这几天遇到一个问题,在Upload组件中上传之前需要添加一个Modal,阻止上传, 提示用户信息,用户点击确认按钮后,再进行上传,
理想总是很丰满,过程真是狗血呀
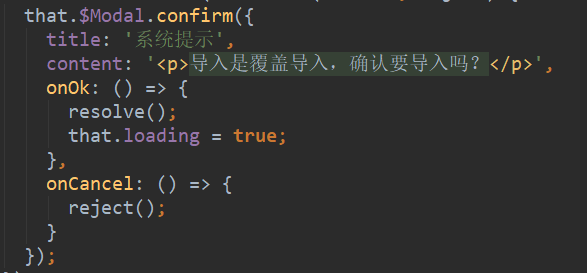
于是在API 也找到了方法,提供了一个before-upload方法可以使用,于是乎,兴高采烈的再before-upload中写了如下代码:

OK,测试一把,居然在弹modal的同时也调用了action配置的地址,将文件给上传了,这就很郁闷了
于是,再看看API。

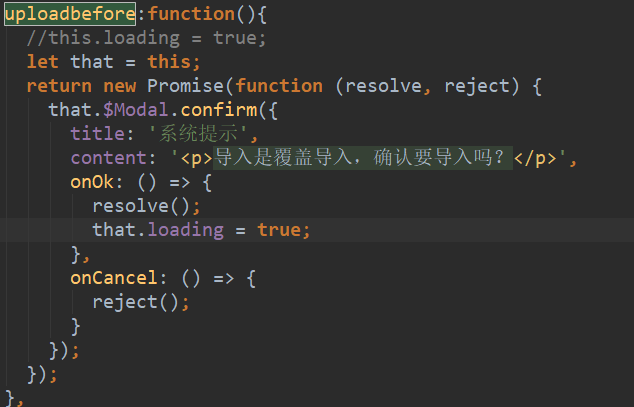
注意到可以返回一个Promise来阻止上传。
走一个

经过测试,完美解决。用户点了确定后在进行上传,点击了取消则不会上传。




















 901
901











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








