本节书摘来自异步社区《Axure RP7网站和APP原型制作从入门到精通》一书中的第1章,第1.3节,作者 金乌,更多章节内容可以访问云栖社区“异步社区”公众号查看
1.3 部件概述
Axure RP7网站和APP原型制作从入门到精通
通过部件面板,你可以使用Axure内建的部件库,也可以下载并导入第三方部件库,或者管理你自己的自定义部件库。在默认显示的线框图部件库中包含Common、Forms和Menus and Table3个类别,关于流程图部件库稍后给大家介绍,见图8。

A:点击选择部件库,在下拉列表中选择想要使用的部件库。
B:选项按钮,可以载入已经下载的部件库,创建或编辑自定义部件库。
C:搜索部件
1.3.1 部件详解
线框图是由一系列部件构成的,要添加部件,只需将需要的部件拖放至设计区域即可。不过,这Axure中内建的部件分别有着不同的属性、特性和局限性,要想学好Axure这款软件,首先要熟悉这些基础部件。
1.图片(image)
图片部件可以用来添加图片和插图,显示你的设计理念、产品、照片和更多。
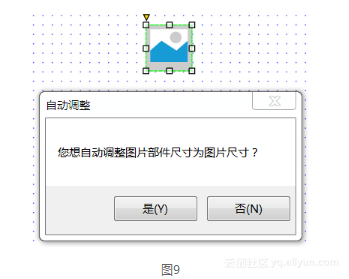
- 导入图片和自动大小:拖放一个图片部件到设计区域并双击导入图片。Axure支持常见的图片格式,如GIF、JPG、PNG和BMP。当询问你是否自动调整图片大小时,点击“是”将图片设置为原始大小,点击“否”图片将设置为当前部件的大小,见图9。
图像说明文字

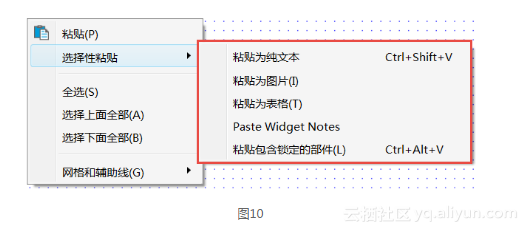
- 粘贴图片:图片还可以从常用的图形设计工具(如Photoshop)和演示工具中复制粘贴到Axure中。此外当我们从CSV 或 Excel 复制内容时,可点击右键,选择“粘贴为图片/表格/纯文本”;或直接按Ctrl+V,在弹出的对话框中选择,见图10。
图像说明文字

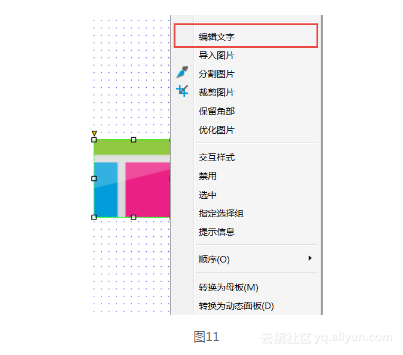
- 添加&编辑图片文字:你可以给导入的图片添加编辑文字,双击导入图片后,右键点击图片然后选择“编辑文字”;还可以给添加的文字编辑样式,如颜色、大小、字体等,见图11。
图像说明文字

- 保持比例缩放图片:按住Shift键,同时用鼠标拖动图片部件边角的小手柄,可以按纵横比例缩放图片,见图12。
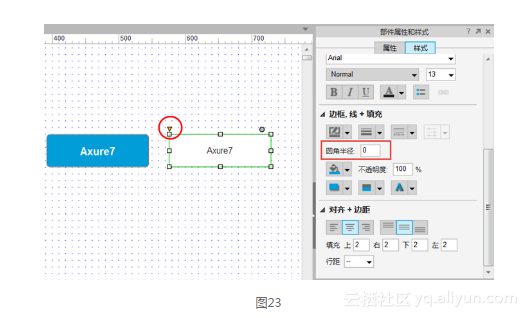
- 图片交互样式:图片可以添加交互样式,如鼠标悬停时、鼠标按下时、选中时和禁用时。右键点击图片,并选择“交互样式”或者在部件属性面板中进行设置。当添加完交互样式后,在图片的右上角会出现一个黑白的小方块,鼠标悬停在小方块上(或点击小方块)可以预览交互效果,见图13。
- 图片选择组:和单选按钮组相似,图片也可以被分配到图片选择组,当选择组中的图片设置了选中样式后,点选其中一张图片,其他图片都会被设置为默认样式。要将图片设置到选择组,先选择图片,然后点击右键选择“指定选择组”,或者在部件属性面板底部设置选项组名称,见图14。
Tips
要给每张图片都添加“鼠标点击时”事件,设置该图片选中状态值为真,才能生效。在后面的综合案例中会有详细介绍。
图像说明文字

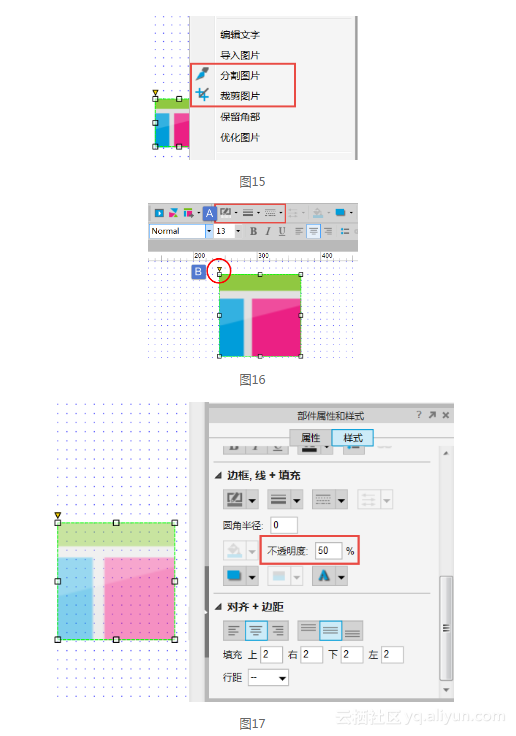
- 分割/裁切图片:图片部件可以被水平或垂直裁切,这样可以非常方便地处理导入的截图。右键点击图片,选择“分割图片”或“裁切图片”或在部件属性面板中选择,见图15。
分割图片(Slice):将图片分割成多个水平或垂直的部分。
裁剪图片(Crop):选择你想保留的图片区域。
- 图片边界和圆角:通过选择工具栏中的线宽和线条颜色就可以给图片添加边框。也可以通过拖动部件左上角的圆角半径控制手柄,或是进入部件的样式面板设置图片圆角,见图16(A:自左至右分别是图片线条颜色、线条宽度、线条样式;B:圆角半径控制手柄)。
- 图片的不透明度:图片可以调整透明度,在部件样式面板中输入不透明度百分比即可,见图17。

- 优化图片:大图片会使你的RP文件增大,还会影响浏览质量,使用优化图片可以在不改变图片大小的前提下减小图片大小,但是这有可能影响图片质量。要优化图片,右键点击图片并选择“优化图片”,见图18。
图像说明文字

Tips
导入GIF动态图片时不要使用优化,这样会导致图片失去动态效果。
H1、H2、标签、文本、矩形、占位符、形状按钮:这几个部件都属于形状部件,默认的标签和文本的样式可以在部件样式编辑器中进行编辑。
- 添加文本:选中形状部件后点击右键,选择“编辑文字”,即可添加文本,也可以双击形状部件后进行编辑添加。
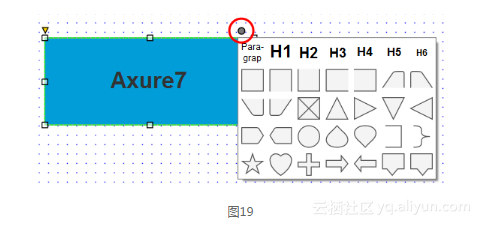
- 选择形状:形状部件可以改变各种形状,包括矩形、三角形、椭圆形、标签、水滴和箭头等。要改变部件形状,先选择该部件,然后单击部件右上角灰色圆圈选择形状,或者在部件属性面板中选择形状,见图19。
图像说明文字

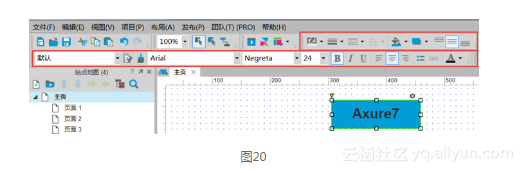
- 形状部件的格式:形状部件允许使用富文本格式,包括编辑字体、字体大小、字体颜色、粗体、斜体、下划线,并改变对齐方式。你也可以改变填充颜色、线条颜色、线宽和线模式。要更改形状的格式,点击控件,在顶部的工具栏格式中进行设置,见图20。
图像说明文字

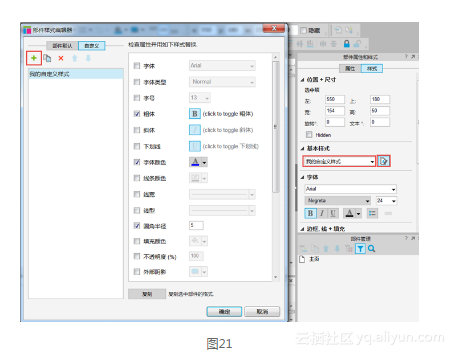
- 自定义样式:使用部件样式编辑器可以集中管理部件,包括形状的格式。例如,创建一个蓝色按钮的样式并将其指定给一些形状按钮,然后在部件样式管理器中修改填充颜色,这样所有使用蓝色按钮样式的形状按钮都会更新到最新样式,见图21。
图像说明文字

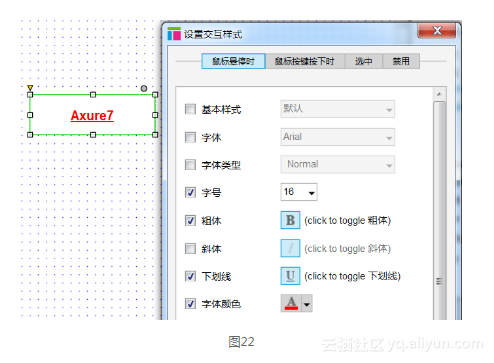
- 设置交互样式:形状按钮可以像图片部件那样添加鼠标悬停时、鼠标按下时、选中时、禁用时的交互样式。右键点击形状部件并选择“交互样式”,打开交互样式对话框,你可以添加任何可用的格式和样式,见图22。一旦提交样式,在设计区域中部件的右上角会增加一个由黑白色块,将鼠标悬停在小方块上(或者点击小方块)可以预览交互样式,见图22。
图像说明文字

Tips
鼠标点击设置部件为选中的动作要添加在每个选项组部件上才能正常工作!
- 指定形状按钮到选择组:与单选按钮组效果类似,当选项组中的一个形状部件点击设置为选中状态后,选项组中的其他形状部件都会切换到默认样式。要将形状部件添加到选择组,首先选中要添加到选项组中的形状部件,点击右键,设置选项组名称,或者到部件属性面板底部设置选项组名称。
- 圆角:使用形状部件可以添加圆角效果。要添加圆角效果,选中形状按钮部件,拖动部件左上角的黄色小三角调整圆角半径,或者到部件样式面板中设置圆角半径,见图23。
图像说明文字

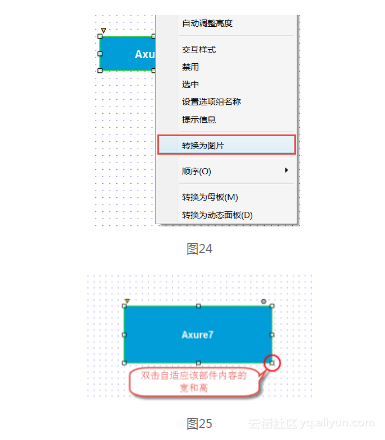
- 转换形状/文本部件为图片:若想使形状部件转换为图片且保留形状按钮部件上已经添加的注释和交互,可以使用“转换为图片”功能。右键点击想要转换的形状按钮,选择“转换为图片”,见图24。
- 自适应宽高:形状部件拥有自适应宽高属性,这是为了自适应其文字内容的宽高,取代手动指定尺寸和文字换行。设置自适应宽高的快捷操作是,双击大小调整手柄。双击左右手柄会自动调整宽度,双击上下手柄自动调整高度适应其内容高度,双击左上、右上、左下、右下4个角会自动调整宽度和高度适应其文字内容,见图25。

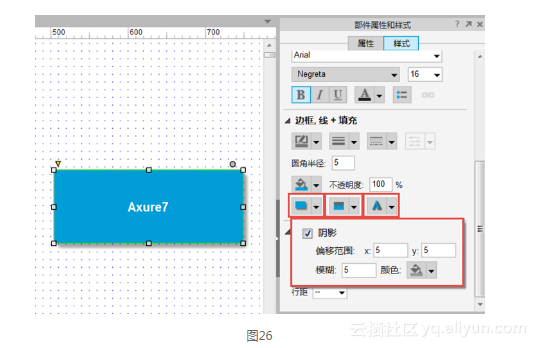
- 阴影:通过添加外部阴影、内部阴影和文字阴影可以增加原型的保真度。要添加阴影,可以在顶部的工具栏和部件样式面板中设置,见图26。
图像说明文字

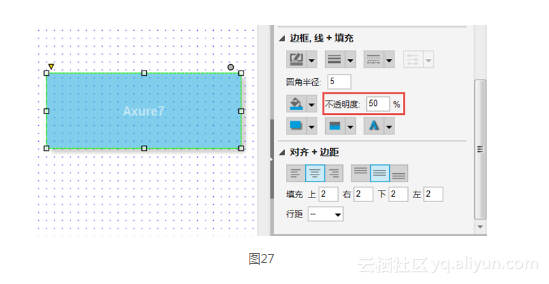
- 不透明度:要设置形状部件的不透明度,在部件样式面板中设置不透明度的值,如50%(数值越小透明度越高),见图27。
图像说明文字

Tips
矩形和形状按钮是完全相同的部件,只是默认的外观有所不同而已。 形状按钮添加了圆角效果,而矩形没有。
形状部件的局限性
- 单独的边框样式:没有办法给形状按钮的不同边框分别设置样式。一种解决方法是使用水平线和垂直线画出边框。比如,创建一个形状按钮,顶部线条设置为白色,左右和底部的线条设置为黑色。
- 矢量图:通常可以将线条和形状组合起来接近想要的形状,但是没有钢笔工具绘制自定义形状。一个解决方法是使用矢量图绘制工具,如Photoshop,制作好图片后复制粘贴到Axure中或者导入图片。
- 复制形状样式:当复制形状按钮部件的时候,形状的样式也会被复制过来。不过可以使用格式刷工具复制样式,并粘贴给其他指定部件。
2.水平线和垂直线( Horizonal & Vertical Lines)
最常见的用法是将原型中的内容分解成几个部分,比如,将页面分为 header 和 body。
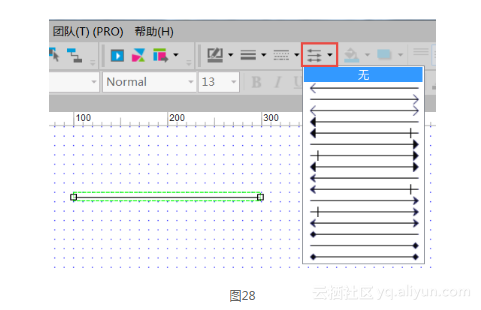
- 给线条添加箭头:线条可以通过工具栏中的箭头样式转换为箭头。选中线条,在工具栏中点击箭头样式,在下拉列表中选择你想要的箭头样式,见图28。

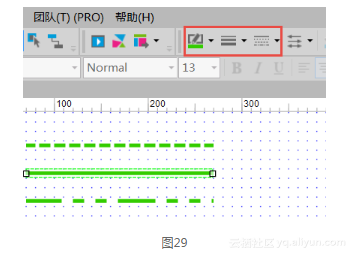
- 线宽、颜色和样式:线条可以添加颜色、设置宽度和添加样式,在工具栏中设置即可,见图29。
图像说明文字

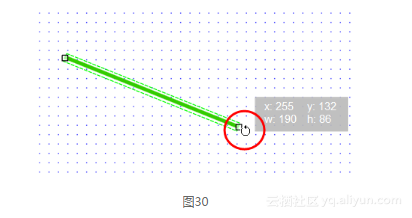
- 旋转箭头:要旋转线条或箭头,PC机按住Ctrl,Mac机按住Cmd ,同时将鼠标悬停在线条末尾拖拽,或者在部件样式面板中设置旋转角度,见图30。
图像说明文字

3.图片热区 (Hot Spot)
图片热区是一个不可见的(透明的)层,这个层允许你放在任何区域上并在图片热区部件上添加交互。图片热区部件通常用于自定义按钮或者给某张图片添加热区。
- 图片热区可以用来创建自定义按钮上的点击区域。比如使用多个部件(图片部件、文字部件、形状按钮部件)来创建一个保真度较高的按钮,只需在这些部件上面添加一个图片热区并添加一次事件即可,无需在每个部件上都添加事件。
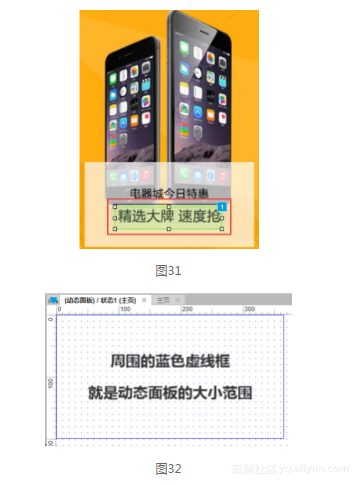
- 如果你想给一张图片上添加多个交互,或者给一张图片的某部分区域添加交互,就可以通过给图片添加图片热区部件来实现,见图31。
- 编辑图片热区:图片热区在生成的原型中是透明的(不可见的),如果想在设计区域中也将其设置为透明,点击菜单>视图>遮罩,取消勾选“图片热区”即可。

4.动态面板(Dynamic panel)
动态面板是一个可以在层(或状态)中装有其他部件的容器。可以将动态面板比喻成相册,相册的每个夹层中又可以装进其他照片,每个夹层和里面的部件可以隐藏、显示和移动,并且可以动态设置当前夹层的可见状态。这些特性允许你在原型中演示自定义提示、灯箱效果、标签控制和拖拽等效果。在实际工作中你会发现,动态面板是在原型设计中使用最多的部件。
5.动态面板状态(Dynamic panel states)
动态面板可以包含一个或多个状态,并且每个状态中可以包含多个其他部件。不过,一个动态面板状态只能在同一时间显示一次。使用交互可以隐藏/显示动态面板及设置当前动态面板状态的可见性。添加和调整动态面板大小最好的方法,就是将已有的部件转换为动态面板。选择想要放入动态面板状态的部件,右键单击,选择“转换为动态面板”,这个动作将自动创建一个新的动态面板,并将你选择的部件放入动态面板的第一个状态中。也可以拖拽动态面板部件到设计区域中,并使用部件上下左右的提示来调整大小。设计区域中动态面板的大小决定了其状态中包含部件的边界大小,也就是说,如果动态面板状态中其他部件的尺寸大于动态面板尺寸,那么超出的部分将不会显示。
- 编辑动态面板状态:编辑动态面板时,可以看到到一个蓝色虚线轮廓,这表示在动态面板中只能看到蓝色虚线轮廓范围内的内容(如果你的Axure并没有显示这条蓝色虚线框,请在部件属性面板中取消勾选“调整大小以适合内容”)。编辑动态面板状态中部件的操作,与你平时拖放部件是一样的,见图32。
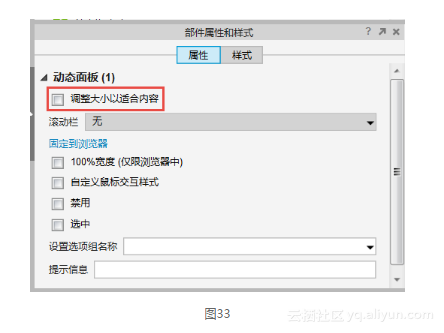
- 如果添加的部件大小超过了动态面板轮廓范围,那么可能需要使用添加滚动栏或勾选“调整大小以适合内容”了,当勾选此项后,动态面板的尺寸将与动态面板状态里面的部件尺寸自适应,见图33。

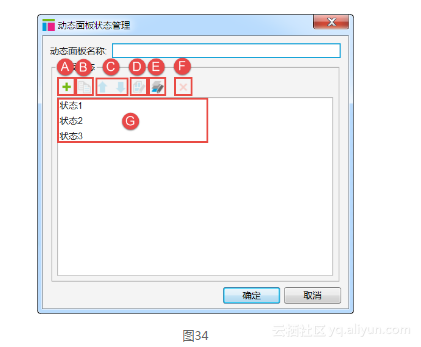
- 添加动态面板状态:默认状态下,动态面板状态里面是空的,所以需要添加内容(部件)到动态面板状态中,要做这一步,在设计区域区中双击动态面板,或者在部件管理器(Widget Manager)中双击“动态面板状态”。在弹出的对话框中,可以添加、删除、重命名、复制或打开编辑动态面板状态。第一个状态是这个动态面板的默认状态。双击一个状态可以打开此状态进入编辑,见图34。

A:添加一个新的动态面板状态
B:复制并新增一个已有的动态面板状态(其内容也会一起复制)
C:使用上下蓝色箭头给动态面板状态排序
D:编辑选中的动态面板状态
E:编辑全部动态面板状态
F:删除选中的动态面板状态
G:动态面板状态列表
6.动态面板交互
在设计区域中拖入一个动态面板部件后,就可以像平时那样在事件列表中选择事件,并添加用例来给动态面板添加交互效果。动态面板可用的动作包括:设置面板状态(Set Panel State)和设置面板尺寸(Set Panel Size),在稍后的章节后会给大家详细讲解动态面板事件。
- 设置动态面板状态:创建一个多状态的动态面板,并使用设置面板状态动作设置动态面板到指定状态,在用例编辑器(Case Editor)中选择动作并在页面列表中选择状态。在这个动作中,你可以同时设置多个动态面板的状态选择。这个动作可以用于切换标签状态、更改按钮上的内容或者下拉列表中的选择,见图35。

- 设置动态面板属性
进入/退出动画(Animate In/Out):替换动态面板状态时的过渡效果 (例如淡入淡出、向上滑动等)。
显示面板(Show if hidden):如果指定的动态面板是隐藏的,勾选这个选项会在执行动态面板状态设置的同时显示动态面板。
展开/收起部件(Push/Pull):勾选此项,会使动态面板下面或右侧的部件自动移动,用于展开和折叠内容。
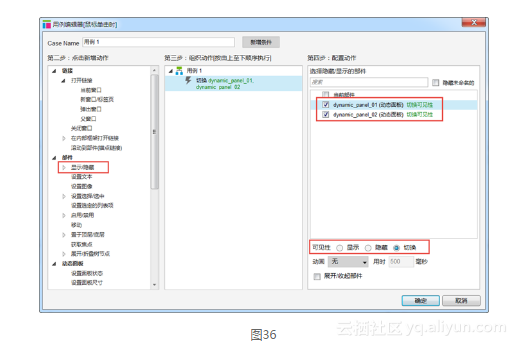
显示或隐藏一组部件:使用“隐藏/显示”动作来显示或隐藏动态面板当前状态的内容。在用例编辑器对话框中,在左侧的动作列表中选择动作。在设计区域中,给所有的部件命名是一种良好的习惯,这便于你找到想操作的部件。你可以在一个动作中选择多个面板设置隐藏/显示。
使用“切换(Toggle)”动作可以让面板在显示/隐藏之间切换,见图36。
上一个/下一个状态:动态面板可以使用设置面板状态将其设置为上一个/下一个状态。意思是,如果你的动态面板当前状态是1,这个动作(next)将会设置动态面板为状态2,这样按顺序切换状态;而“上一个” (previous)与之顺序相反。

- 循环( Wrap from last to first):勾选此项将允许动态面板状态进入无限循环,类似无限轮播的幻灯广告,当到达最后一个状态时,面板将会设置到第一个状态,从而进入无限循环。
循环间隔(Repeat every):这个选项将给上下两个状态切换时添加时间间隔,1秒=1000毫秒。这通常用于自动轮播图,见图37。

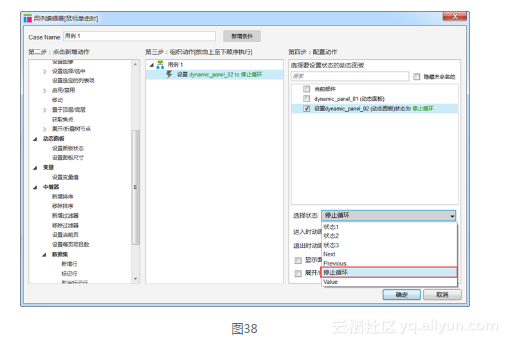
停止循环(Stop Repeating):当一个动态面板被设置为自动循环时,使用选择状态下拉列表中的停止循环选项,可以停止动态面板的自动循环。要继续被停止的循环,使用“Next/Previous”并勾选“循环”选项,可以重新启动被停止的循环,见图38。

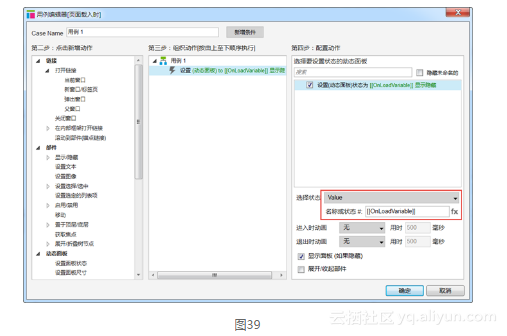
值(Value):你可以使用值来设置动态面板状态,但是值必须与你想要显示的动态面板状态名称一致才可以正确显示。比如,你要基于上一个页面存储的变量值在新页面中使用“页面加载时”事件来设置动态面板到指定状态。这种情况下,你只需添加一条简单的用例即可,见图39。

- 动态面板属性
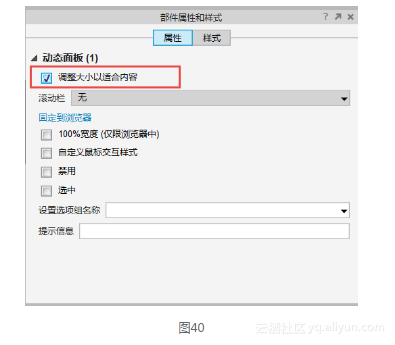
调整大小以适合内容(Fit to content):动态面板可以基于其内部面板的内容大小改变尺寸,使用调整大小以适合内容。除了上述方法,还是可以双击动态面板四周的小手柄状态,来调整大小以适合内容。注意,当动态面板里的部件被添加或删除时,动态面板会自动改变大小,见图40。

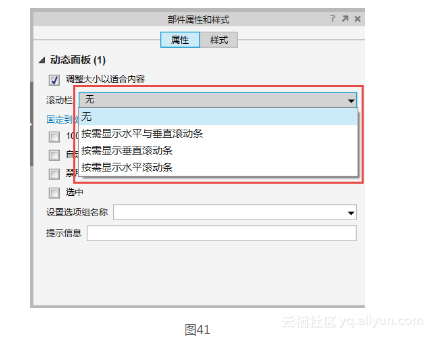
添加滚动栏(Scroll bars):使用滚动栏给动态面板添加可滚动内容。 在动态面板属性面板中选择滚动栏下拉菜单并选择滚动栏的显示方式。注意,为了让滚动栏正常显示,动态面板状态中的内容必须比动态面板的边界轮廓大,并且不能勾选“调整大小以适合内容”,见图41。

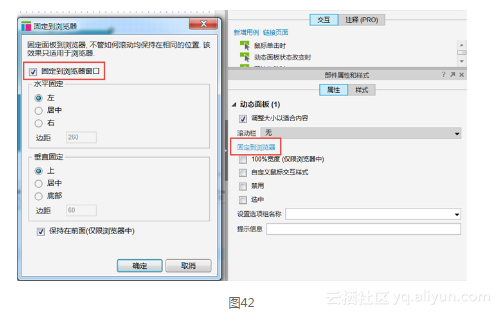
固定到浏览器(Pin to Browser):固定到浏览器,允许你创建固定的元素,如页头、页脚或侧边栏。当滚动窗口时,这些元素会停留在固定位置。选择动态面板,在动态面板属性面板中点击“固定到浏览器”,在弹出的对话框中勾选“固定到浏览器窗口”,然后按需选择水平固定/垂直固定,如有必要可输入指定边距,见图42。

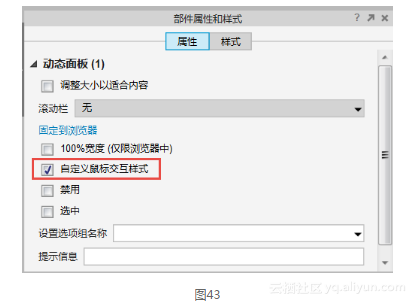
触发鼠标交互样式(Trigger Mouse Interaction Styles):如果对动态面板状态里的部件设置了鼠标悬停时、鼠标按下时的交互样式,如果勾选此项,当对动态面板进行交互时就会触发动态面板状态内部部件的交互样式,见图43。

100%宽度(仅在浏览器中生效):结合动态面板的背景颜色或图片,100%宽度将会使动态面板背景色或背景图片自适应整个浏览器宽度。在动态面板属性面板中勾选“100%宽度”,双击该动态面板,在弹出的动态面板状态管理器中双击任意状态,然后在底部的面板状态样式(Panel State Style)中,可以动态编辑动态面板背景,如果勾选了“100%宽度”,背景在浏览器中会扩展至整个浏览器的宽度,见图44。

7.内部框架(Inline Frame)
使用内部框架,可以嵌入视频、地图和HTML文件到原型设计中。
- 嵌入外部内容:外部的HTML文件、视频、地图等内容都可以嵌入到内部框架中。对于视频和地图,选择链接到外部URL;链接到本地已经存在的HTML文件,内部框架要链接到本地文件路径,见图45。
- 编辑内部框架
指定目标网址或视频地址:拖拽内部框架部件到设计区域,双击内部框架,在弹出的对话框中指定哪些内容要在内部框架中显示。可选择内部页面或者任何站外URL,见图45。

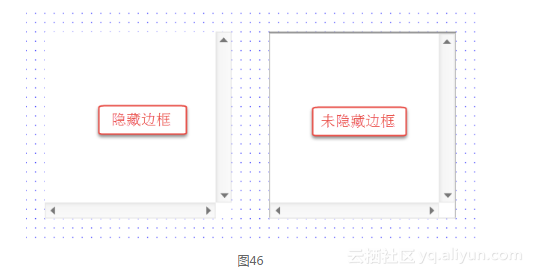
隐藏边框:右键点击内部框架,在弹出菜单中勾选“显示/隐藏边框”可切换显示内部框架周围的黑色边框,见图46。

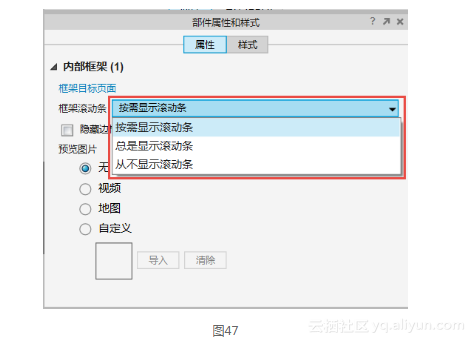
显示滚动条:要隐藏或按需显示内部框架的滚动条,可以右键点击内部框架,选择滚动条,或者在部件属性面板中设置滚动条。滚动条可以按需要显示(当内部框架内容大小超过内部框架时才显示),也可以总是显示,见图47。

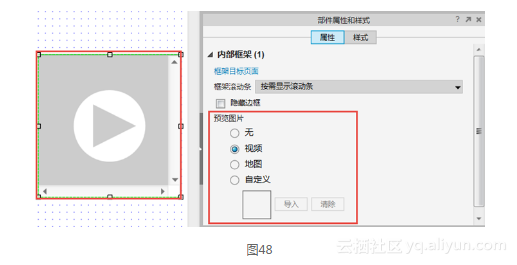
内部框架预览图片:你可以给内部框架添加Axure内置的预览图片,如视频、地图,也可以自定义预览图片。注意,预览图片会在设计区域中显示,但不会在生成的原型中显示,见图48。

内部框架的局限性
- 样式:内部框架的样式被限定为切换显示边框和滚动栏,如果想添加其他样式,请在内部框架下面添加矩形部件,然后调整矩形部件的样式即可。
- 导航和传递变量:内部框架不能用来制作导航,也不能通过父页面传递变量和设置动态面板状态。你可以使用含有内容的动态面板来替代内部框架,实现内容滚动效果。
8.中继器(Repeater) - 中继器部件是Axure RP7中新增的一款高级部件,用来显示重复的文本、图片和链接。通常使用中继器来显示商品列表、联系人信息列表、数据表或其他信息。中继器部件由两部分构成,分别是中继器数据集和中继器的项。
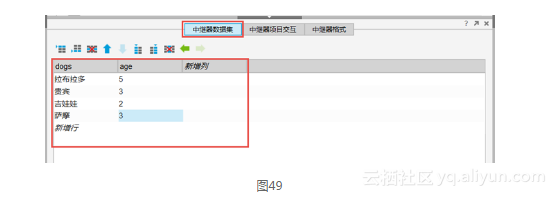
- 中继器数据集:中继器部件是由中继器数据集中的数据项填充,这些填充的数据项可以是文本、图片或页面链接。双击中继器,进入中继器数据集,在页面底部面板的最左侧标签可以看到,见图49。

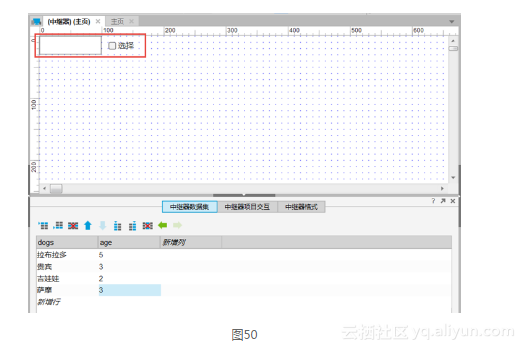
- 中继器的项:被中继器部件所重复的布局叫做项(项目),双击中继器部件进入中继器项进行编辑,在下图(图50)显示的数据区域中所展示的部件会被重复多次(数据集中有几行就重复几次)。

- 填充数据到设计区域:使用每项加载时事件填充数据到设计区域。
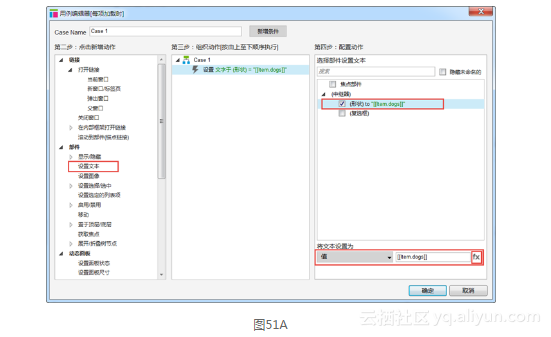
插入文本(Inserting Text):双击“每项加载时 ,OnItemLoad事件”并使用设置文本动作插入文本到中继器。在用例编辑器中选择设置文本(Set text)动作,然后在用例编辑器右侧选择想要插入的文本部件,在右下角点击设置文本值(Set text to value),打开编辑文本(Edit text),然后点击Insert Variable or Function,选择变量[[Item.ColumnName]],并点击“确定”按钮。当你的中继器项加载时,就会将数据集中列(column)的内容插入到你刚刚设置的文本部件中,见图51A。

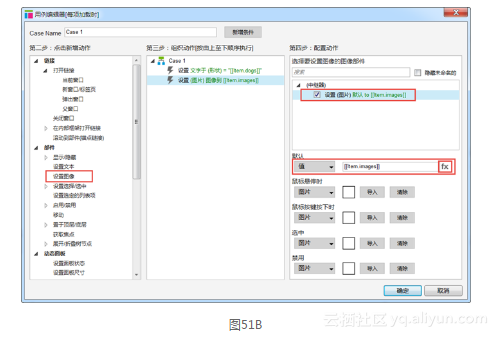
导入图片(Import Image):导入图片到数据集中并使用“设置图像”(Set Image)动作将图片插入到中继器的项中。不过要提前在中继器的项中添加一个图像部件,用来显示中继器数据集里面所导入的图片。在中继器数据集中右键点击要插入图片的项,点击“导入图片”并添加图片。然后双击“每项加载时Onitemload事件”,添加“设置图像”(Set Image)动作。选择要将图片插入到哪个部件,然后在默认下拉选项中选择“值”(Value),并在右侧点击 fx,选择[[item.ColumnName]],点击“确定”按钮,见图51B。

- 在中继器包含的部件中使用交互:中继器的数据可以添加交互,比如添加基于条件判断的页面链接。
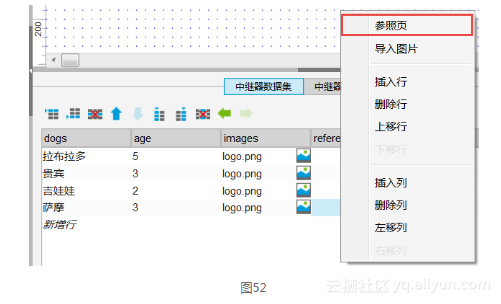
插入页面链接(参照页):中继器数据集的项中可以添加参照页(页面链接),当用户点击时就跳转到相关页面。右键点击一个空白项并选择“参照页”(Reference Page),然后选择“页面”。在中继器中选择一个想要触发页面跳转动作的部件,对其添加动作“在当前页打开”(Open Link in Current Window),然后选择“链接到外部URL或文件”(Link to an external url or file),点击fx,在弹出的编辑值(Edit Value)窗口中点击Insert Variable or function下拉列表,选择在数据集中添加了参照页的列名,见图52。

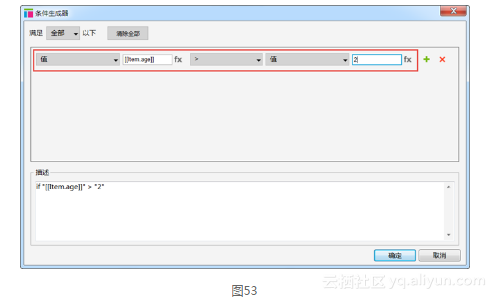
使用条件(Using Conditions):数据集中的项值可以使用带有特定条件的动作进行评估,例如,可以设置数据集中名称为age的列,如果值大于2就设置为选择状态,这样可以突出显示特定的数据项,见图53。

- 中继器格式(Repeater Style),见图54。

布局(Layout):该设置允许改变数据的显示方式。
垂直(Vertical):设置中继器数据集中的项垂直/垂直显示。
水平(Horizontal):设置中继器数据集中的项水平/水平显示。
换行(Wrap Grid):超过指定数量就换行/换列。
每列包含数量(Items Per Column):设置每列中包含的数据项的数量。
项的背景色(Item Background):给中继器添加背景色。
背景色(Back Color):给每个中继器的项添加背景色。
交替背景色(Alternating Color):给中继器的项添加交替背景色。
分页(Pagination):设置在同一时间显示指定数量的数据集的项。
多页(Multiple Pages):将中继器中的项放在多个页面中切换显示。
每页项的个数(Items Per Page):设置中继器的项在每个单页中显示的数量。
开始页(Starting Page):设置默认显示页面。
间距(Spacing):设置行/列数据之间的间隔。
Row:设置每行数据之间,相隔的像素大小。
编辑文本框
文本框类型:文本输入框可以给定特殊的输入格式,主要用来调用移动设备上不同的键盘。
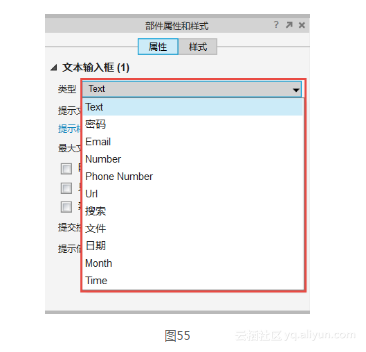
可选格式:文本、密码、Email、number、phonenumber、url、搜索、文件、日期、month、time。
要设置文本输入框格式,在部件属性面板中进行设置,见图55。

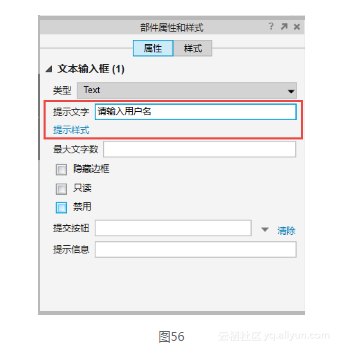
- 提示文字:在部件属性面板中还可以给文本输入框添加提示文字,同样也可以编辑提示文字的样式。提示文字会在鼠标点击文本框时消失,见图56。

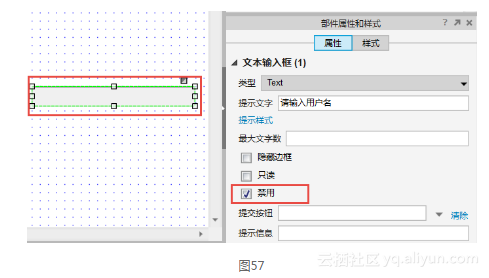
- 禁用文本框:要防止有文字输入到文本输入框,可以在部件属性面板中勾选“禁用”。文本输入框还可以在用例编辑器中使用禁用动作,将其设置为“禁用”,部件被设为禁用后就变成了灰色,见图57。
图像说明文字

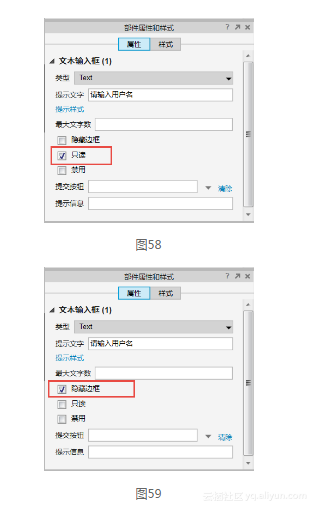
- 设置文本框为只读:当文本输入框设置为“只读”后,它只可以被选择,但无法对其内容进行删改。要将文本输入框设置为只读,在部件属性面板中勾选“只读”即可,见图58。
- 隐藏边框:可以通过切换显示文本输入框的边框来创建自定义文本框。要隐藏文本输入框周围的边框,右键点击该部件并勾选“隐藏边框”,或者到部件属性面板中勾选。你还可以给文本框添加背景色或设置为透明,见图59。

9.文本段落(Text Area )
文本段落大多情况下用在留言/评论效果上。文本段落可以输入多行文本,而且可以调整至任意你想要的高度。
- 文本段落的属性除了不能设置类型,其他和文本输入框相同,可参考文本输入框部件。
文本段落部件的局限性在于,不能添加渐变背景色,但可以将其背景设置为透明,再添加一个填充颜色的矩形部件,置于文本段落底部即可。
10.下拉列表(Drop List)
下拉列表经常用于性别选择、信用卡过期日期、地址列表等形式。所选择的项存储在变量中,然后通过变量进行传递。
- 编辑下拉列表
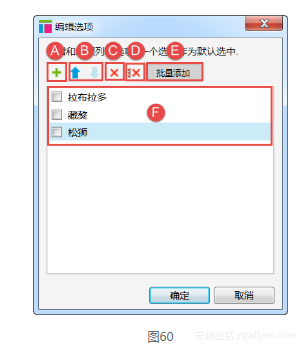
添加、删除、排序选项:双击下拉列表,打开编辑选项,在这里你可以对下拉列表中的项目进行添加、删除和排序,见图60。

A:新增列表项
B:使用蓝色箭头管理列表项顺序
C:删除选中列表项
D:删除全部列表项
E:批量添加列表项
F:列表项
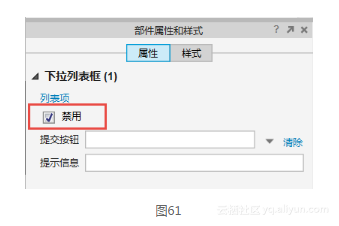
禁用下拉列表:默认情况下,拖拽下拉列表到设计区域中,该部件是启用的。但某些情况下需要禁用下拉列表。你可以右键点击该部件并选择勾选“禁用”,或者到部件属性面板中勾选。下拉列表的启用/禁用,可以在用例编辑器的动作中进行设置,见图61。

创建空白选项:在生成的原型中,下拉列表默认显示最上面/第一个选项。虽然不能创建空白选项,但是可以创建一个选项并添加一个空格,这样可以替代空白选项,见图62。
11.列表选择框(List Box)
通常用来替代下拉列表 ,如果你想让用户查看所有选项而不需要点击选择的话,就使用列表选择框替代下拉列表。
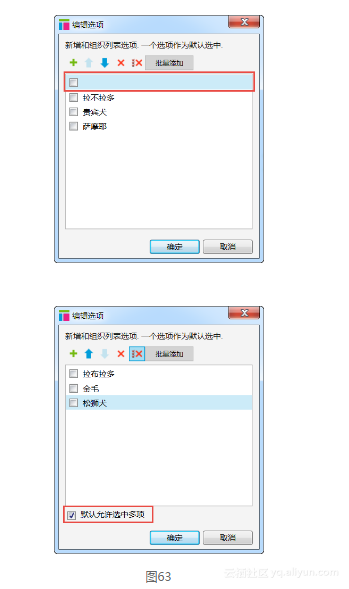
编辑列表选择框:项目的添加、删除、排序和批量添加操作,和下拉列表框都是一样的。唯一不同的是,列表选择框可以设置为允许多项选择,见图63。

列表选择框的局限性
动态添加、删除项目列表框内的选项不能动态改变,但可以使用多个动态面板状态中包含不同的选项来实现。
在一个交互事件中不能同时读取或设置多个选项,即便你勾选了多选功能,列表选择框部件只允许你读取或设置一个选项。
12.复选框(Check Box)
复选框经常用来允许用户添加一个或多个附加选项。
- 编辑复选框:要将复选框默认设置为勾选,可以在设计区域单击复选框或者右键选择选中。复选框可以通过用例编辑器中的动作设置为“选择/选中”进行动态设置。
- 对齐方式:默认情况下,复选框在左侧,文字在右侧。你可以通过部件属性面板调整左右位置。
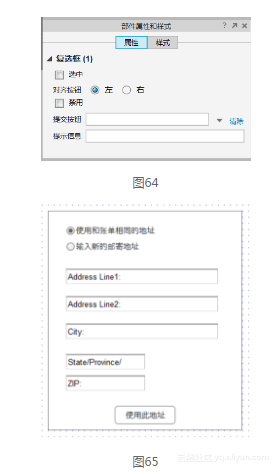
- 禁用复选框:默认情况下复选框是启用的,但有些情况需要禁用复选框。禁用复选框可右键点击,选择“禁用”,或者在部件属性面板中选择禁用,见图64。
- 复选框的局限性
自定义复选框样式:复选框只可以给文字更改样式。如果想给复选框更改样式,可以使用动态面板制作自定义复选框。
与单选按钮不同:复选框不能像单选按钮那样指定单选按钮组。
13.单选按钮(Radio Button)
单选按钮经常用于表单中,从一个小组的选择切换到另一组。该选择可以触发该页面上的交互或被存储的变量值跨页交互,见图65。

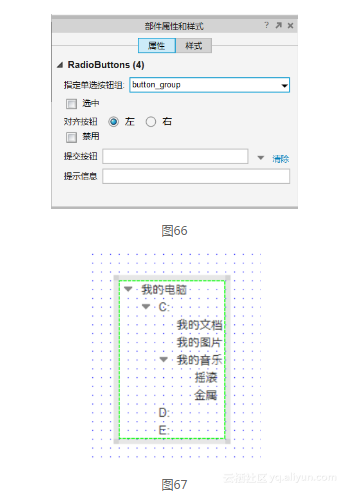
- 指定单选按钮组:当单选按钮添加到组中后,一次只能将一个单选按钮设置为选中状态。选择你想要加入到组中的单选按钮,然后右键点击,指定单选按钮组,或者在部件属性面板中设置单选按钮组名称。如果你想添加多余的单选按钮到组中,右键点击该单选按钮,选择“指定单选按钮组”,在弹出的对话框中选择对应的单选按钮组名称。要将单选按钮从组中移出,右键点击单选按钮,选择“指定单选按钮组”,将群组名称清空,点击“确定”按钮,见图66。
- 对齐方式:默认情况下,单选按钮在左侧,文字在右侧。 你可以通过部件属性面板,调整左右位置。
- 禁用单选按钮:默认情况下单选按钮是启用的,但有些情况需要禁用单选按钮。右键点击单选按钮,选择“禁用”或者在部件属性面板中选择禁用。
- 设置默认选中或动态选中:单选按钮可以在设计区域点击设置为默认选中,或者右键单击勾选选中。这样生成原型单选按钮默认是选中的。单选按钮也可以通过设置“选择/选中”动作动态设置其选中状态。
- 单选按钮的局限性:单选按钮是固定的高度和宽度,你可以改变文字,但无法改变按钮形状。
14.提交按钮(HTML Button)
- 为操作系统的浏览器体验而设计,HTML按钮的格式取决于你浏览原型的操作系统中的浏览器。它通常针对你的浏览器内置了鼠标悬停时和鼠标按下时的样式,和你操作系统中应用程序的样式类似。
- 编辑提交按钮:提交按钮的填充颜色、边框颜色和其他大多数样式格式都被禁用了,取而代之的是,生成原型后在浏览器中它会使用内建的样式。不过,提交按钮可以改变大小和禁用。如果你想自定义按钮样式,请使用形状按钮(Button Shape)。
- 提交按钮的局限性
- 提交按钮无法设置交互样式,如选中时/鼠标悬停时/鼠标按下时。
- 提交按钮也无法动态读取或写入按钮上的内容。
15.树部件(Tree)
树部件可以用来模拟一个文件浏览器,点击不同的节点将隐藏和显示一个动态面板的不同状态。当一个页面内有太多交互的时候,也可以点击树节点来跳转到新页面,见图67。

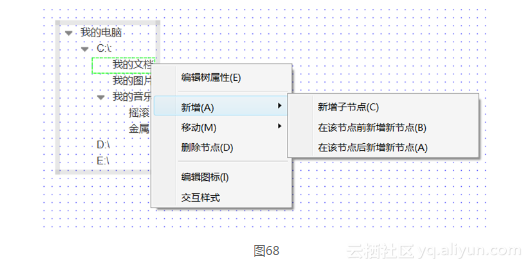
- 添加/删除树节点:右键点击一个节点,在弹出菜单中可以添加/删除/移动节点。子节点将会添加到该节点的下一层。在该节点前/后添加,是同级节点,见图68。

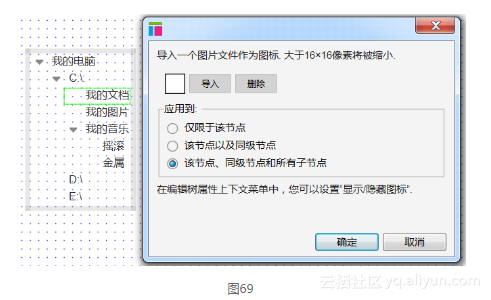
- 添加树节点图标:给你的树部件添加自定义图标,右键点击一个节点并选择“编辑图标”,导入一个图标,并选择应用到“该节点/同级节点”或“该节点、同级节点和所有子节点”。关闭对话框,然后右键点击树,选择“编辑树属性”,在弹出窗口中勾选“显示图标”,见图69。

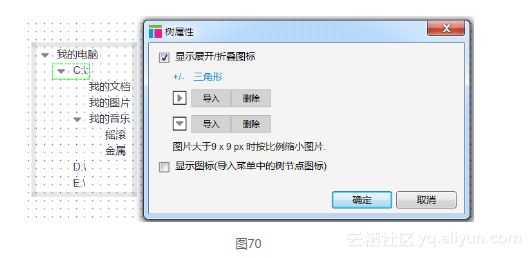
- 自定义展开/收缩图标:右键点击,选择“编辑树属性”,在弹出对话框或部件属性面板中,可自定义展开/收缩图标,见图70。

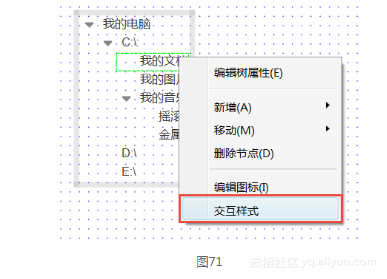
- 树节点的交互样式:树节点可以添加鼠标悬停时/鼠标按下时/选中时的样式。右键点击树节点并选择“交互样式”,或者在部件属性面板中设置,见图71。

- 树部件的局限性
包含树部件的边框不能自定义格式。如果想制作自定义的树部件,使用动态面板组合可以制作出你想要的效果。
树节点可以上传图标,但是不能动态隐藏/显示嵌入到树节点中的部件。
16.表格(Table)
通常通过交互(如点击鼠标)在单元格中动态显示数据。
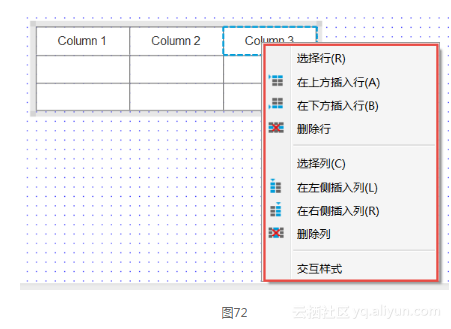
- 添加/删除行和列:要添加行/列,点击右键单元格,在弹出菜单中选择插入/删除行或列,见图72。

- 交互样式:表格中的单元格可以设置鼠标悬停时/鼠标按下时/选中 的交互样式,右键点击单元格(可以同时按下Ctrl进行多选),然后在部件属性面板中设置交互样式。
- 表格的局限性
鼠标单击单元格无法输入文字,单元格默认要双击才可以输入文字。要实现单击输入文字状态,可以使用Text Field部件覆盖在单元格上面。
不能同时添加多行或多列,表格只允许每次添加一行或一列。
不能动态添加行或列。如果希望使用动态添加行/列功能,请使用中继器部件。
不能对表格中的数据进行排序和过滤。
17.经典菜单(Menu)
菜单部件通常用于母版之中,其目的是在原型中跳转到不同页面。
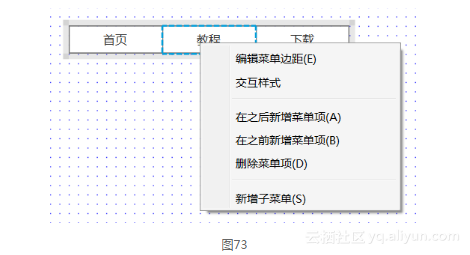
- 编辑菜单:要编辑菜单,点击右键,在弹出菜单中选择在之前/之后新增菜单项、删除菜单、新增子菜单,见图73。
图像说明文字

- 菜单样式:使用工具栏或部件样式面板可以编辑菜单样式,如填充颜色、字体颜色和字体大小等。需要注意的是,子菜单是通过父菜单获取格式的,见图74。
- 菜单的交互样式:菜单可以添加交互样式,鼠标悬停时/鼠标按下时/选中时,选择要添加样式的菜单(可以按住Ctrl多选),右键选择交互样式,或者在部件属性中设置,如仅该菜单项、仅该菜单、该菜单及所有子菜单,见图75。
Tips
需要注意设置的交互样式被应用到了哪里。

菜单部件的局限性
无法嵌入图标和部件。但是,可以通过创建自定义菜单来实现。
无法点击展开子菜单。菜单部件默认是鼠标悬停展示子菜单的。
1.3.2 部件操作
1.添加、移动和改变部件大小
添加部件:只需在左侧部件面板中拖拽部件到设计区域,也可以从一个页面中复制部件并粘贴到另一个页面中。
- 移动部件:拖拽它们到想要的地方或使用方向键。使用方向键每次移动部件1像素;使用Shift+方向键每次移动部件10像素;Ctrl+鼠标拖放快速复制并移动新部件到指定位置;Shift+鼠标拖动按X、Y轴移动部件;Ctrl+Shift+鼠标拖放按X、Y轴复制并移动新部件到指定位置。
- 改变部件大小:先选中部件,然后拖拽部件周围的手柄工具;也可以使用坐标和大小(在编辑工具栏和部件属性面板,这两个位置都可以);还可以选取多个部件,同时移动并改变它们的大小。
- 旋转部件:选择想要旋转的形状按钮部件。PC请按Ctrl,Mac请按Cmd,然后将鼠标悬停在部件的边角上并上下拖拽鼠标;还可以输入要旋转的角度值。在部件属性和样式面板中,选择样式标签并输入要旋转的值。
- 文本链接:链接可以添加到文本部件上,首先双击并选中要添加链接的文字内容,然后在工具栏或属性面板中点击超链接按钮,在弹出的对话框中选择“链接到其他页面或外部链接”,添加链接后,文字将被突出显示。
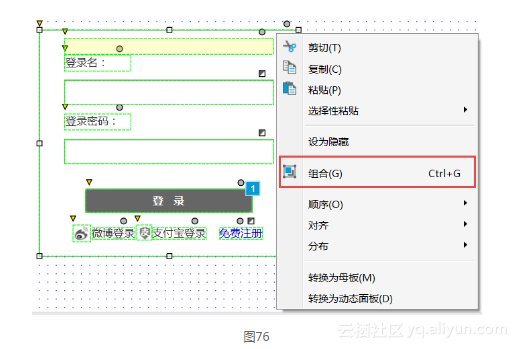
- 组合多个部件:首先选择多个部件,点击右键,选择组合(按Ctrl+G),还可以使用工具栏对部件进行组织、对齐、分布或锁定。你可以选择并编辑组合中的指定部件而不会影响到其他部件,见图76。

- 改变选择模式:在Axure中有“选择随选模式”和“选择包含模式”两种选择模式可以在工具栏中找到(PC在缩放右侧,Mac在左上角)。
“选择随选模式”是默认的,当你点击或拖动鼠标选择区域时,任何接触到的部件都会被选中。
“选择包含模式”和Visio相似,只有在选取完全包含部件时才能选中。
2.编辑部件样式
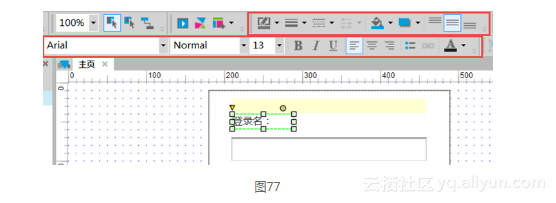
- 编辑器工具栏:使用设计区域上面的工具栏按钮可以编辑部件样式,如字体、字号、字体颜色、填充颜色、线条颜色、坐标和大小等。还可以选择多个部件并使用布局工具,如次序、对齐、分布等,见图77。

- 双击编辑:双击部件来编辑该部件是最常用的属性编辑。如双击一个图片部件打开导入图片对话框,双击下拉列表打开添加下拉列表项对话框。
- 右键编辑:右键点击部件显示额外特定的属性,这些属性根据部件的不同而不同。
- 部件属性和样式面板(Widget Properties & Style Tabs):在样式面板中可以找到部件坐标、大小、字体、对齐、填充、排序线和边界等。在属性面板中可以找到部件的特殊属性。
3.部件属性面板详解
- 交互样式 :交互样式是在特定条件下的视觉属性。
鼠标悬停(MouseOver):当鼠标指针悬停于部件上。
鼠标按键按下(MouseDown):当鼠标左键按下保持没有释放时。
选中(Selected):当部件是选中状态。
禁用(Disabled):当部件是禁用状态。
- 自动调整宽度(Auto Fit Width):调整部件宽度适合文本。
- 自动调整高度(Auto Fit Height):调整部件高度适合文本。
- 禁用(Disabled):设置部件为禁用状态。
- 选中(Selected):设置部件为选中状态, 生成原型后可见。
- 设置选项组(Selection Group):将多个部件添加到选项组。
提示信息(Tooltip):当鼠标悬停在部件上时,显示文字提示信息。
4.部件特定属性
- 图片
保留角部(Preserve Corners):允许拉伸图片时角部不会改变。 - 单行文本框
类型(Type):主要用于手机原型,文本输入类型可更改为文本、密码、电子邮件、电话号码、号码、网址和搜索等。
最大文字数(Max Length):设置最多可输入的文字数。
提示文字(Text Hint):占位文本,当鼠标点击时就会消失。
提示样式(Hint Style):编辑提示文字的样式。
只读(Read Only):生成原型后是不可编辑的文本。
隐藏边框(Hide Border):隐藏输入框的边框。
禁用(Disable):将部件设置为禁用状态。
提交按钮(Submit Button):分配一个按钮或形状按钮,当按下回车时执行点击按钮事件。
- 内部框架
框架目标页面(Frame Target):将页面或URL加载到内部框架中。
框架滚动条(Frame Scrollbars):按需显示内部框架的滚动条。
隐藏边框(Hide Border):切换显示内部框架周围的边框。
预览图片(Preview Image):显示Axure内部的预置图片。
- 复选框
选中(Slected):默认设置为选中状态。
对齐按钮(Align button left/right):相对于复选框旁边文字的位置。
- 单选按钮
指定单选按钮组(Assign Radio Group):创建或分配单选按钮组,当选择或切换时只有一个按钮被选中。 - 多行文本框
隐藏边框(Hide Border):隐藏文本区域周围的边框。 - 下拉列表/列表选择
列表项(List Items):添加/删除列表的选项。 - 菜单
菜单项(Menu Item):新增/删除菜单项。 - 树
展开/折叠图标(Expand/Collapse Icon):改变展开/折叠树节点的小图标。
加减号(Plus/minus):改变图标为 + / -。
三角形(Triangle):改变图标为三角形。
自定义(Custom):设置自定义图标。
显示树节点图标(Show Tree Node Icons):切换显示额外的树节点的图标,可以通过右键单击一个树节点并选择“编辑图标”添加。
5.部件样式面板详解
- 位置+尺寸
选中项(Selected Item):编辑选中部件的位置、尺寸和旋转。
每个选中项(Each Selected Item):当多个部件被选中时出现,同时编辑每个部件的位置、尺寸和旋转。
整体选中(Entire Selection):当多个部件被选中时出现, 编辑选中区域的位置、尺寸和角度。
- 基本样式
基本样式下拉列表(Custom Style Droplist):允许你选择在部件样式编辑器中创建的自定义样式。 - 部件样式编辑器(Widget Style Editor):允许你编辑任何控件的默认样式或创建自定义可应用于多个部件的样式。
- 格式刷(Format Painter):允许你复制部件的格式属性并选择性地将它们应用到其他部件(格式刷的位置在顶部工具栏,字体左面的小刷子)。
- 字体(Font):选择字体、字体大小、字体颜色、粗体、斜体、下划线、添加项目符号和超文本链接。
- 边框,线+填充:选择线的颜色、线宽、线条样式、箭头样式、圆角半径、填充颜色、透明度和阴影。
- 对齐+边距:设置部件的水平和垂直对齐、填充和行间距。
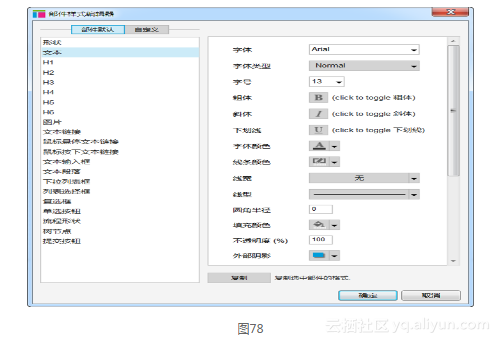
6.部件样式编辑器(Widget Style Editor)
部件样式编辑器允许你编辑默认部件的格式、创建自定义样式,并集中管理所有部件的样式。要打开部件样式管理器,点击菜单栏的“项目>部件样式管理器”或者点击工具栏中的部件样式管理器图标。
- 部件默认:编辑默认部件样式会影响所有部件的样式,当添加新的部件到设计区域时,部件会使用你所设置的默认样式。
- 自定义:创建自定义样式可以快速将指定部件风格设为一致,你可以选择哪些属性将覆盖默认的样式。
要将自定义风格应用到部件,在工具栏最左侧的下拉列表中选择你设置的自定义样式。
编辑部件自定义样式会影响到所有使用此风格的部件,见图78。

7.格式刷 (Format Painter)
格式刷允许你从一个部件复制样式,并可选择性地粘贴给其他部件。它的行为就像一个样式剪贴板。
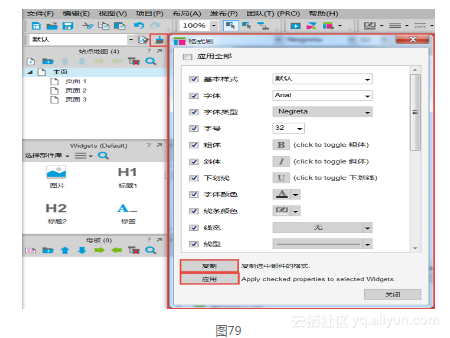
要复制部件的样式,首先在工具栏中单击格式刷小图标(在字体左侧),弹出格式刷对话框,然后点击要复制样式的部件,在格式刷对话框中你还可以选择想要的属性,取消勾选复选框去掉不想要的,然后点击想要粘贴样式的部件,在格式刷底部点击“应用”。在复制粘贴部件样式的时候,你可以保持格式刷对话框打开,这样方便你快速工作,见图79。

1.3.3 页面样式
1.页面样式 (Page Style)
页面样式允许你使用自定义页面样式或默认页面样式,对不同页面进行设置和编辑,见图80。

- 页面样式(Page Style):你可以自定义页面样式。要编辑页面的默认样式或创建新的自定义样式,点击默认样式下拉列表旁边的小图标或者点击菜单栏“项目>页面样式编辑器”。
- 页面对齐(Page Align):可设置原型在页面中居左或居中对齐。这项设置只有在生成HTML之后才有效,在Axure设计区域中是无效的。需要注意的是,居中是根据部件在页面中的位置来确定的。
- 背景色(Back Color):给页面添加背景颜色。
- 背景图片(Back Image):导入图片来当作页面背景。
- 水平和垂直对齐(Horiz Align and Vert Align):设置背景图片水平对齐和垂直对齐。水平居中和垂直居中将会让背景图片固定在一个位置上。
- 重复(Repeat):设置背景图片水平重复、垂直重复、水平垂直重复、覆盖或包含。
- 重复图片(Image Repeat):水平和垂直重复背景图片。
- 水平重复(Repeat Horizontal):仅水平重复背景图片。
- 垂直重复(Repeat Vertical):仅垂直重复背景图片。
- 拉伸以覆盖(Stretch to Cover):拉伸图片让其完整覆盖背景的宽度和高度。
- 拉伸以包含(Stretch to Contain):缩放图像的最大尺寸,让它可以适应背景的水平尺寸或垂直尺寸。
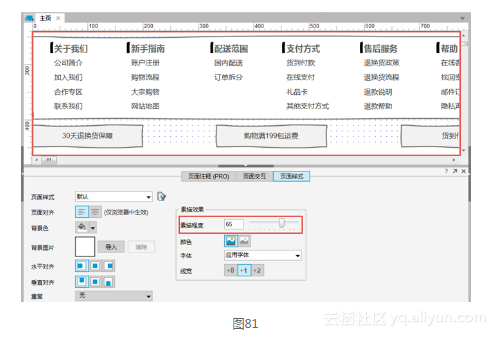
- 素描效果:素描可以快速将一个原型项目设置为手绘线框图效果。这可以让大家将精力集中在结构、交互和功能上。素描效果是页面样式的一部分,所以你可以在页面样式编辑器中对其进行设置。此外,素描效果还有如下选项。
素描程度(Sketchiness):值越高,部件线条越弯曲,推荐50。
颜色(Color):将整个页面填充为灰色,包含所有图片、填充色、背景色和字体颜色。
字体(Font):在所有页面上应用统一的字体。
线宽(Line Widt):给部件的边框增加宽度,这样看上去更像手绘效果,见图81。

2.页面样式编辑器(Page Style Editor)
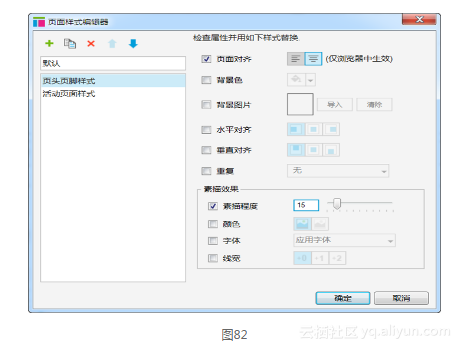
页面样式编辑器允许你对原型的每个页面样式进行设置。此外,你还可以为特定页面创建自定义页面样式。在页面样式管理器中可以集中管理所有自定义样式。要打开页面样式编辑器,点击页面样式下拉列表右侧的小图标。编辑“默认”样式可以改变原型设计中的每一个页面。点击绿色加号,添加自定义样式。添加完毕后在页面样式的下拉列表中选择即可,见图82。

3.网格、辅助线和对象对齐
辅助线对保持布局与部件对齐有非常大的帮助。你可以为单独页面创建辅助线(局部辅助线),也可以给所有页面创建全局辅助线。
- 添加局部辅助线:添加辅助线到当前页面,把从水平或垂直辅助线拖拽到设计区域。绿色的线条表明是当前选中的。
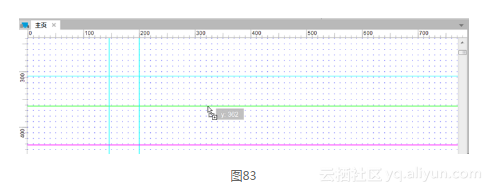
- 添加全局辅助线:给所有页面添加辅助线,PC摁住Ctrl,Mac按住Cmd,然后拖拽辅助线到设计区域,这样所有页面都被添加了辅助线,见图83。

4.使用预置设置创建辅助线(Create Guides from Preset)
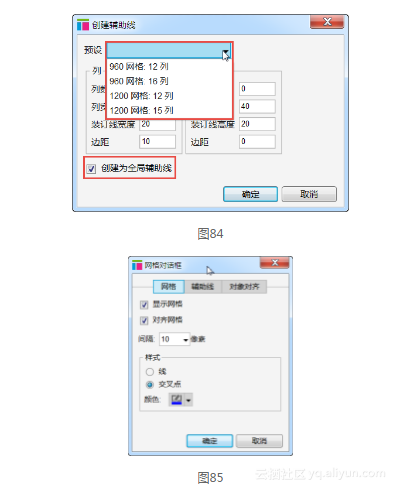
你可以通过Axure预设添加辅助线,点击菜单栏“布局>网格和辅助线>创建辅助线”,或者右键点击设计区域,选择“网格和辅助线>创建辅助线”。这里有多种预置可供选择;或者自定义你的布局;还可以选择添加全局辅助线或当前页面辅助线,见图84。
5.网格设置(Grid Settings)
- 显示网格(Show Grid):切换网格的显示状态。
- 对齐网格(Snap to Grid):切换部件与网格对齐。
- 间距(Spacing):定义网格的交叉点之间的距离。
- 样式(Style):改变网格交叉线的风格样式。
- 线(Line):将网格样式设置为线。
- 交叉点(Intersection):将网格样式设置为点。
- 颜色(Color):改变网格的颜色,见图85。
图像说明文字

6.辅助线设置(Guide Settings)
- 显示全局辅助线(Show Global Guides):切换项目中全局辅助线的可见性。
- 显示页面辅助线(Show Page Guides):切换项目中页面辅助线的可见性。
- 吸附到辅助线(Snap to Guides):切换部件吸附到辅助线状态。
- 锁定辅助线(Lock Guides):切换设计区域中辅助线的锁定状态。
- 全局辅助线颜色(Global Guide Color):改变全局辅助线颜色。
- 页面辅助线颜色(Page Guide Color):改变页面辅助线颜色。
7.对象对其设置(Object Snap Settings) - 对齐对象(Snap to Objects):切换部件是否与其他部件边缘对齐。
- 对齐边缘(Snap to Margin):切换部件之间对齐的像素大小。
- 垂直(Vertical):设置部件垂直对齐的像素。
- 水平(Horizontal):设置部件水平对齐的像素。
- 对齐辅助线颜色(Snap Guide Color):设置当部件对齐时辅助线的颜色,见图86。






















 2227
2227

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








