<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
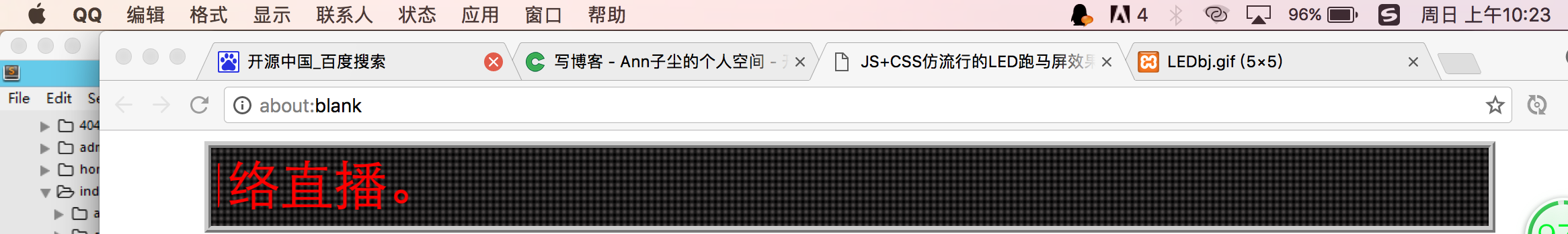
<title>JS+CSS仿流行的LED跑马屏效果</title>
<style type="text/css">
#pmp {
font-family: "黑体";
font-size: 40px;
color: #FF0000;
text-decoration: none;
height: 50px;
width: 940px;
margin:0px auto;
border: 5px ridge #CCCCCC;
background-color: #333333;
padding-top: 8px;
padding-right: 5px;
padding-left: 5px;
background-image: url("http://www.webdm.cn/images/20130228/LEDbj.gif");
}
marquee {
margin:0px;
filter:alpha(opacity=45);
/*filter: Glow(Color=#ffb6b6, Strength=5px);*/
}
</style>
</head>
<body>
<div id="pmp">
<marquee scrollamount="3" scrolldelay="30" direction= "left" onmouseover="this.stop()" onmouseout="this.start()">您现在观看的是2016年财富金字塔颁奖盛典网络直播。                                                                                                   品牌展,选点金。2017武汉展展位火爆预定中,参展热线:400-168-8880。</marquee>
</div>
</body>
</html>一款逼真的LED跑马屏效果,炫酷LED背景灯效果,用Marquee属性仿做,用来装酷不错,web新手献上,希望大神勿喷。
运行效果图


网站Demo:http://djzx88.com/dianjin/index.php/Index/Live/index(如果无法直接打开,请先将链接分享到微信中然后再打开)























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








