
现在关于移动互联网取代PC的言论特别多,的确,移动互联网产品的用户量大都已经远超PC产品,但个人认为,就像电视不能取代广播,PC不能取代电视一样,移动互联网不能取代PC,它们在大的社会环境下各自发挥不同功效,共同促进生产力的发展。
在移动互联网产品碾压式超越的同时,如何不被影响,清晰的给PC端产品进行合理的定位,有效的抓住使用、适合、偏爱PC的用户的心智模型,为这些人提供更好的服务与支持。这种定位是给PC端产品找一个适合的位置,而不是去盲目的争抢移动端资源。
要想进行合理的定位,首先要对比PC端和移动端产品的区别,找到PC端的优势,或是找到在PC端劣势基础上仍使用PC的这些用户的核心价值。
一、成本区别
成本区别是外在因素,几乎是在短时期内不可跨越的障碍,但是在这些障碍下仍存在的机会是我们要抓住的机会,如何利用好这些机会,将其发挥至极致,是PC需要长期摸索前进的一项目标。

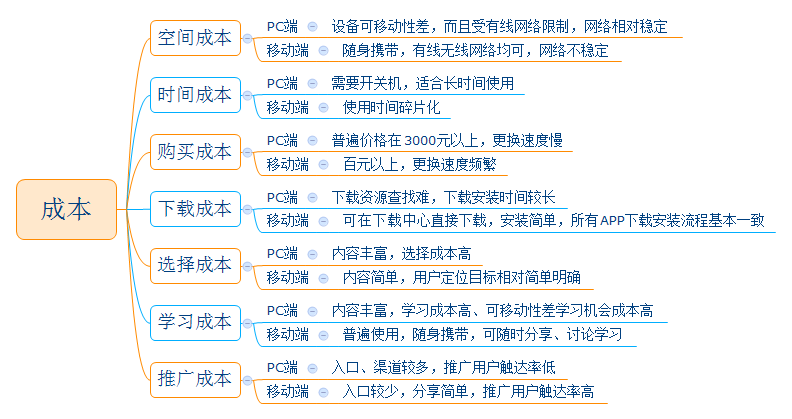
空间成本
PC端:PC端设备可移动性差,即便是笔记本也需要找到一个地方放置使用,而且受有线网络限制,一般情况下百思特网会固定在一个或几个地方使用,有线网络相对稳定。
移动端:手机可随身携带,不受空间限制,而且只要基站覆盖的地方都能上网,但是网络相对不稳定。
不受空间限制的用户可能是行动轨迹在一定距离以内的办公人员、居家成员或其他有特定需求的人。办公人员主要精力在办公上,在浏览其他产品时时间相对碎片化、目的性强。居家成员时间相对充沛,随意性大。目前看来,受空间局限使用PC的用户群体还很多,PC设备还存在不可取代的价值。
时间成本
PC端:PC设备自身就存在时间成本——开关机的成本,使用PC前,你要走到电脑前坐下打开电脑,使用完成之后还要等待关机后离开,这就导致使用电脑就百思特网像要开始一项任务一样,有一定的诉求和心理准备。
移动端:手机一般24小时待机,随时拿出都可以使用,使用时间相对碎片化。
虽然PC的时间成本高,但是对于能接受这种成本的用户,可能PC对他们的生产价值更高,也可能是想在产品中得到更大的回报。
购买成本
PC端:PC端设备普遍在3000元以上,如果性能好点可能要更高。但是,由于现在PC操作系统性能的提高,以及应用软件越来越追求效率和速度,对PC设备的性能的要求逐渐降低,使得PC的更换频率逐渐下降。
移动端:手机的价格在几百到几千不等,购买的门槛低,而且属于通讯设备,硬件更新速度快,使得手机的更换频率大。
手机已经成为人百思特网们不可或缺的联系方式,普及面广,具有较高的市场占有率。
下载成本
PC端:产品资源难查找,没有统一的下载入口,需要通过浏览器或搜索引擎进行查找,下载后安装卸载过程和时间较长。
移动端:有统一的下载入口,安装卸载过程简单,而且大部分APP的下载、安装、卸载流程都一致。
这是PC上富客户端产品不可规避的困难,如果有一天PC客户端产品也能一键安装、一键卸载,不用等太久,或者是没有客户端,浏览器就能把所有的问题都解决,这种成本就可以忽略不计了。
选择成本
PC端:产品内容丰富、逻辑复杂,包括主干流程、分支流程等多任务系统。内容多用户面临的选择就多,选择多用户定位就不精准,用户流失率就大。
移动端:产品逻辑简单、串行流程、碎片化思路。
在这一点PC端可以借鉴移动端产品的成功经验,产品内容丰富不代表可以复杂,多分支要分得清主次,且分支不宜过多。
学习成本
很多用户对PC和手机的使用都不是很熟悉,需要进行学习使用,PC移动成本大,个体大,不适合随时随地拿出来进行分享学习,手机更适合扎堆讨论、分享。
推广成本
没有推广营销方面的知识和经验,但从对产品的推广用户触达情况看,移动端查找产品的入口相对简单直接,而且,容易分享,用户触达率要高一些。
二、用户区别
用户是衡量互联网产品好坏的关键指标,包括PV、UV、DAU、留存、同时在线等。个人觉得如何抓住PC端用户的心智模型,给他们提供最优质的服务,是PC端产品用户定位的一个方向,这里强调的是抓住PC端用户,而不是想要拉着在公交车上用手机的人,告诉他们笔记本电脑有多好用。
本文地址:https://www.best73.com/news/57595.html




















 4148
4148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








