一、简要和demo
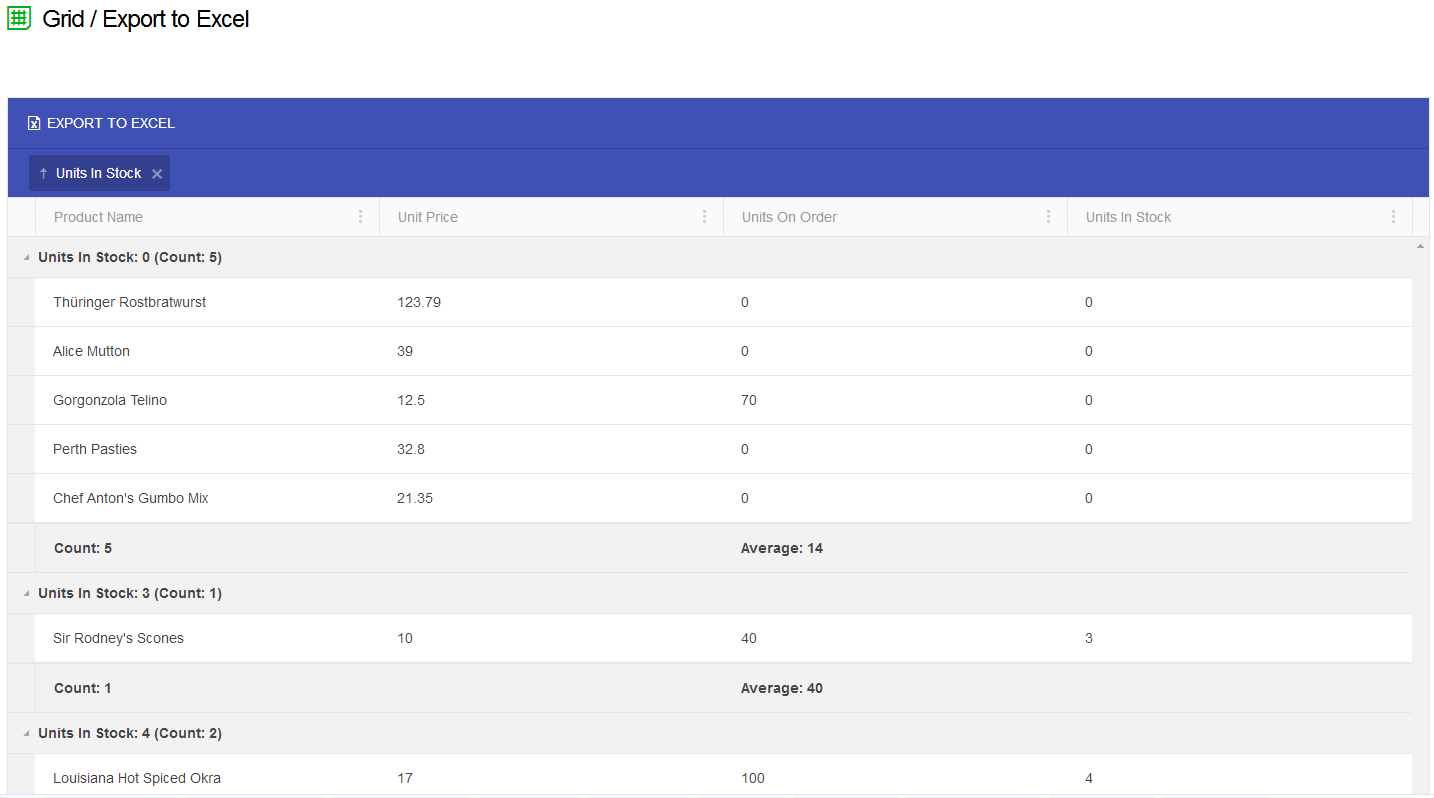
Grid自带导出Excel的功能,先上一个官网的demo:
链接:https://demos.telerik.com/kendo-ui/grid/excel-export

简略代码如下:
toolbar: ["excel"], excel: { fileName: "Kendo UI Grid Export.xlsx", proxyURL: "https://demos.telerik.com/kendo-ui/service/export", filterable: true },
上面代码实际的位置是加到生成gird那段代码的参数里,大家应该能理解。
二、实际项目问题
从上面的demo可以看出,官网的demo是把导出按钮放到了toolbar里,自带了导出的功能。
实际的项目中可能需要一个单独的导出按钮,然后自己添加导出方法。
1、 下面是导出excel的方法:
var grid = $("#grid").data("kendoGrid"); grid.saveAsExcel();
2、带分页的grid导出全部数据
如果grid带有分页,这时要是需要导出excel的时候导出全部数据,那么需要在grid里添加参数excel,属性allPages设置为true。
代码如下:
excel:{ allPages:true//是否导出所有页中的数据 },
3、导出文件名称
为导出的Grid自定义文件名称的方法如下:
//方法1: excelExport: function(e) { e.workbook.fileName = "xxx.xlsx"; }, //








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 561
561











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








