一、HTML DOM 概述
HTML DOM 概述
- HTML DOM 定义了用于 HTML 的一系列标准对象,以及访问和处理 HTML 文档的标准方法
- HTML 标签对象化
- 将网页中的每个元素都看作是一个对象
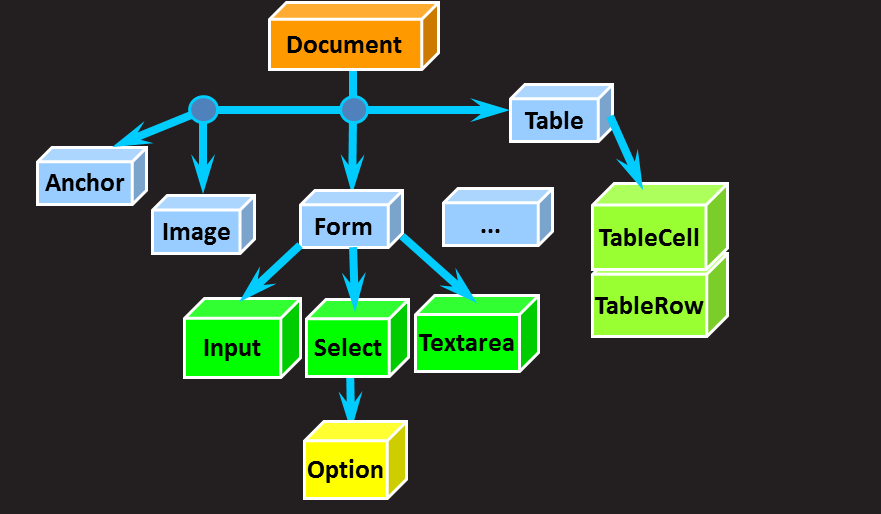
常用 HTML DOM 对象
标准 DOM 与 HTML DOM
- HTML 标签对象化
- createElement
- appendChild
- setAttribute
- removeAttribute
- nodeName
- ...
- HTML DOM 提供了封装好的各种对象
- Image
- Select
- Option
- ...
- 标准 DOM 的实现方式
- 操作节点,如创建、删除、查找等
- HTML DOM 操作适合于:
- 操作属性,如读取或者修改属性的值
HTML DOM 属性
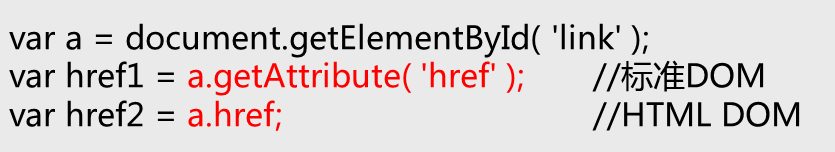
- 标准 DOM 中,属性作为元素的子节点存在,获得属性的值的可以使用 elementNode.getAttribute("属性名")
- HTML DOM 中,属性并不作为独立的节点看待,可以直接使用对象来访问属性值
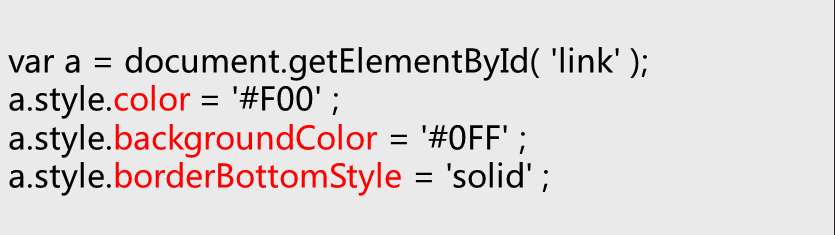
样式属性
- 可以使用元素对象的style属性控制元素的CSS样式
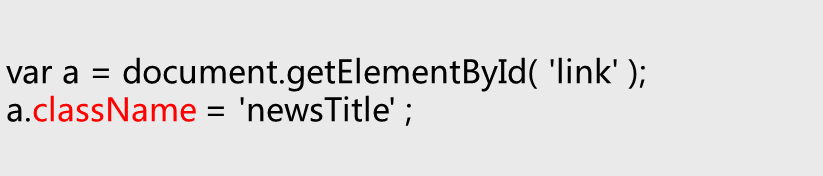
- 也可以使用元素对象的className属性控制元素所属的CSS类
二、常用 HTML DOM 对象
Image 对象
- Image 对象代表嵌入的图像
- <img> 标签每出现一次,一个Image就会被创建。也可以使用 new Image()创建一个新对象
- 常用属性:
- src
- height
- width
Table 对象
- Table 对象代表一个 HTML 表格
- <table> 标签标示一个 Table 对象
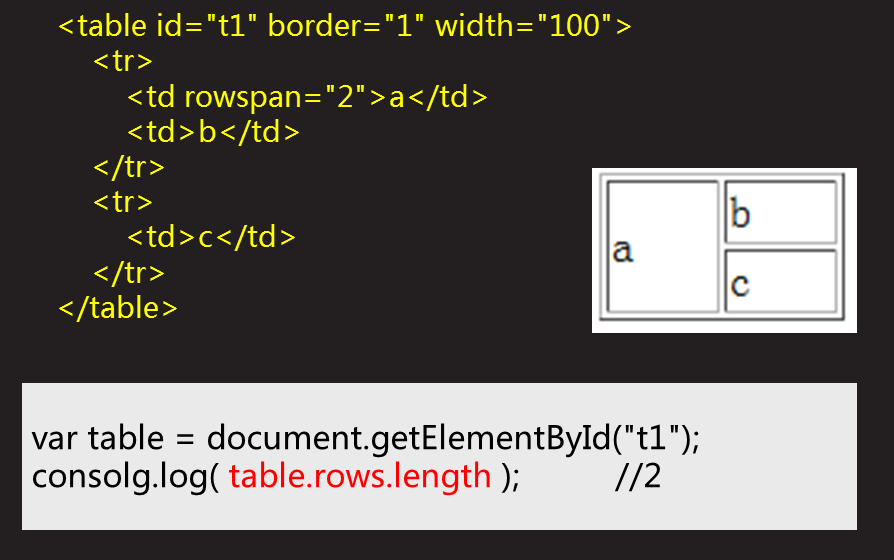
- 常用属性
- rows
- 常用方法
- insertRow(index): 返回 TableRow 对象
- deleteRow(index)
TableRow 对象
- TableRow 对象代表一个 HTML 表格行
- <tr> 标签表示一个 TableRow 对象
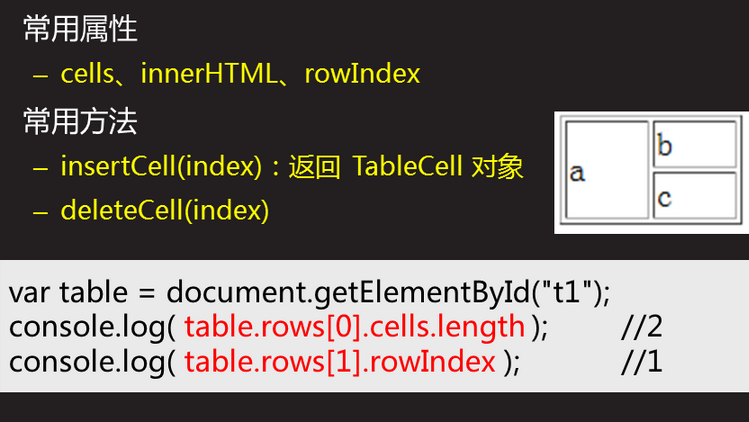
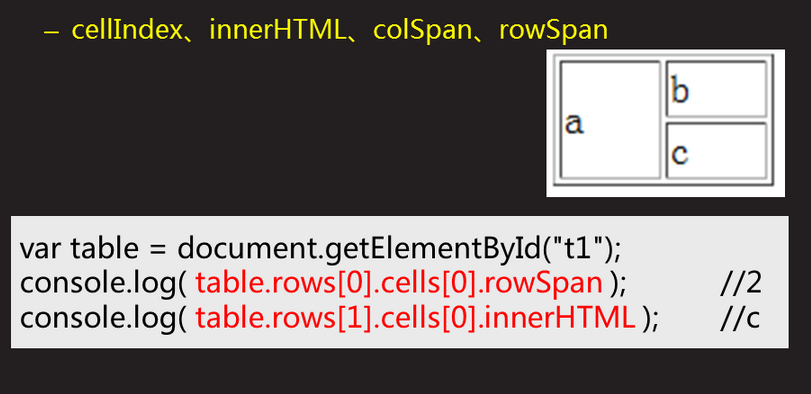
TableCell 对象
- TableCell 对象代表一个 HTML 表格单元格
- <td> 标签表示一个 TableCell 对象
三、HTML 表单
Form 对象
- Form 对象代表一个 HTML 表单。
- 在 HTML 文档中 <form> 每出现一次,Form对象就会被创建
- 常用属性
- action
- method
- enctype
- length:表单中的元素数目
- elements[]:包含表单中所有元素的数组
- 常用方法
- reset()
- submit(): 提交表单
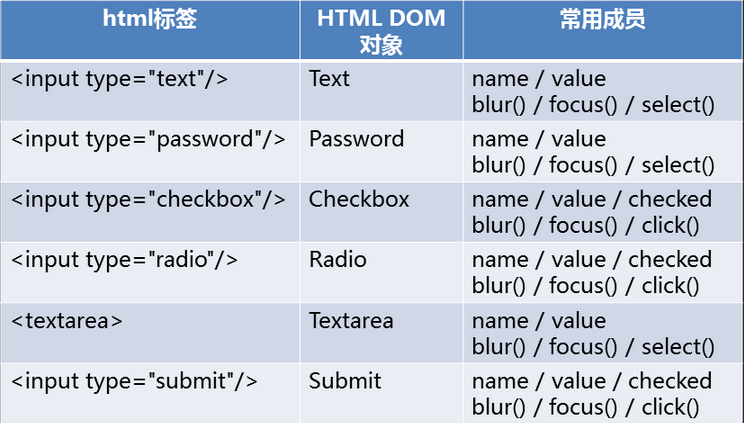
Input 对象
- 常用表单标签与 HTML DOM对象有如下对应关系
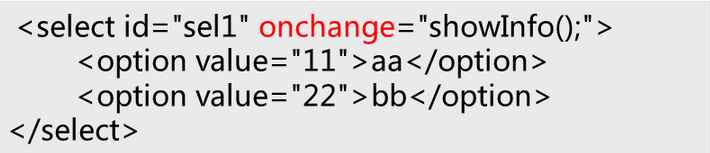
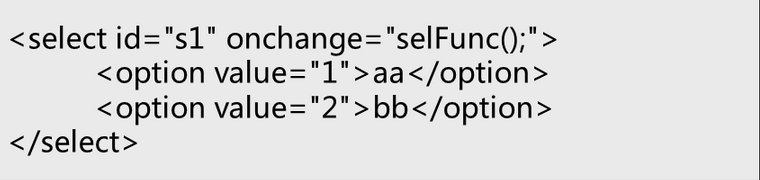
Select 对象
- Select 对象代表 HTML 表单中的一个下拉列表
- <select> 标签即表示一个 Select 对象
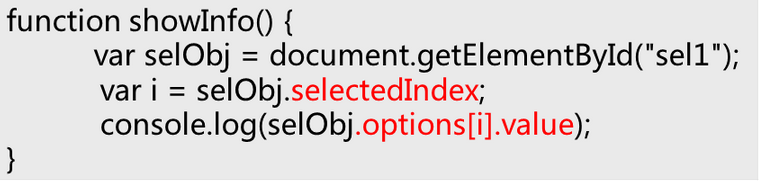
- 常用属性
- options、selectedIndex、size
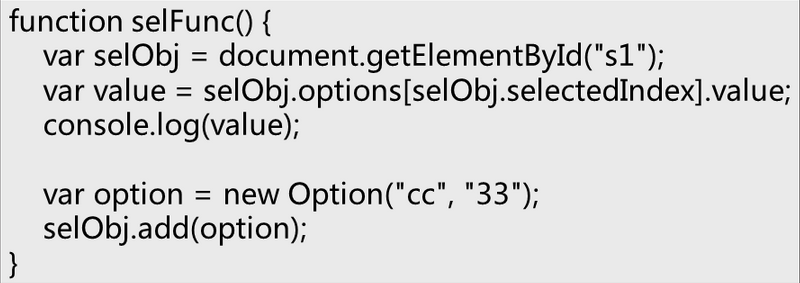
- 常用方法
- add(option)、remove(index)
- 事件
- onchange
Option 对象
- Option 对象代表 HTML 表单中下拉列表中的一个选项
- <option> 标签表示一个 Option 对象
- 创建对象
- var o = new Option(text,value);
- 常用属性
- index、text、value、selected
总结:本章内容主要介绍了 JavaScript HTML DOM(HTML DOM概述、常用HTML DOM对象、HTML表单)
转载于:https://blog.51cto.com/jasonteach/1759259





































 857
857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








