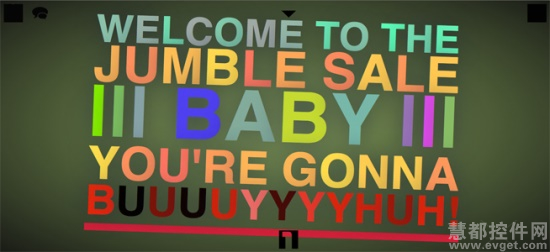
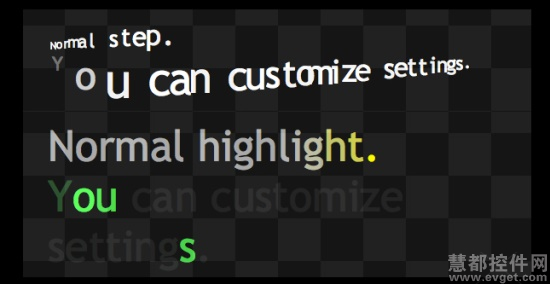
Jumble Text Effect Plugins
这是一款非常好用的插件,可以帮助你混合文本颜色,并使文字变成动画。这种效果确实很酷,可以为设计添加不少生气。

Vticker:jQuery滚动组件
Vticker是一款jQuery滚动组件,可实现页面动态数据的滚动效果。它在展示最新警报或高亮一些特定内容时,都很完美。

JQuery TE:轻量、小巧的文本编辑器
JQuery TE是一款轻量、小巧的文本编辑器,仅16.6 KB。它兼容所见即所得的模式,其界面可以根据需要进行修改。

Squishy:文本调整插件
该插件可以自动调整文本,使其适应容器大小。同时,它也提供了选项,你可以根据需要自己设置大小和宽度。

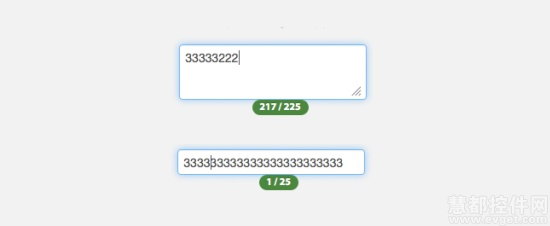
Bootstrap MaxLength
它是一个非常酷的JQuery和Bootstrap插件,允许用户自己输入字符数。它可以让你显示用户所输入字符的最大长度。

Bacon:将文字包装到一个直线或者贝兹曲线中的jQuery插件
bacon.jquery.js是一个将文字包装到一个直线或者贝兹曲线中的jQuery插件。能够创建出类似杂志的漂亮的文字效果,也就是可以让整篇文章的文字段落形成一定的形状,演示效果如下图所示。

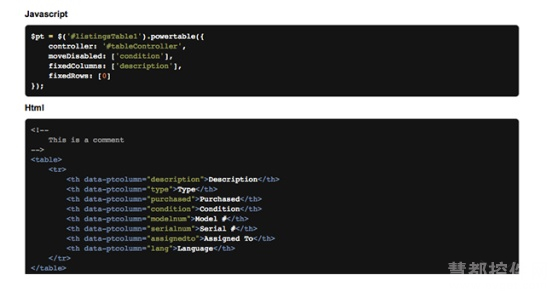
JQuery Litelighter:重量级的轻语法高亮jQuery插件
它是一个轻量级的语法高亮插件,拥有两个主题。支持JS,HTML,CSS语言。

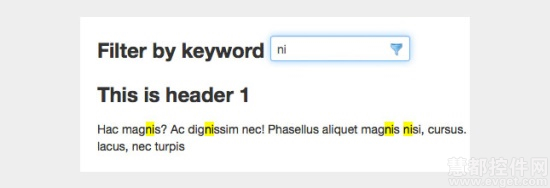
JQuery Text Highlighter and Filter Plugin
该插件允许你高亮页面上的由用户输入的文本。

JQuery Marquee Plugin
它是一款轻量级的插件,仅13kb,允许你创建类似于跑马灯效果的滚动文本。

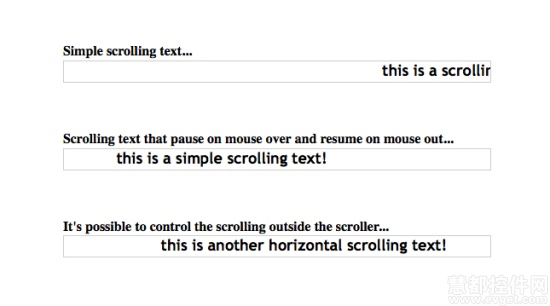
Scrolling Text And Animations With JQuery
该插件可帮助你创建滚动文本和动画,包括滚动文本、滚动新闻和图像动画。它支持HTML5、兼容IE, Firefox, Chrome, Opera 和Safari。

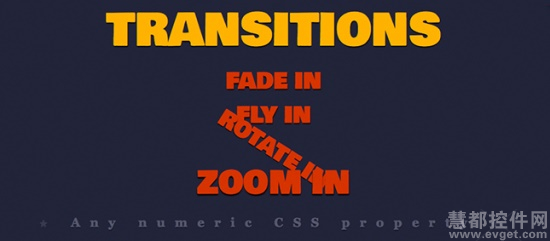
Scrollorama
该插件允许你创建一些很酷的滚动文本,并提供过渡、淡入、旋转和放大等效果。‘

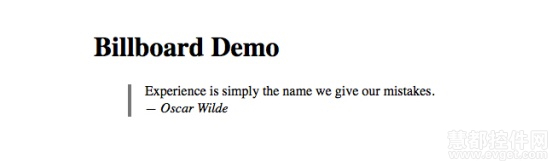
Billboard
该插件可以在某一时间间隔或通过点击方式来旋转文本。

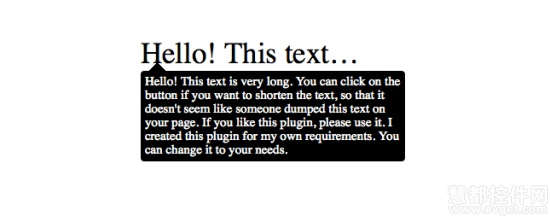
Ellipsis:Jquery省略号插件
Ellipsis是一款文本省略号插件。

FresherEditor:富HTML文本编辑器
这是一个很酷的HTML编辑器,利用 Bootstrap.css 提供文本样式支持。

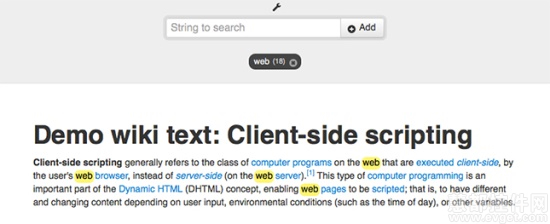
Demo Wiki Text:客户端脚本
该插件可轻松快速地在给定的DOM结构中标记文本。

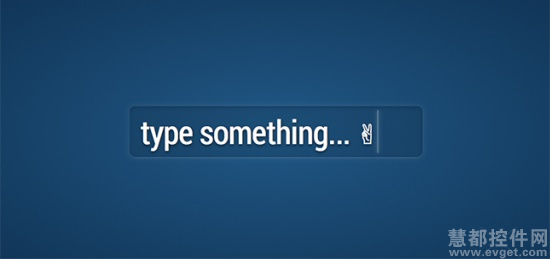
Fancy Input:使用 CSS3 实现动感迷人的输入框
Fancy Input 这款 jQuery 插件不只是关注外观,同时在交互方面通过 CSS3 特性让文本输入域变得更有趣,更有吸引力。

JQuery WebTicker Plugin
这是一款非常有用的股票插件,允许你突出一些警告和信息。

JQuery Text Animation Plugin
它是一款JQuery文本动画插件。

Textillate.Js
Textillate.js 是一款极酷的 CSS3 文本动画插件。基于 Animate.css + Lettering.js实现,能够把 CSS3 动画应用到文本内容上。

Sinetheta-JQuery-Burn
可为你的文本添加一些火焰特效。

标签:jQueryCSS3文字特效
本站文章除注明转载外,均为本站原创或翻译。欢迎任何形式的转载,但请务必注明出处、不得修改原文相关链接,如果存在内容上的异议请邮件反馈至hey@evget.com
文章转载自:慧都控件网




















 3720
3720











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








