在IFrame中使用window.location.reload()到底是刷新父窗口还是只刷新IFrame中的内容呢?
结果我也不知道,那就动手起来吧
先写一个子窗口,实现一个时钟功能,见代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>子窗口1</title>
</head>
<body>
<input type="text" id="clock">
<script language=javascript>
var int=self.setInterval(clock,1000);
function clock(){
var d=new Date();
var t=d.toLocaleTimeString();
document.getElementById("clock").value=t;
}
</script>
<button onclick="window.location.reload()">reload</button>
</body>
</html>再写一个父窗口,在父窗口中用IFrame应用子窗口,见代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父窗口</title>
</head>
<body>
<div >父窗口</div>
<input type="text" id="clock">
<script language=javascript>
var int=self.setInterval(clock,1000);
function clock(){
var d=new Date();
var t=d.toLocaleTimeString();
document.getElementById("clock").value=t;
}
</script>
<button onclick="window.location.reload()">reload</button>
<br>
<div >子窗口</div>
<iframe src="SubWindow-1.html"></iframe>
</body>
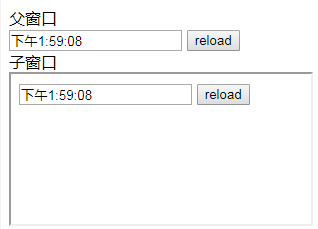
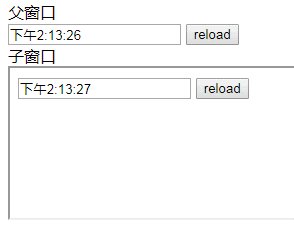
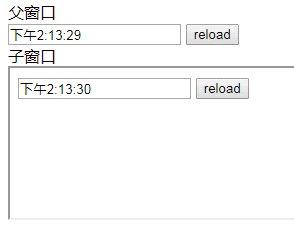
</html>效果图:

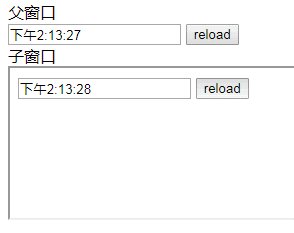
点击父窗口中的reload很显然会刷新当前的页面,那么点击子窗口中的reload呢?
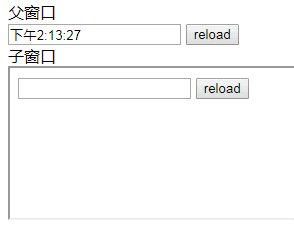
先说下结论,点击子窗口中的reload只会刷新子窗口中的文本内容,看效果

动手试试吧
再分享一个在iframe项目中经常用到的函数,情景描述:在dialog中点击确认按钮,修改了数据库中的内容,导致页面上的内容和数据库中的不一致,那么就可以在确认按钮上绑定closeDialog(dialog,1),在dialog中点击取消按钮取消修改,则可绑定closeDialog(dialog),这样就不会重新加载。
var closeDialog = function(dialog,status){ dialog.close();//先关闭弹窗 //如果传入的status==1,那么重新加载iframe中的内容 if(status==1){ window.location.reload(); } };





















 1268
1268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








