1.6 实现页脚区域
我们有了第二篇内容,离我们的目标又近了一步,只要我们坚持走,目标总会达到的。
如果给你一个任务,你是先从容易的着手呢,还是上来就要啃硬骨头?做网站就是这样一个任务。我喜欢把问题逐步分解开发,先解决容易的,再逐个解决困难的。
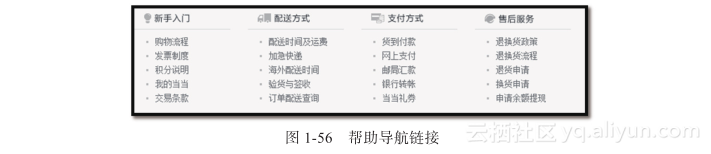
我们去新华文轩、当当网、灿然书屋网站上看看,发现它们的下面都有一个帮助导航,如图1-56所示。

有些网站还有页脚导航链接,如图1-57所示。

另外还有版权信息,如图1-58所示。

以上是当当网的截图,只是将其作为一个例子。我们在Drupal里面怎么来实现类似的功能呢?
这应该是比较初级的问题了,所以我们放在这里解决。
1.6.1 添加“版权信息”区块
我们从最简单的开始,就是添加最下面的版权信息。首先我们需要知道,Drupal中是如何处理类似问题的。将版权信息放在整个网页的最下面,不会影响主内容的显示。在Drupal里面,通常把主内容区域以外的内容片段处理成为区块。像我们在前面创建的两个内容节点,就是主内容。但对于版权信息,我们就不方便使用节点来管理它了,这时候我们可以使用区块。
1.区块管理界面
单击顶部导航里面“结构”链接,我们进入页面admin/structure,如图1-59所示。

结构里面现在有内容类型、分类、区块、菜单,这些我们在后面都会用到。结构,顾名思义,就是网站里面骨架性质的组成部分。我们单击“区块”链接,进入区块管理页面,当前路径为admin/structure/block,如图1-60所示。

我们可以看到这样的列表,有“内容”、“边栏第一”、“边栏第二”、“页脚”等,是Drupal里面的区域;这里面的“主页内容”、“搜索表单”、“导航”、“用户登录”、Powered by Drupal等,就是我们所说的区块。区块是放在区域中的,在Drupal中,除了主内容以外,其他辅助内容都可以处理成为区块。当然,在Drupal 7里面,主导航菜单、用户导航菜单,面包屑等,在默认主题下,还没有处理成为区块。或许在将来的版本中,这些辅助性质的内容都将处理成为区块。
图标是用来拖拽区块的,用鼠标指向它,拖住它,可以把当前区块放在任意区域里面,而且可以通过拖动,来修改区块在区域中的位置。我们也可以通过中间的下拉列表框来修改区块所在的区域。单击最右边的“配置”链接,将会进入区块的配置页面。
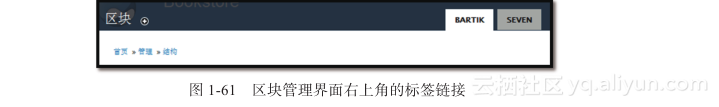
在这个页面的上面,我们还可以看到标签链接,如图1-61所示。
右边的两个标签BARTIK和SEVEN是Drupal自带的两个主题,不同的主题可以定义不同的区域。BARTIK是网站前台使用的主题,SEVEN是后台使用的主题。
另外在区块列表的上面,有个“添加区块”链接。

2.输入区块内容
单击这个链接,来添加我们的第一区块,如图1-62所示。

3.配置区块所在的区域
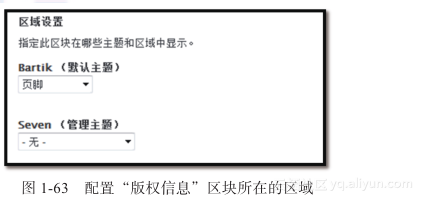
在这个页面的区域设置中,我们把这个区块放到Bartik的页脚区域里面,如图1-63所示。

4.区块的可见性设置
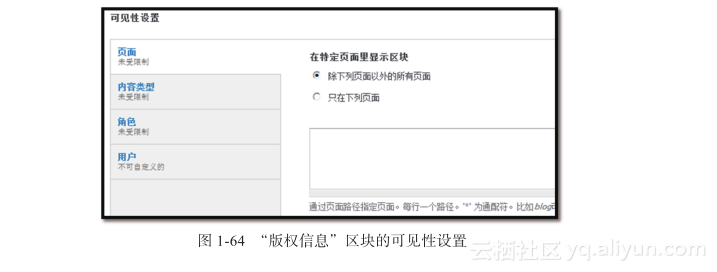
再往下是区块的可见性设置,规定用户配置区块在什么地方可以显示,在什么地方不可以显示,如图1-64所示。
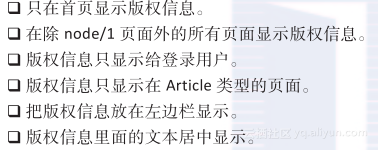
可见性设置又分为4种方式:页面、内容类型、角色、用户。页面包含两个选项:“只在下列页面”、“除下列页面以外的所有页面”。这两个选项下面是文本域,用来输入页面路径。两个选项的含义在字面上已经很清楚了。
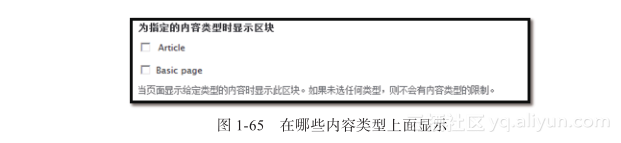
对于内容类型,这里可以指定该区块显示在哪种内容类型的页面里面,如果一个都不选,那么内容类型限制就不起作用,如图1-65所示。


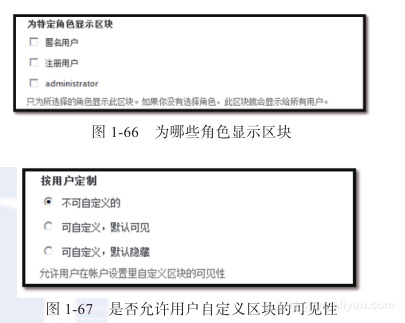
基于角色的可见性设置和基于内容类型类似,如果一个也不选,那么就会显示给所有用户,也就是说这个限制不起作用,如图1-66所示。
我们这里第一次看到Drupal的角色,Drupal 7的标准安装自带了3种角色:匿名用户、注册用户、管理员。像内容类型一样,我们也可以在后台添加更多的用户角色。
基于用户的可见性设置就是将区块的可见性交给用户自己去选择,如图1-67所示。

这里有3个选项:“不可自定义的”表示用户不能够自己选择是否可见;“可自定义,默认可见”表示可以让用户自己选择,默认是可见的;“可自定义,默认隐藏”表示可以让用户自己选择,默认是不可见的。
可见性设置的4种方式分别使用时都是可以正常工作的,如果要联合起来使用,有时候会有一点小小的问题。所以用的时候,还需要自己实践一下。区块在什么地方可见,什么地方不可见,未来的发展方向是Panels模块里面的管理方式,将来的配置会更加简单、直接。
5.禁用Powered by Drupal
单击“保存区块”按钮,就创建了第一个区块。然后我们把Powered by Drupal区块禁用。禁用一个区块可以使用中间的下拉选择框,选择里面的“-无-”,然后单击区块列表下面的“保存区块”按钮即可。我们访问首页,看到了创建的区块,如图1-68所示。

6.去除区块标题
看到什么问题没有?这个区块中的“版权信息”4个字并不是我们想要的。如何去掉它呢?我们进入这个区块的配置页面,把鼠标移到这个区块上,右边就会出现一个齿轮图标,如图1-69所示。
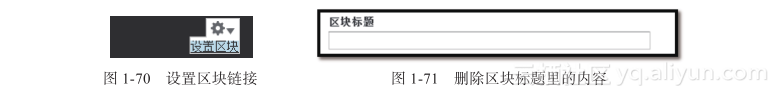
我们再把鼠标移到齿轮上,单击这个齿轮,就会出现一个“设置区块”链接,如图1-70所示。

单击这个链接,就会进入区块的设置页面。在这里我们只需要删除区块标题里面的内容即可,如图1-71所示。

然后单击“保存区块”按钮,就实现了我们想要的效果。
7.区块相关练习
在这里我们留点作业吧,因为有的人已经会了,有的人刚刚接触。

上过学的人都是不喜欢做作业的,但上面的作业可以帮助你掌握所学知识。练习一下,熟能生巧。我所能想到问题不止这些,不过我相信,如果这些问题你能动手解决了,那么你基本上就可以熟练操作Drupal中的区块了。
我们的进度似乎慢了很多,但只要我们一直走,一直走,终究会到达终点。相反,快马加鞭,有时会引起我们对Drupal的厌倦,因为你很努力很努力地一直赶着往前,而实际上并没有太多的进步,这样你会有很大的挫折感。
1.6.2 创建菜单并添加菜单链接
刚才我们添加了版权信息,页脚下面还有两个区块,一个是帮助中心,另一个我通常叫作页脚导航。对于这种有规律的导航链接,在Drupal中我们可以使用菜单来处理。页脚导航看起来更加简单一点,所以我们先来处理页脚导航。
我们这里可以更简单一点,只包含4个链接:“关于我们”、“联系我们”、“加入我们”、“合作伙伴”。首先我们需要创建好4个这样的页面,我们全部使用Basic page就可以了。“关于我们”在前面已经讲过了,这里把“联系我们”、“加入我们”、“合作伙伴”作为作业留给大家吧。创建的时候,不需要为它们指定菜单项,因为我们不想把它们都放在主菜单里面,这些内容只适合做页脚导航。
1.添加“页脚导航”菜单
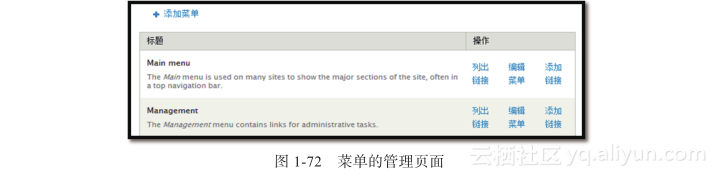
现在让我们添加“页脚导航”菜单。导航到菜单的管理页面admin/structure/menu,如图1-72所示。

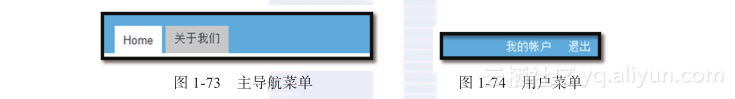
我们会看到这样的菜单列表,Drupal 7自带了主菜单、管理菜单、导航菜单、用户菜单。这里的主菜单如图1-73所示。
用户菜单就是我们看到的右上角的,如图1-74所示。

我们在前面说过,菜单是可以自己添加的,我们想把页脚的导航链接也处理成为菜单的形式。单击菜单列表上面的“添加菜单”,进入菜单的表单页面,如图1-75所示。

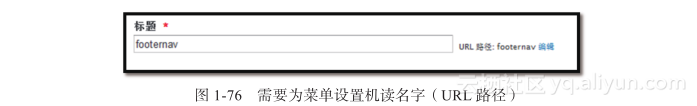
用户添加菜单的输入表单只有两项:标题和描述。输入的时候需要注意,开始在“标题”里面不要输入中文,因为还有一个隐藏的机读名字,如图1-76所示。

现在单击机读名字旁别的“编辑”,再将标题改为“页脚导航”即可,如图1-77所示。这个机读名字的输入效果,对于我们中国人来说,就是一个小小的bug。

然后单击下面的“保存”按钮。不过目前还没有任何链接,如图1-78所示。

单击这里的“添加链接”,让我们添加一个链接,如图1-79所示。

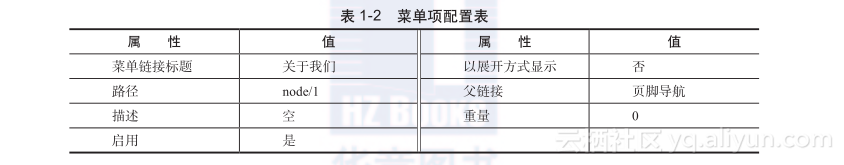
我们的配置如表1-2所示。

我喜欢把weight翻译成为重量,而不是汉化包里面的轻重。这里面的“标题”、“路径”我们都知道什么含义;“描述”就是鼠标移到链接上面时所显示的提示文字;“启用”表示是否显示出来;“以展开方式显示”指的是如果当前路径就是这个菜单链接,此时是否显示这个菜单链接的子链接,默认是不显示的;“父链接”是设置菜单链接的层级关系的;“重量”表示菜单链接在菜单中的相对位置。
我们依次添加“联系我们”、“加入我们”、“合作伙伴”菜单链接。我们在创建这些节点的时候,便可以设置菜单链接了。不过很多时候我都喜欢分开设置,就是菜单的设置是独立进行的。
我们在这里留两个作业:

下面是我添加完链接,并调整好顺序后的页面,如图1-80所示。
我们导航到区块管理页面,找到“页脚导航”,如图1-81所示。

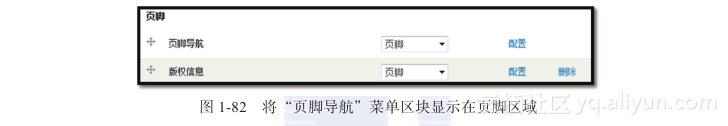
然后把它放到页脚区域里面。最后再调整一下页脚导航和版权信息的先后位置,如图1-82所示,这样我们又完成了一个任务。

Drupal会为每一个菜单自动生成一个区块,很多时候,我们不需要在主题中直接输出菜单,而是通过区块来输出,后者是更主流的方式。此外,我有时候把菜单链接也称作菜单项,以前在Drupal 6中都称作菜单项的,现在改为菜单链接了。
系统很智能,自动左右排列显示了,如图1-83所示。你可以按照前面我们所讲的,把“页脚导航”区块标题也去掉,这不是我们想要的。


2.实现“帮助中心”
我们现在需要继续前进,完成“帮助中心”。对于“帮助中心”,我们可以也采用页面导航的形式,使用Basic page页面。先一个一个地创建好内容,然后添加对应的菜单,之后添加对应的菜单链接。我以前采用的就是这种方式。不过我现在更倾向于另一种方式,创建一种新的内容类型“帮助中心”,“帮助中心”的内容全部采用这种内容类型创建。
有两种方式可以解决问题:先使用少量的几个内容类型,然后使用内容分类,比如“帮助中心”、“新闻”、“公告”、“新书预告”等,这是一种方式;还有一种方式就是分别将其创建成为内容类型,把它们单独地提出来,将“帮助中心”、“新闻”、“公告”、“新书预告”等做成单独的内容类型。我们采用的就是后者。两种方式都可以解决问题,习惯不同,做出的选择也不同。我以前都用第一种方式,后来觉得第二种方式更方便一些。
(1)添加内容类型
现在就让我们来创建这个内容类型。我们导航到内容类型的管理页面,当前路径为admin/structure/types,如图1-84所示。

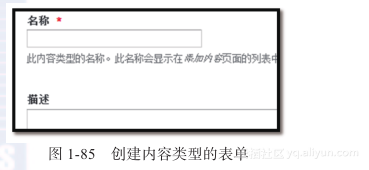
单击这里的“添加内容类型”链接,这里有两个输入框:“名称”和“描述”,如图1-85所示。

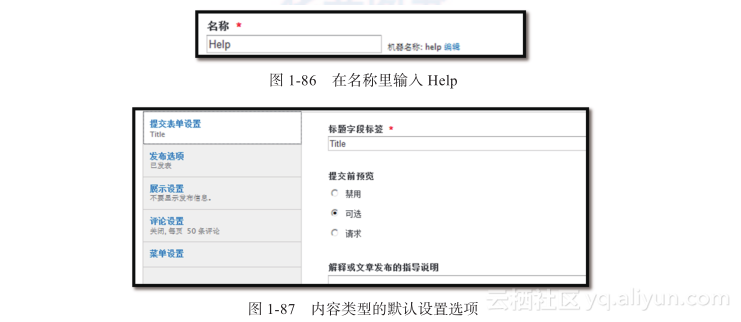
和前面创建菜单的方式一样,我们先在名称里面输入Help,如图1-86所示。
这个时候右边显示出了机读名字,单击旁边的“编辑”,最后将名称改为中文“帮助”。
下面是内容类型的默认设置选项,如图1-87所示。

提交表单设置里包含3个配置:“标题字段标签”使用默认的Title就可以了;“提交前预览”表示创建表单时,是否需要先预览一下,有“禁用”、“可选”、“请求”3个选项;下面的文本域,是用来在表单上面添加说明性质的文字用的,有时候我们需要加点提示语,把它们放在这里就可以了。
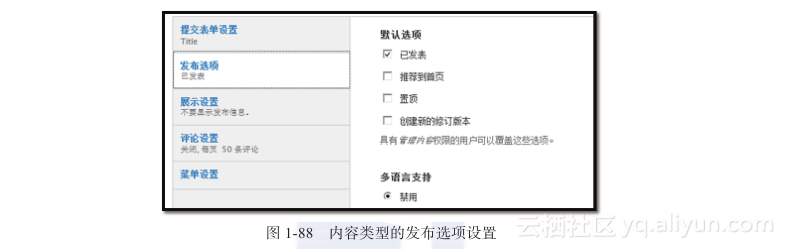
在“发布选项”里设置“默认选项”和“多语言支持”,如图1-88所示。这里我们在默认选项里面只启用了“已发表”,并禁用了多语言支持。

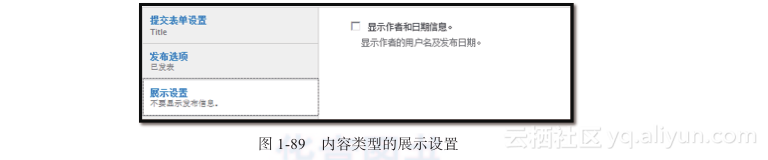
在“展示设置”中,我们取消了对“显示作者和日期信息”的选中,如图1-89所示。

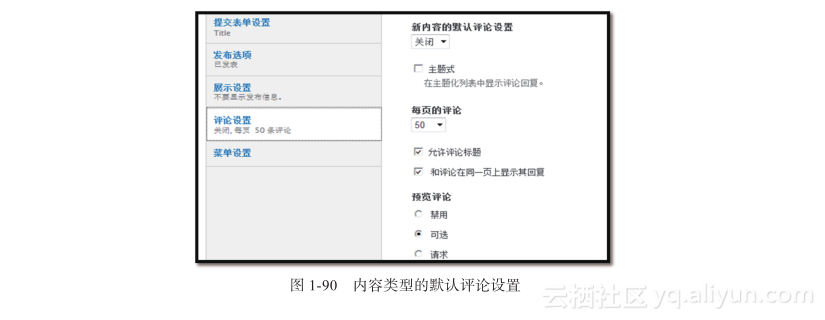
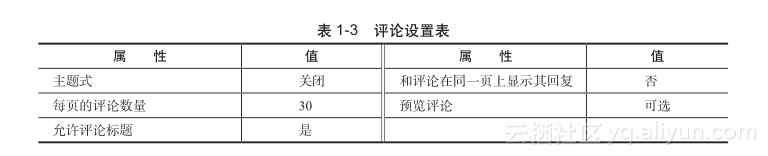
在“评论设置”里我们关闭了评论,如图1-90所示。对于默认的评论设置,我喜欢的配置如表1-3所示。


当然,这是通常开启评论时的设置,如果是关闭评论的话,下面的选项就不起作用了。
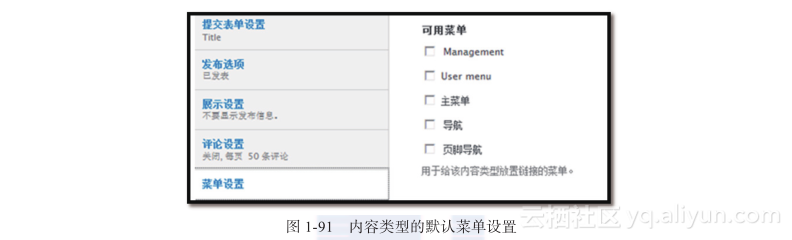
最后是“菜单设置”,如图1-91所示。这里取消了所有的可用菜单,也就是不在创建节点时设置菜单链接。我喜欢把设置菜单和菜单链接独立出来,看作是一个独立的任务。

其实这里面的配置和前面我们创建节点时的配置选项很类似,这里的配置是该节点类型的默认配置。如果这里配置好了,创建节点时就不用配置了。节点那里的配置是特定于该节点的,可以与节点类型的默认配置有所不同。
最后单击下面的“保存内容类型”按钮。我有时候把内容类型称作节点类型。此时我们还可以为新建的内容类型添加更多的字段,不过在这里用不到。
(2)为帮助中心创建测试页面
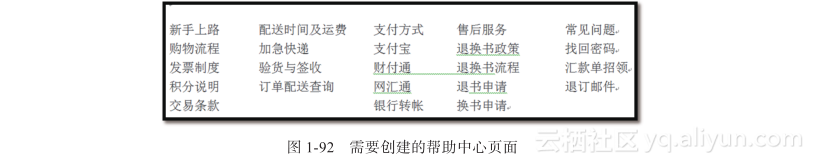
我们创建以下页面,如图1-92所示。

这些页面的创建过程前面已经讲过了,这里不再重复。我们现在创建的只是一些测试内容,将来还要被替换掉的。这些页面创建好后,导航到内容管理页面admin/content,如图1-93所示。

(3)内容管理界面操作
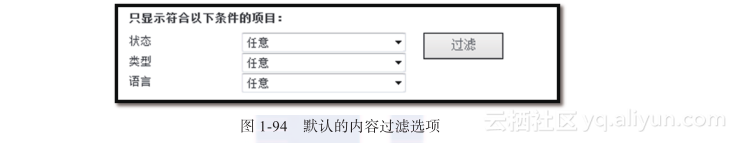
现在,虽然这里已经初步有了丰富的内容,但是内容还会不断增加。内容列表的上面是一个过滤表单,我们可以根据内容的状态、类型、语言来过滤内容,如图1-94所示。

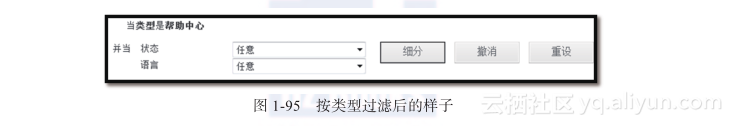
此时我们可以选择类型为“帮助中心”的内容,如图1-95所示。

此时既可以“细分”进行过滤,也可以“重设”,还可以“撤消”。
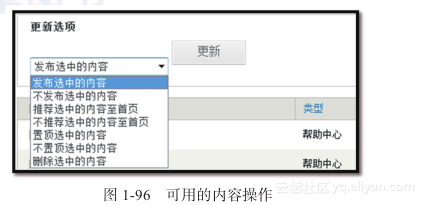
接下来的表单是用来对内容进行操作的,如图1-96所示。

由图1-96可知,对应于节点的发布、推荐、置顶3种状态,各有两种相应的操作。除了这6种操作以外,还有删除操作。删除内容时要格外小心,最好做好备份,以防误删除。
(4)创建菜单并添加菜单链接
接下来为我们刚才创建的内容添加对应的菜单及菜单链接。首先创建一个“帮助中心”菜单,然后添加所有的菜单链接,如图1-97所示。
在这里我们没有分级,也就是在创建菜单链接的过程中,没有选择对应的父链接,不过我们可以在菜单链接的管理页面中通过拖动菜单链接,进行排序、重新构建层级关系,最后保存即可。排序后的截图如图1-98所示。

最后,我们到区块列表中,找到帮助中心区块,启用这个区块,并将其拖放到页脚区域。配置这个区块,将区块标题设置为“”。
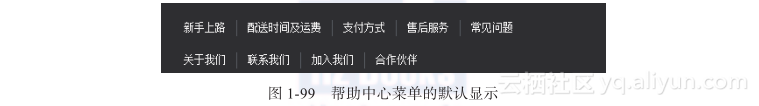
这样我们就在首页看到“帮助中心”了,它位于页脚导航的上面,如图1-99所示。

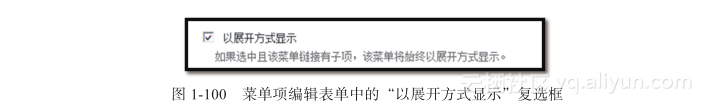
此时我们看到,这里只显示了一级菜单链接,二级菜单链接没有显示出来。我们编辑“新手上路”对应的菜单链接,如图1-100所示。

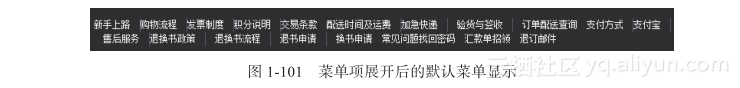
选中“以展开方式显示”。按照这种方式,逐一设置“配送时间及运费”、“支付方式”、“售后服务”、“常见问题”。最后的效果如图1-101所示。

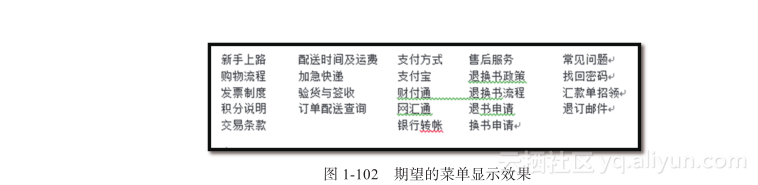
这些菜单链接全部显示了出来,但是样式却不是我们想要的。我们想要的样式如图1-102所示。

如果有现成的美工,那么这个问题很简单。只要由美工去调CSS,总是会调出来的。我们现在先不解决这个问题。




















 3890
3890











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








