基本原理:
border-left:20px transparent dotted;
border-top:20px green solid;
border-right:20px transparent dotted;
border-bottom:20px orange solid;
width:0px;
height:0px;
overflow:hidden;
注意:transparent是用来透明的,并且要设置的线条的样式为dotted(点线)。宽高为0,就会只显示边框部分,然后用overflow来将多余部分截取掉,剩下的就是斜角内容了。
1、border-left和border-top组成从左上到右下的斜线
2、border-right和border-top组成从右上到左下的斜线
3、border-right和border-bottom组成从右下到左上的斜线
4、border-left和border-bottom组成从左下到右上的斜线
引荐别人写的一个css的border实现的风车
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="robots" content="all" />
<meta name="author" content="colinivy" />
<link href="style/global.css" rel="stylesheet" type="text/css" media="screen" />
<title> Colinivy's world</title>
<style type="text/css">
* {margin:0; padding:0; list-style:none;}
body {
font-size:63%;
}
#wrapper {
margin:20px;
width:200px;
border: 1px solid #ccc;
font-size:1.2em;
}
#corner {
position:relative;
top:-1px;
left:-1px;
width:0px;
height:0px;
overflow:hidden;
border-top:15px solid #fff;
border-right:15px solid #ccc;
}
#wrapper p {
padding:5px;
text-indent:20px;
}
#joy_left {
width:20px;
height:0px;
overflow:hidden;
border-top:20px solid green;
border-left:20px solid #FFF;
}
#joy_top {
top:-20px;
width:0px;
height:20px;
border-top:20px solid #FFF;
border-right:20px solid red;
}
#joy_bottom {
left:-40px;
top:20px;
width:0px;
height:20px;
border-left:20px solid blue;
border-bottom:20px solid #FFF;
}
#joy_right {
left:-40px;
top:20px ;
width:20px;
height:0px;
overflow:hidden;
border-right:20px solid #FFF;
border-bottom:20px solid #666;
}
.por {
position:relative;
float:left;
}
</style>
</head>
<body>
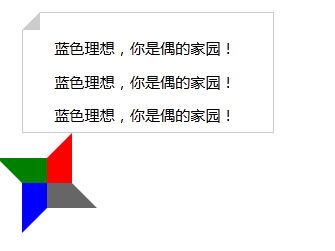
<div id="wrapper" >
<div id="corner">
</div>
<p>蓝色理想,你是偶的家园!</p>
<p>蓝色理想,你是偶的家园!</p>
<p>蓝色理想,你是偶的家园!</p>
</div>
<div id="joy_left" class="por">
</div>
<div id="joy_top" class="por">
</div>
<div id="joy_bottom" class="por">
</div>
<div id="joy_right" class="por">
</div>
</body>
</html>























 3873
3873

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








