前言:项目一开始用的angular-1.3.0,支持IE9+以上。但是由于业务需求需要支持IE8,查阅文档发现AngularJS 1.3抛弃了对IE8的支持,所以记录一次很坑的降版本....
- 这是之前的angular引用
<script src="../lib/angular-1.3.0/angular.min.js"></script>
<script src="../lib/angular-1.3.0/angular-route.min.js"></script>
<script src="../lib/angular-1.3.0/i18n/angular-locale_zh-cn.js"></script>
<script src="../lib/angular-1.3.0/angular-animate.min.js"></script>
<script src="../lib/angular-1.3.0/angular-sanitize.min.js"></script>
- 这是改之后的angular引用
<script src="../lib/angular-1.2.30/angular.min.js"></script>
<script src="../lib/angular-1.2.30/angular-route.min.js"></script>
<script src="../lib/angular-1.2.30/i18n/angular-locale_zh-cn.js"></script>
<script src="../lib/angular-1.2.30/angular-animate.min.js"></script>
<script src="../lib/angular-1.2.30/angular-sanitize.min.js"></script>
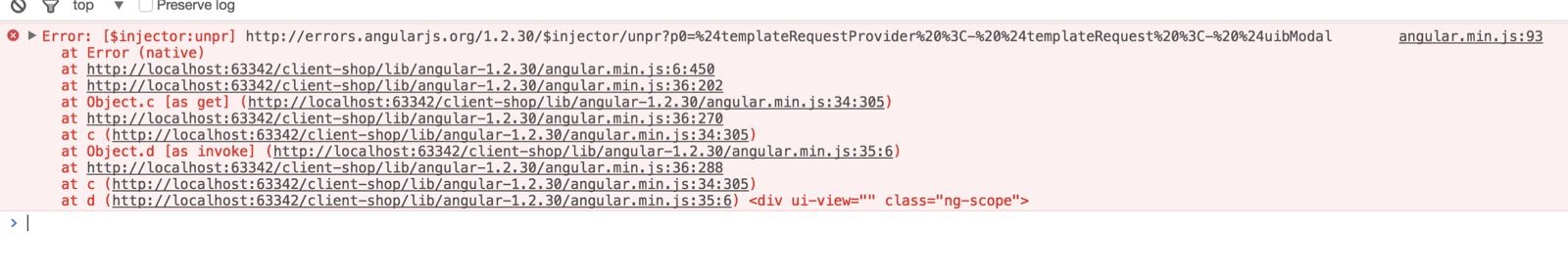
- 但是更改之后访问首页出现以下错误

然后就很着急,希望快点解决,差点放弃...
..................
最后干脆去掉“$uibModal”,发现IE8可以正常访问了,但是我项目里面需要用到的弹框,猜测是因为“ui-bootstrap-0.14.3”版本不匹配,于是去官网下载了“ui-bootstrap-tpls-0.10.0”。引入之后发现依然报同样的错误....
最后翻看“ui-bootstrap-tpls-0.10.0.min.js”的源码发现,并没有“uibModal”这个属性,而是换成了“modal”,对应的“$uiModalInstance”也换成了“$modalInstance”,遂改之...
至此,大部分工作已经做完,可能会有一些属性还需要调整,后期更新。
总结:遇到问题不能逃避,更不能被问题吓到。理清思路,一个个问题的解决






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








