第一个效果源码:<!--链接样式表-->
<link rel="stylesheet" type="text/css" href="Zy_1Css.css" />
</head>
<body>
<table class="table" cellspacing="0" border="1">
<tr class="tr_blue">
<td class="td td_1">11</td>
<td class="td td_1">12</td>
</tr>
<tr class="tr_blue">
<td class="td_2">21</td>
<td class="td_2">22</td>
</tr>
</table>
<table class="table" cellspacing="0" border="1">
<tr class="tr_blue">
<td class="td">11</td>
<td class="td">12</td>
</tr>
<tr>
<td class="td_2">21</td>
<td class="td_2">22</td>
</tr>
</table>
<table class="table" cellspacing="0" border="1">
<tr>
<td class="td tr_blue">11</td>
<td class="td">12</td>
</tr>
<tr>
<td class="td_2 tr_blue">21</td>
<td class="td_2">22</td>
</tr>
</table>
<table class="table" cellspacing="0" border="1">
<tr>
<td class="td tr_blue" rowspan="2">11</td>
<td class="td">12</td>
<td class="td">13</td>
</tr>
<tr>
<td>22</td>
<td class="td_2">23</td>
</tr>
</table>
<table class="table" cellspacing="0" border="1">
<tr>
<td class="td tr_blue" colspan="3">11</td>
</tr>
<tr>
<td class="td_2">21</td>
<td class="td_2">22</td>
<td class="td_2">23</td>
</tr>
</table>
<table class="table" cellspacing="0" border="1">
<tr>
<td class="td tr_blue" rowspan="2">1</td>
<td class="td">2</td>
<td class="td tr_blue" colspan="2">3</td>
</tr>
<tr>
<td>6</td>
<td class="td_2">7</td>
<td class="td_2">8</td>
</tr>
</table>
<br>
<div class="div"></div>
<table class="underTable">
<tr>
<td class="End yellow">
<!--空心圆-->
<ul style="list-style-type: circle;">
<li><a href="https://www.baidu.com">百度一下</a></li>
<li><a href="mailto:942265363@qq.com">快速发邮件</a></li>
<li><a href="javascript:alert('我是最帅的!')">点击(script)</a></li>
</ul>
</td>
<td class="End green">
<ul>
<!--上标-->
<li>2<sub>x</sub></li>
<!--下标-->
<li>2<sup>x</sup></li>
<li><b><i><u>23</u></i></b></li>
</ul>
</td>
<td class="End yellow">
<ul style="list-style-type: square;">
<li>1</li>
<ol>
<li>11</li>
<li>12</li>
</ol>
<li>2</li>
<ol type="a">
<li>21</li>
<li>22</li>
</ol>
<li>3</li>
<ol type="A" start="2">
<li>31</li>
<li>32</li>
</ol>
</ul>
</td>
</tr>
</table>
</body>
CSS文件:
.table {
width: 100px;
height: 100px;
float: left;
margin-left: 20px;
}
.tr_blue {
background-color: #1E90FF;
}
.td {
text-align: center;
}
.td_2 {
text-align: left;
}
.div {
margin-top: 100px;
margin-bottom: 20px;
height: 0.4cm;
background-color: #1E90FF;
}
.yellow {
background-color: #FFFF00;
}
.green {
background-color: #00FF00;
}
.underTable {
height: 300px;
}
.End { //顶格垂直显示;
vertical-align: top;
}
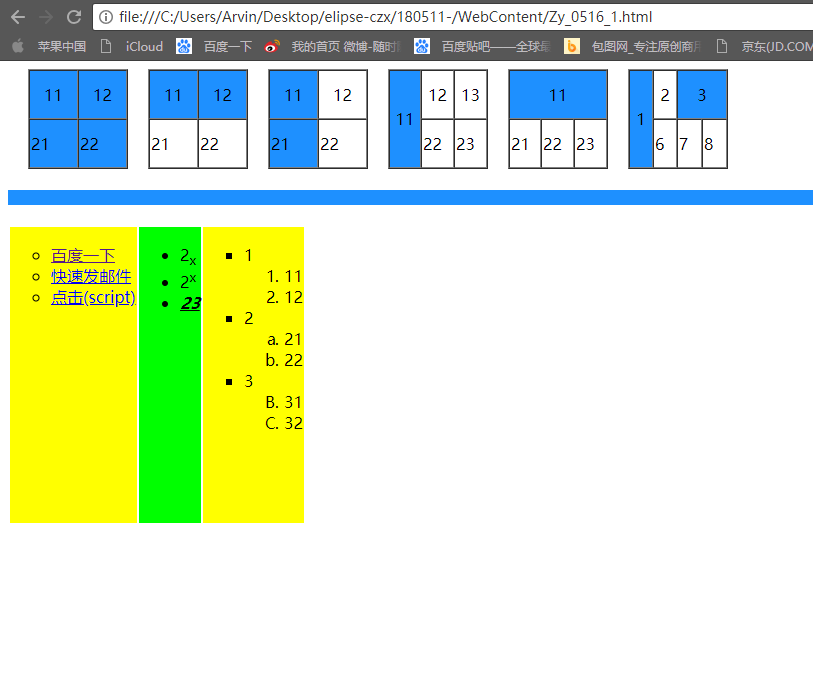
效果图:

第二个效果源码:<link rel="stylesheet" type="text/css" href="Zy_2Css.css" />
</head>
<body>
<div class="d_1">
<img alt="请等待加载~" src="images/Yahu.png" style="float: left;">雅虎 | 帮助
</div>
<p>创建您的雅虎账号:使用雅虎的免费邮箱及其他网络服务。</p>
<hr>
<table class="table_1">
<tr>
<td class="td">姓名</td>
<td><input type="text"> <input type="text"></td>
</tr>
<tr>
<td class="td">性别</td>
<td><select><option>-选择其中一项-</option>
<option>男</option>
<option>女</option></select></td>
</tr>
<tr>
<td class="td">生日</td>
<td><input type="text" style="width: 50px;"> <select
style="width: 150px;"><option>-选择月份-</option>
<option>一月</option>
<option>二月</option>
<option>三月</option>
<option>四月</option>
<option>五月</option>
<option>六月</option>
<option>七月</option>
<option>八月</option>
<option>九月</option>
<option>十月</option>
<option>十一月</option>
<option>十二月</option>
</select> <input type="text" style="width: 50px;"></td>
</tr>
<tr>
<td class="td">国家</td>
<td><select><option>中国</option>
<option>日本</option>
<option>美国</option>
<option>英国</option>
<option>韩国</option>
<option>朝鲜</option>
<option>俄罗斯</option>
<option>印度</option>
</select></td>
</tr>
<tr>
<td class="td">邮政编码</td>
<td><input type="text"></td>
</tr>
</table>
<hr>
<p class="purple">选择您的账号和密码</p>
<table class="table_1">
<tr>
<td class="td">雅虎账号和雅虎邮箱地址</td>
<td><input type="text">@<select><option>yahoo.cn</option>
<option>qq.com</option>
</select></td>
<td><input type="button" value="检测"></td>
</tr>
<tr>
<td class="td">密码</td>
<td><input type="password" style="width: 250px;"></td>
<td><h6>密码强度</h6>
<div class="smallBox"> </div>
<div class="smallBox"> </div>
<div class="smallBox"> </div>
<div class="smallBox"> </div></td>
</tr>
<tr>
<td class="td">再次输入密码</td>
<td><input type="password" style="width: 250px;"></td>
</tr>
</table>
<hr>
<p class="purple">设置账号及密码保护信息 (在您忘记账号或密码时使用)</p>
<table class="table_1">
<tr>
<td class="td">备用邮箱(选项)</td>
<td><input type="text"></td>
</tr>
<tr>
<td class="td">密码保护问题1</td>
<td><select style="width: 154px;"><option>-
选择其中一项 -</option></select></td>
</tr>
<tr>
<td class="td">您的答案</td>
<td><input type="text"></td>
</tr>
<tr>
<td class="td">密码保护问题2</td>
<td><select style="width: 154px;"><option>-
选择其中一项 -</option></select></td>
</tr>
<tr>
<td class="td">您的答案</td>
<td><input type="text"></td>
</tr>
</table>
<hr>
<table class="underTable">
<tr>
<td class="underTable_td"></td>
<td><p>
如果您按下[创建我的账号]按钮,就表示已经阅读并同意接受 <a href="#">雅虎服务条款</a>,<a href="#">雅虎隐私政策</a>
和 <a href="#">Mail服务条款</a>,并同意从中国雅虎接受与您的账户相关的邮件通知。您对账户的使用及中国雅虎对账户信息的批露将接受中国雅虎服务条款的约束并遵守中华人民共和国法律。
</p></td>
</tr>
<tr>
<td></td>
<td><button>创建我的账号</button></td>
</tr>
</table>
</body>
CSS文件:
.d_1 {
background-image: url("images/i.png"); // 横向伸展图片;
background-repeat: repeat-x;
text-align: right;
//垂直向上浮动;
vertical-align: top;
height: 70px;
}
.td {
text-align: right;
}
.table_1 {
width: 15cm;
}
.smallBox {
border: 1px solid #9e9e9e;
width: 8px;
height: 4px;
float: left;
margin-right: 2px;
}
h6 {
margin: 0;
}
.purple {
font-weight: bold;
color: #483D8B;
}
.underTable {
width: 800px;
}
.underTable tr a, p {
//去掉下划线;
text-decoration: none;
//加粗;
font-weight: bold;
}
.underTable_td {
width: 150px;
}
button {
width: 200px;
height: 50px;
background-color: #FFFFFF;
border: 3px solid #FFDEAD;
font-weight: bold;
font-size: 20px;
}
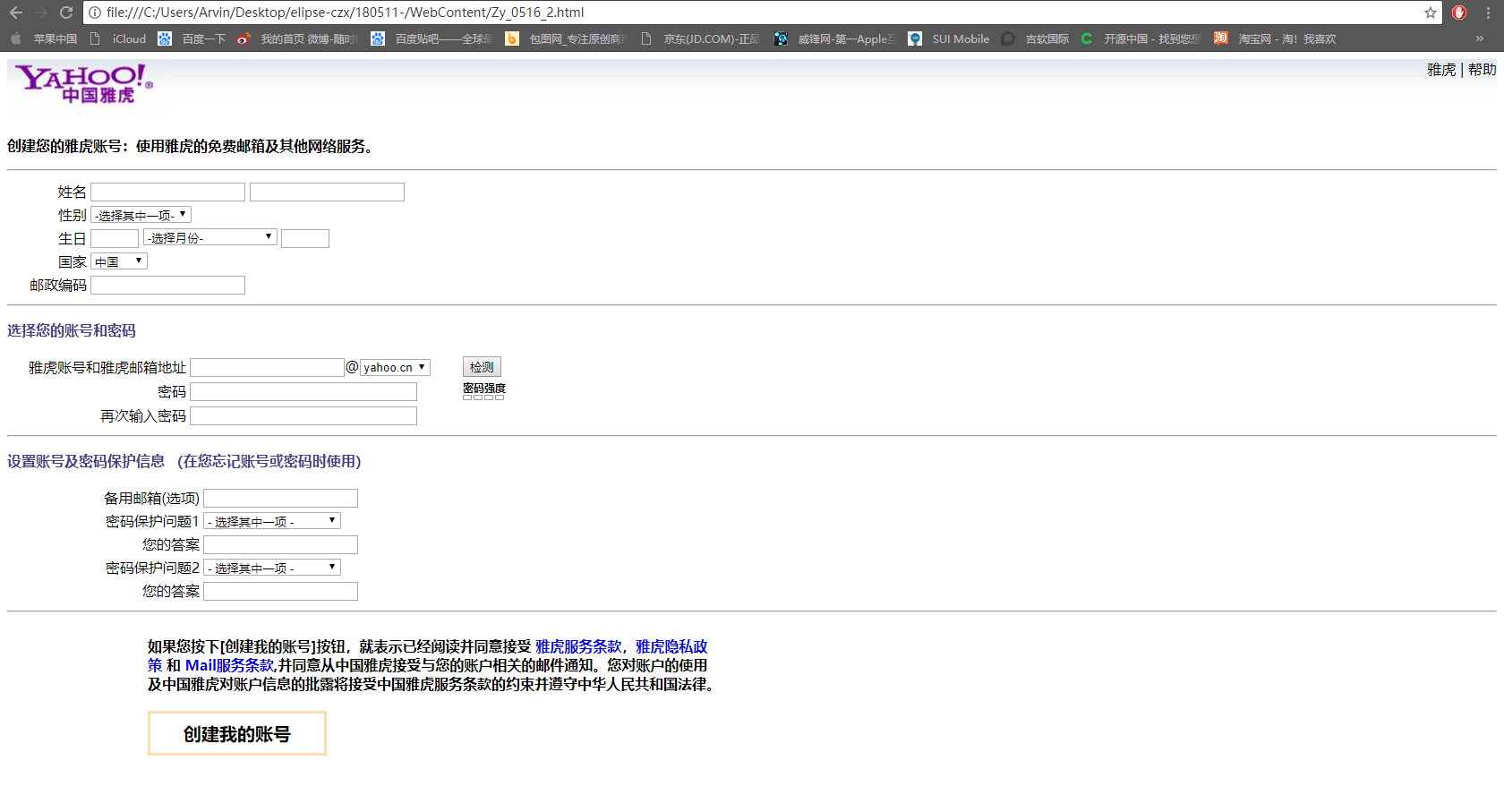
效果图:























 152
152

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








