="false" />
<section name="errors" type="DevExpress.Web.ErrorsConfigurationSection, DevExpress.Web.v16.2, Version=16.2.6.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" requirePermission="false" />
<section name="resources" type="DevExpress.Web.ResourcesConfigurationSection, DevExpress.Web.v16.2, Version=16.2.6.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" requirePermission="false" />
</sectionGroup>
</configSections>
<devExpress>
<themes enableThemesAssembly="true" styleSheetTheme="" theme="Metropolis" customThemeAssemblies="" baseColor="Green" font="30px 'Callibri'" />
<compression enableHtmlCompression="false" enableCallbackCompression="true" enableResourceCompression="true" enableResourceMerging="true" />
<settings doctypeMode="Html5" rightToLeft="false" ieCompatibilityVersion="edge" />
<errors callbackErrorRedirectUrl="" />
<resources>
<add type="ThirdParty" />
<add type="DevExtreme" />
</resources>
</devExpress>
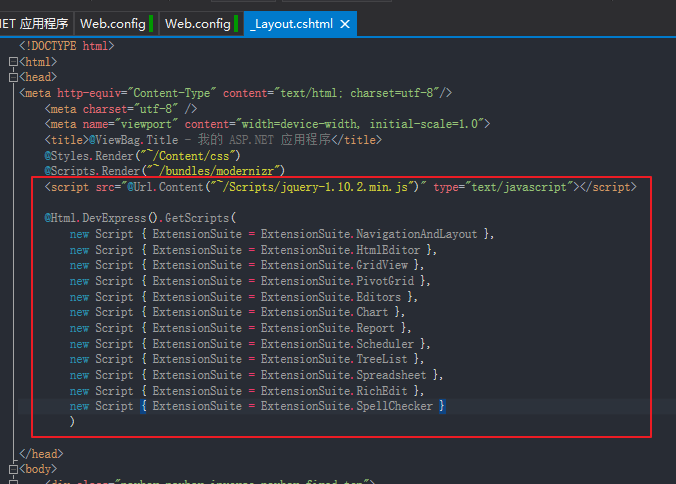
5.附加必须的JavaScript脚本

<script src="@Url.Content("~/Scripts/jquery-1.11.3.min.js")" type="text/javascript"></script>
@Html.DevExpress().GetScripts(
new Script { ExtensionSuite = ExtensionSuite.NavigationAndLayout },
new Script { ExtensionSuite = ExtensionSuite.HtmlEditor },
new Script { ExtensionSuite = ExtensionSuite.GridView },
new Script { ExtensionSuite = ExtensionSuite.PivotGrid },
new Script { ExtensionSuite = ExtensionSuite.Editors },
new Script { ExtensionSuite = ExtensionSuite.Chart },
new Script { ExtensionSuite = ExtensionSuite.Report },
new Script { ExtensionSuite = ExtensionSuite.Scheduler },
new Script { ExtensionSuite = ExtensionSuite.TreeList },
new Script { ExtensionSuite = ExtensionSuite.Spreadsheet },
new Script { ExtensionSuite = ExtensionSuite.RichEdit },
new Script { ExtensionSuite = ExtensionSuite.SpellChecker }
)
6.附加必须的Css样式
7.设置路由
8.重写默认模型绑定
9.移除默认项目的CSS样式
10.检查视图文档类型
11.添加扩展代码






















 1051
1051











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








