简述
下面我们来讲述如何仅仅用CSS来实现一个可折叠的导航。
<nav>标签
定义和用法
<nav>标签定义导航链接的部分。
HTML4.01与HTML5之间的差异
<nav>标签是HTML5中的新标签。
<summary>标签
定义和用法
<summary>标签包含details元素的标题,”details”元素用于描述有关文档或文档片段的详细信息。
HTML4.01与HTML5之间的差异
<summary>是HTML5中的新标签。
提示和注释
提示:请与<details>标签一起使用。标题是可见的,当用户点击标题时会显示出详细信息。
注释:”summary”元素应该是”details”元素的第一个子元素。
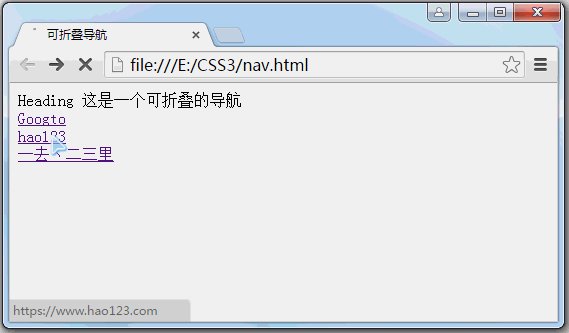
效果
源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>可折叠导航</title>
<style type='text/css'>
nav a {
display: block;
}
summary {
cursor: pointer;
}
summary::-webkit-details-marker {
display: none;
}
</style>
</head>
<body>
<details>
<summary>Heading 这是一个可折叠的导航</summary>
<nav>
<a href="http://www.googto.com/">Googto</a>
<a href="https://www.hao123.com/">hao123</a>
<a href="http://blog.csdn.net/liang19890820">一去丶二三里</a>
</nav>
</details>
</body>
</html>解释
display: block
可以将导航中的链接设置为块级元素,元素前后会带有换行符。
cursor: pointer
则可以将光标呈现为指示链接的指针(一只手)。
为小三角添加CSS样式
原本在标题前面会显示一个可折叠的三角,这里我们没有显示,这个小三角符号可以添加样式吗?Webkit内核的浏览器使用伪元素来解决这个问题:::-webkit-details-marker。
通过这个伪元素,我们可以定制小三角的前景色,背景色和尺寸大小:
summary::-webkit-details-marker {
color: #fff;
background-color: #000;
} 但是,直接通过::-webkit-details-marker伪元素来修改小三角的样式是行不通的。目前,我们只能通过::before和::after伪元素来替换它们。
summary:before {
content: "\2605"; /* 新图标 */
color: #696f7c;
margin-right: 5px;
}其中2605属于常用的HTML特殊字符大全(css3 content)。






















 1545
1545

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








