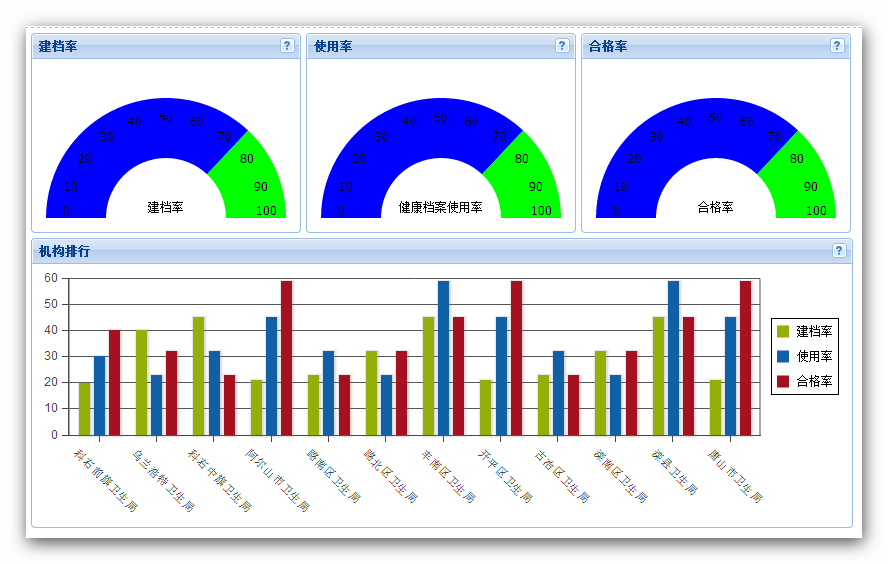
1.column类型,多柱
{
xtype: 'chart',
style: 'background:#fff',
animate: true,
shadow: true,
store:canvasTools.getChartStroe(['name','creat','use','qua'],'$v{chartCode}','$v{chartType}'),
legend:{
position: 'right'
},
axes: [{
"type": 'Numeric',
"position": 'left',
"fields": ['creat','use','qua'],
"label": {
renderer: Ext.util.Format.numberRenderer('0,0')
},
"title": false,
"grid": {
odd: {stroke: '#555'},
even: {stroke: '#555'}
},
"minimum": 0
}, {
"type": 'Category',
"fields": ['name'],
"position": 'bottom',
"label" : {
rotate: {degrees: 45}
},
"title": false
}],
series: [{
type: 'column',
axis: 'left',
highlight: true,
tips: {
trackMouse: true,
width:160,
height: 28,
renderer: function(storeItem, item) {
switch(item.yField){
case 'creat' : this.setTitle(storeItem.get('name') + ': ' + storeItem.get('creat')+ '% '); break;
case 'use' : this.setTitle(storeItem.get('name') + ': ' + storeItem.get('use')+ '% '); break;
case 'qua' : this.setTitle(storeItem.get('name') + ': ' + storeItem.get('qua')+ '% '); break;
}
}
},
label: {
display: 'insideEnd',
'text-anchor': 'middle',
field: 'rks',
renderer: Ext.util.Format.numberRenderer('0'),
orientation: 'vertical',
color: '#333'
},
xField: 'name',
yField: ['creat','use','qua'],
title:['建档率','使用率','合格率']
}]
} 2.gauge 仪表图
2.gauge 仪表图
{xtype:"chart",
border:false,
animate:true,
cls:"chartBody",
shadow:true,
store:"#f{canvasTools.getChartStroe(['name','count'],'$v{chartCode}','$v{chartType}')}#",
axes: [{
type: 'gauge',
position: 'gauge',
minimum: 0,
maximum: 100,
steps: 10,
margin: -10,
title: '建档率'
}],
series: [{
type: 'gauge',
field: 'count',
donut: 50,
showInLegend: true,
colorSet: ['#0000FF', '#00FF00'],
tips: {
trackMouse: true,
width: 50,
height: 28,
renderer: function(storeItem, item)
{
this.setTitle(storeItem.get('count') + '% ' );
}
}
}]
}


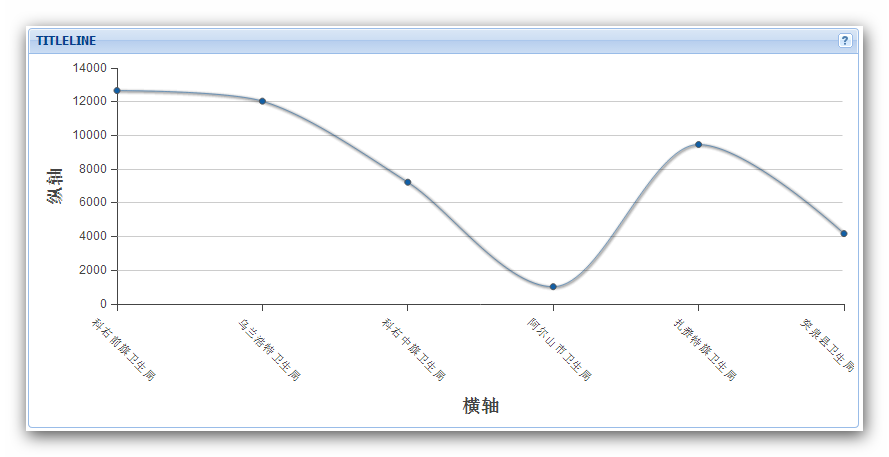
3.line 曲线图
{
xtype:"chart",
border:false,
animate:true,
cls:"chartBody",
shadow:true,
store:canvasTools.getChartStroe(['fjjg','rks'],'$v{chartCode}','$v{chartType}'),
axes:[{
"type":"Numeric",
"position":"left",
"fields":["rks"],
"title":"纵轴",
"grid":true
},{
"type":"Category",
"position":"bottom",
"fields":["fjjg"],
"title":"横轴",
"label":{
'rotate':{
degrees:45
}
}
}
],
series:[{
"type":"line",
"axis":"left",
"xField":"fjjg",
"yField":["rks"],
"smooth":true,
"highlight":{
"size":5,
"radius":5
},
"tips":{
"trackMouse":true,
"width":145,
"height":30,
"renderer":function(storeItem,item){
this.setTitle(storeItem.get('fjjg')+':'+storeItem.get('rks'))
}
},
"listeners":{}
}
]
}























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








