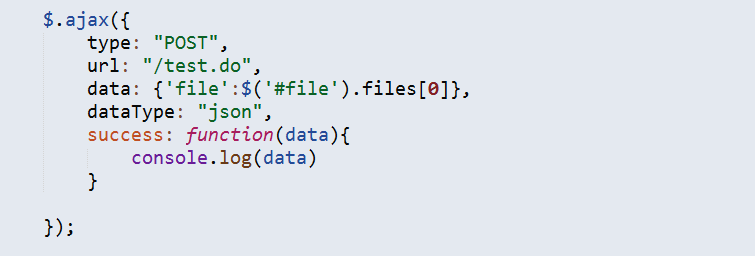
在做项目的过程当中写到文件上传的功能,想着之前也是踩坑过来的,就在这里总结下自己常用的方法吧。我们现在一般都是通过ajax来搭起前后端数据交互的桥梁,但是大家在做到有文件需要上传的时候就会发现我们用ajax请求通过json来传参就无法满足我们需求了,如下图:

那么来说说我常用的两种上传方式吧。
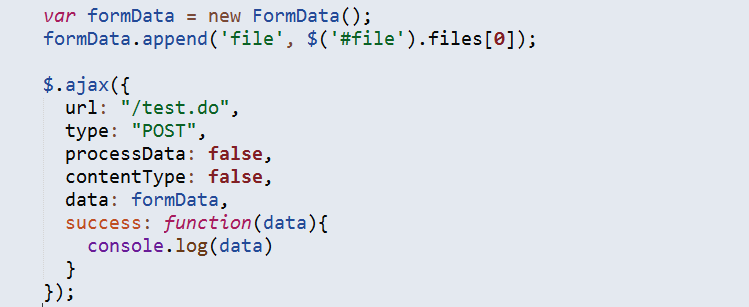
1:使用FormData对象
这种方式即不用引入第三方上传插件,也还是通过ajax的形式来上传,这是我用的最多的了


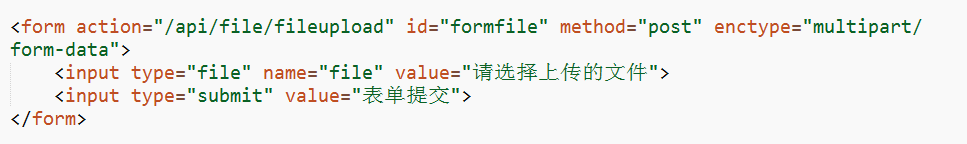
2:使用form表单
这种方式是最简单明了的,直接用表单提交。记得添加enctype属性哟,这个属性是指定form表单在向服务器提交之前,对表单数据如何进行编码。 文件域中的name="file"属性的值,需要和后台接收的对象名一致,不然接收不到的,表单提交有个缺点就是提交之后会刷新页面,如果提交完只是需要部分刷新页面的话建议使用方法一,如果是需要全部刷新的,那就随意咯,哪个顺眼用哪个。





















 9885
9885











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








