1、ECMAScript 6 简介
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
ECMA:国际标准组织
2、let,var和const命令
const:是用来定义一个常量的
const a ='hello' //const就是定义一个常量
//常量是不能修改的
let:是用来定义一个块级作用域的变量
let和val都是用来声明变量的,但是二者又有不同
let 先声明后使用,不存在变量提升 let 不能重复定义,但是可以修改 var 既可以先声明后使用,也可以先使用后声明,这样不会报错,会打印undified,而let必须是先声明后使用,如果没有声明就会报错


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width"> <title>Title</title> </head> <body> <script> // const PI = 3.14; // const a='hello'; a = 'word' ; //这样会出错,常量是不可以被修改的 // s = a.split("l"); //js中字符串的切割方法 // console.log(a); // console.log(s); // ============================== //变量提升, // // console.log(b); //会打印undefined,先使用后声明,但是不会报错 // var b=123456; // var b; // console.log(b); //undefined 先声明后使用 // b=123456; // // ================================= let c=100; //let不存在变量提升 if (10>9){ let c=200; console.log(c) //200 } console.log(c) //100 </script> </body> </html>
3、变量的解构赋值
数组解构赋值,就是把数组元素的值按照顺序依次赋值
解构变量就是赋值,用更少的代码来解决更多的事情


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width"> <title>Title</title> </head> <body> <script> // ==============一般的操作================ // let arr = [11,22,55,444]; // let a = arr[0]; // let b = arr[1]; // let c = arr[2]; // let d= arr[3]; // console.log(a,b,c,d) //11 22 55 444 // ===============升级版的操作============ // let[a,b,c] = [88,55,77]; //解构赋值的目的就是缩减代码,吧上面几行显示的用一行来替代 // console.log(a,b,c) //88 55 77 // // let[a,b,c,[d]] = [88,55,77,100]; //会报错 // let[a,b,c,[d]] = [88,55,77,[100]]; //左边和右边的格式定义成一样的 // console.log(a,b,c,d) ; //88 55 77 100 // // let obj={ // al:"json", // a2:23, // a3:666 // }; // let {aa,bb}=obj; // console.log(aa,bb); //undified let obj2={ a5:"dddff", "a4":"jggz", a2:[11,22], a3:666, a1:'jaas' }; let {a1,a2,a3,a4,a5}=obj2; //注意格式是一致的,并且和里面的键对应 console.log(a2,a1,a3,a4,a5); //undified </script> </body> </html>
4、字符串的扩展之模板字符串
通过反引号来使用,字符串当中可以使用变量。可以当做普通字符串来处理,可以使用多行字符串
传统的 JavaScript 语言,输出模板通常是这样写的。
上面这种写法相当繁琐不方便,ES6 引入了模板字符串解决这个问题。
模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当作普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width"> <title>Title</title> </head> <body> <div> <h1>asdasd</h1> <ul id="qwe"></ul> </div> <script> let name=`瞎耍`; console.log("他的名字交"+name); console.log(`他的名字交${name}`); //反引号,不是单引号 let ele = document.getElementById("qwe"); console.log(ele); ele.innerHTML=` <li>11</li> <li>22</li> <li>33</li> <li>44</li> ` </script> </body> </html>
5、正则的扩展
6、数值的扩展
7、函数的扩展
可以给函数设置默认参数
剩余参数:function func(a,...b){}
func(11,22,33)
则:b=[22,33]


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width"> <title>Title</title> <script> // function func1(x) { // alert(x) // } // func1(12306); // function func2(x=12,y=90,z=6) { //默认参数 // alert(x+y+z) //108 // } // func2() // // function func3(x) { //默认参数 // console.log(x) //11 // } // func3(11,22,33,44) // // function func4(x,...y) { //默认参数 // console.log(y) // } // func4(11,22,33.22,44); //多余的参数给了y // function func4(x,...y) { //默认参数 console.log(x,y)//{a: 22, b: 33} [] } // func4({a:22,b:33}); func4(x=2,y=300); //2,300 </script> </head> <body> </body> </html>
8、数组的扩展
1、判断数组当中是否存在某个数值
console.log(arr.indexOf(1000))
console.log(arr.includes(201))
2、对数组的遍历
forEach():范围比map广,他能做的事情map不一定能做
map():map能做的事情forEach一定能做
arr.forEach(function (value,index) {
console.log(value);
})
//也可以不用map,在forEach里面就能做操作,为了简单用一个map也可以解决,具体见示例
var arr2 = arr.map(function (value,index) {
return value+1
})
3)对数组的过滤
var arr4 = arr.filter(function (value,index) {
return value > 50
})
console.log(arr4);


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width"> <title>Title</title> <script> // var arr=[77,88,99,44]; // //如果对数组进行循环,用for循环 // var arr2=[]; // for (var i=0;i<arr.length;i++){ // arr2.push(arr[i]+1); // } // console.log(arr2); // =============================== // var arr=[77,88,99,44]; // //在es6中的循环如下,对里面的元素都加1 // arr.forEach(function (value,index,arr) { // console.log(value);// 77 88 99 44 // console.log(index); //0 1 2 3 // }); // var arr2=arr.map(function (value,index) { //map是一个循环生成一个新的数组 // return value+1 // }); // console.log(arr2);//78 89 100 45 // //查询一下90在不在arr里面,一般可用于判断 // var arr2=[11,22,33,44]; // console.log(arr2.indexOf(44)); //3 根据值取索引,如果有就显示索引,没有就显示-1 // console.log(arr2.indexOf(1000)) ; //-1 根据值取索引,如果有就显示索引,没有就显示-1 // // console.log(arr2.includes(33)) ; // true 看包含不包含,如果包含返回true,不包含返回false //============================================== // let arr3=[11,22,33]; // for (var i in arr3){ // console.log(i) ; //打印的是索引 // console.log(arr3[i]); //打印值 // } // for (var j of arr3) { // console.log(j); //打印的是值 // } // 过滤 ===================================== arr = [51,2,14,845]; // var arr4 = arr.filter(function (value,index){ // console.log(value); // if (value>50){ // return value //[51, 845] // } // }); // console.log(arr4) var arr4 = arr.filter(function (value,index) { return value>50 //和map一样,一定要有个返回值 }) console.log(arr4) </script> </head> <body> </body> </html>
9、对象的扩展
对象当中的属性可以简写,对象当中的方法也可以简写


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width"> <title>Title</title> <script> // let username="海燕"; // function fun() { // alert(888) // } // let obj={username,fun}; //如果上面定义的变量和对象的key的名字同名,就不用写value了,直接把变量赋值给了对象的value // console.log(obj.username); //海燕 // obj.fun(); //alert(888) //对函数的简写 // let username="海燕"; // console.log(obj.username) ; // let obj={username,fun(){console.log(123)}}; // obj.fun(); //123/海燕 //发送ajax请求的简写 var username=$("#text1").val(); var password=$("#text2").val(); $.get( url, {username, password}, function () {}) </script> </head> <body> </body> </html>
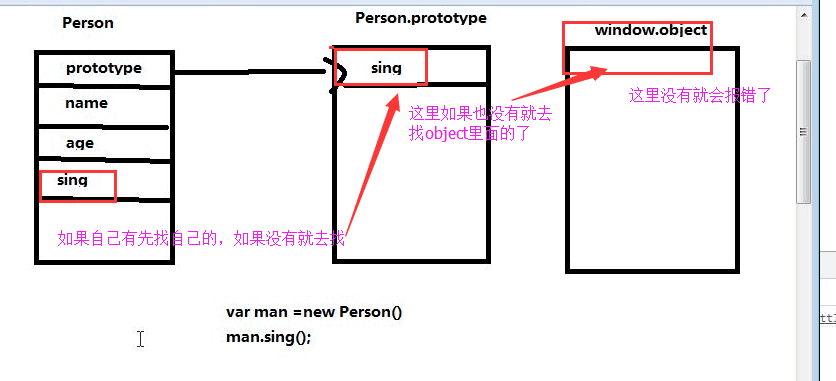
10、类


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width"> <title>Title</title> <script> var age2 = 99; Object.prototype.age2=age2; function Person(name,age) { //创建一个人类 this.name = name; //属性 this.age = age; this.run = function () { // alert(this.name+"跑起来") alert(`${this.name}跑起来`) }; this.sing = function () { alert(`${this.name}能唱歌能条`) } //会执行里面的sing方法,如果这里没有,执行外面的sing } Person.prototype.sing = function () { //对函数进行扩展,增加了一个方法 alert(`${this.name}能唱歌`) }; let man = new Person('小妹',19); console.log(man.name); console.log(man.age); man.run(); man.sing(); </script> </head> <body> </body> </html>

11、维护学生信息的一个小示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width">
<title>Title</title>
<script src="vue.js"></script>
<style>
.box{
position: absolute;
top: 250px;
left: 600px;
border: 1px solid black;
background-color: slategray;
width: 200px;
height: 180px;
}
</style>
</head>
<body>
<div id="app">
<p><input type="text" v-model="username"></p>
<p><input type="text" v-model="age"></p>
<p><input type="submit" value="添加" @click="add"></p>
<table border="1" cellpadding="0">
<tr v-for="(item,index) in arr">
<td>{{item.username}}</td>
<td>{{item.age}}</td>
<td><input type="submit" value="删除" @click="del(index)"></td>
<td><input type="submit" value="编辑" @click="edit(index)"></td>
</tr>
</table>
<div class="box" v-show="isshow">
<p><input type="text" placeholder="姓名" v-model="n_username"></p>
<p><input type="text" placeholder="年龄" v-model="n_age"></p>
<p>
<input type="submit" value="确定" @click="save">
<input type="submit" value="取消" @click="quxiao">
</p>
</div>
</div>
<script>
new Vue({
el:"#app",
data:{
username:"",
age :"",
arr:[],
isshow:false , //默认是隐藏的
n_username:"",
n_age:"",
n:0
},
methods:{
add:function () {
this.arr.push({"username":this.username, "age":this.age})
},
del:function (index) {
this.arr.splice(index,1)
},
edit:function (index) {
// this.isshow = true //这是一种表现方式,也可以按照下面的这种方式
this.isshow = !this.isshow;
this.n = index;
this.n_username = this.arr[index].username;
this.n_age = this.arr[index].age;
console.log(this.n_username)
},
save:function () {
this.arr[this.n].username = this.n_username;
this.arr[this.n].age = this.n_age;
this.isshow = false
},
quxiao:function () {
this.isshow = false
}
},
})
</script>
</body>
</html>




















 431
431











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








