2个js文件中的代码不能相互调用。使用exports可以把js文件中的某些对象暴露出来,给其他js加载调用。
一、例子:
新建一个school文件夹。在school文件夹中创建下面的3个文件。
student.js
function add(stuName){
console.log('增加了一个学生:'+stuName);
}
exports.add = add;//把add方法暴露出去teacher.js
function add(teacherName){
console.log('增加了一个老师:'+teacherName);
}
exports.add = add;//把add方法暴露出去class.js
//导入模块,这里通过路径导入。同级目录下的student.js文件
var stu = require('./student');
var tea = require('./teacher');
//这里stu是一个对象。{ add: [Function: add] } 里面有个属性add方法。
console.log(stu);
function add(teacherName,stuNames){ //传入老师名,学生名数组
tea.add(teacherName) ;
stuNames.forEach(function(item,index){ //循环添加学生名
stu.add(item);
})
}
exports.add = add;
//module.exports = add; 和exports.add = add 的作用一样。index.js
var clas = require('./class')
clas.add('张老师',['学1','学2']);
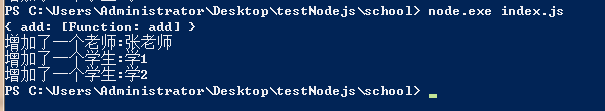
在nodeJs中执行index.js后。打印如下:

表示导入的var stu = require('./student'); 得到的stu是一个对象。里面有个add的属性方法。
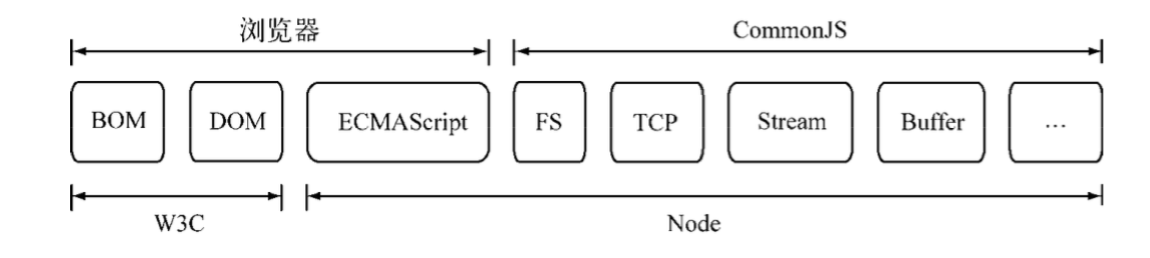
二、CommonJS规范:
CommonJS规范的提出,主要是为了弥补当
前JavaScript没有模块化标准的缺陷。
• CommonJS规范为JS指定了一个美好的愿景,希望JS能够在任何地方运行。
• CommonJS对模块的定义十分简单:
– 模块引用
– 模块定义
– 模块标识

三、node.js的模块。
1、node.js的模块分为:
- 核心模块。node自己带的模块
- 第三方模块。npm下载的模块
- 文件模块。用户自己写的模块。
2、核心模块、第三方模块 的引入方式 :直接写模块名。
const http = require('http');
用户自己写的模块引入方式。相对路径或绝对路径的文件名。
var clas = require('./class')
3、node对文件模块的处理。
我们写一个js文件模块。并且在nodejs中运行。这时候,nodeJs把我们写的内容封装在一个方法中。例子如下:在test.js中有如下代码。
var a = 10; console.log(arguments.callee+"");//打印函数
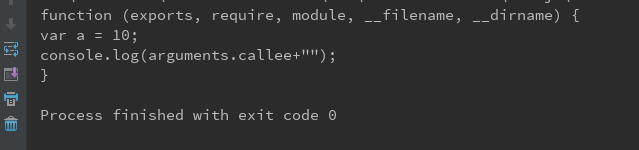
运行test.js之后,打印如下:

说明我们写的代码,被nodejs封装在下面方法中,并且在调用这个方法时,给这个方法的变量传递了值。
function (exports, require, module, __filename, __dirname) {
}
所以我写js模块的时候,可以直接用这几个对象。exports, require, module, __filename, __dirname。
- exports 该对象用来将变量和函数暴露到外部。
- require 该对象用来引用模块。
- module 代表当前对象本身。
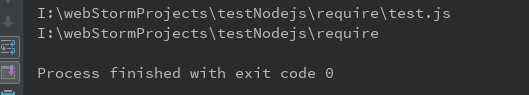
- __filename 对象表示这个js文件的路径。I:\webStormProjects\testNodejs\require\test.js
- __dirname 表示这个js文件的文件夹。I:\webStormProjects\testNodejs\require
例子如下:
var a = 10; console.log(__filename+""); console.log(__dirname+"");
运行上面的代码,结果如下:























 1190
1190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








