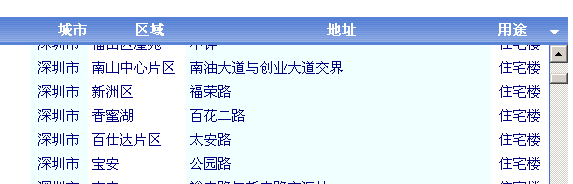
先看效果: 
孟子以前也做过这事,不过他的方法前台后台都要弄,还是VB的(^-^),好像也不支持像我的自动生成列的DataGrid,所以还是自己动手,纯脚本搞掂,其实很简单,就几行:
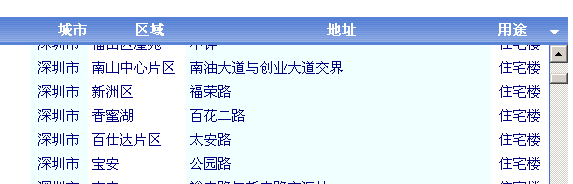
先看效果: 
孟子以前也做过这事,不过他的方法前台后台都要弄,还是VB的(^-^),好像也不支持像我的自动生成列的DataGrid,所以还是自己动手,纯脚本搞掂,其实很简单,就几行:
 3197
3197











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


