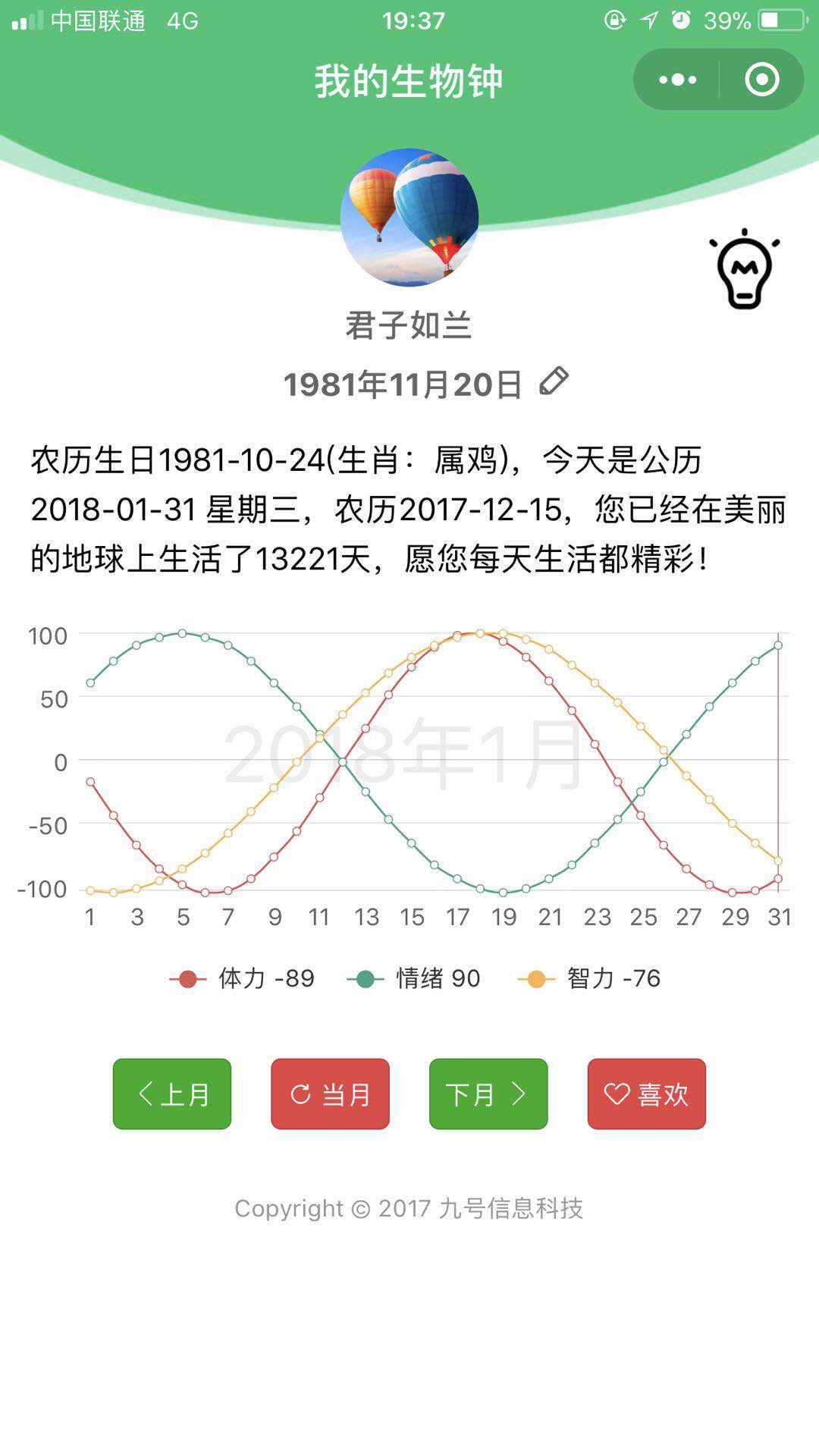
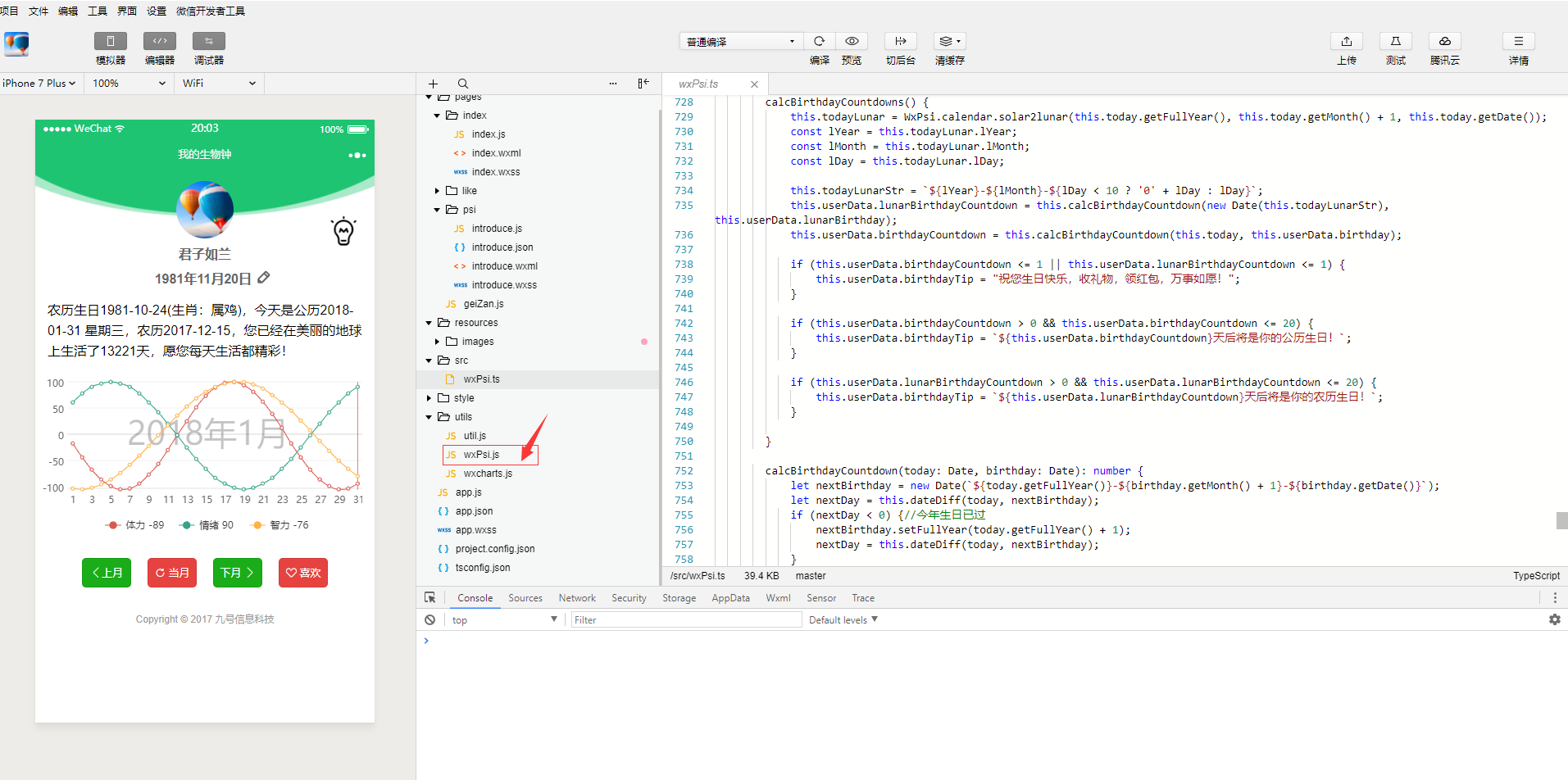
先看下最后的效果图:
 |  |
要在手机上体验,可以扫描下面的小程序二维码体验(小程序搜索:生物钟),觉得可以可以转发给你的朋友们。

人体生物钟小程序源码:https://gitee.com/liujiuwu/MyPsi ,欢迎提意见。
下面开始进入正题,此小程序的核心js代码采用typescript写的(边学边写,难免有些不合理的地方,请海涵),所有首先要安装typescript的开发环境。
一、Typescript开发环境搭建
我选择的开发环境是 VS Code ,大家可以自行选择自己喜欢的IDE,首先下安装nodejs,相信大家都会安装。安装完nodejs后,按Typescript文档来安装Typescript.
npm install -g typescript正确执行完上面的命令后,ts就算安装完成了。

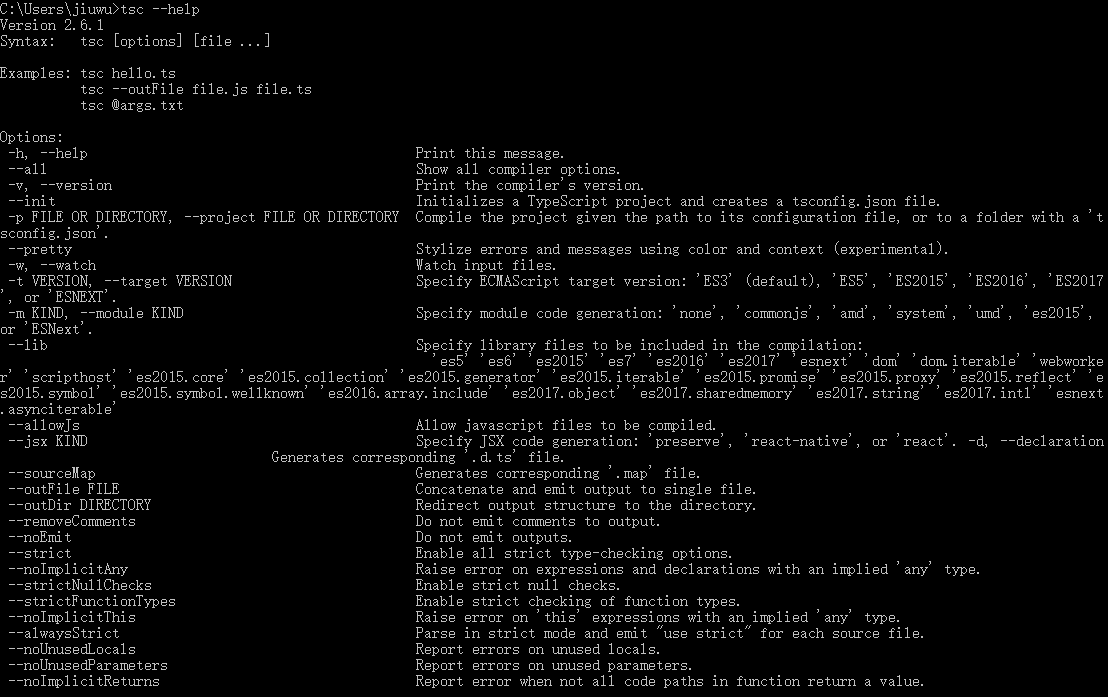
tsc是一个非常重要的命令,具体使用可以查看官方文档和命令行帮助。
最基本的命令:
tsc helloworld.ts //编译ts源文件tsc -w //监控tsconfig.json中配置的ts源文件目录进行实时编译
二、微信小程序开发工具
这个没有什么多说的,选择官方的开发工具即可。下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
按官方的简易教程新建项目:https://mp.weixin.qq.com/debug/wxadoc/dev/
人体生物钟要同时使用vs code和微信小程序开发工具,在vs code里写ts文件,编译到微信小程序的指定目录。因此关键是在tsconfig.json中的配置。
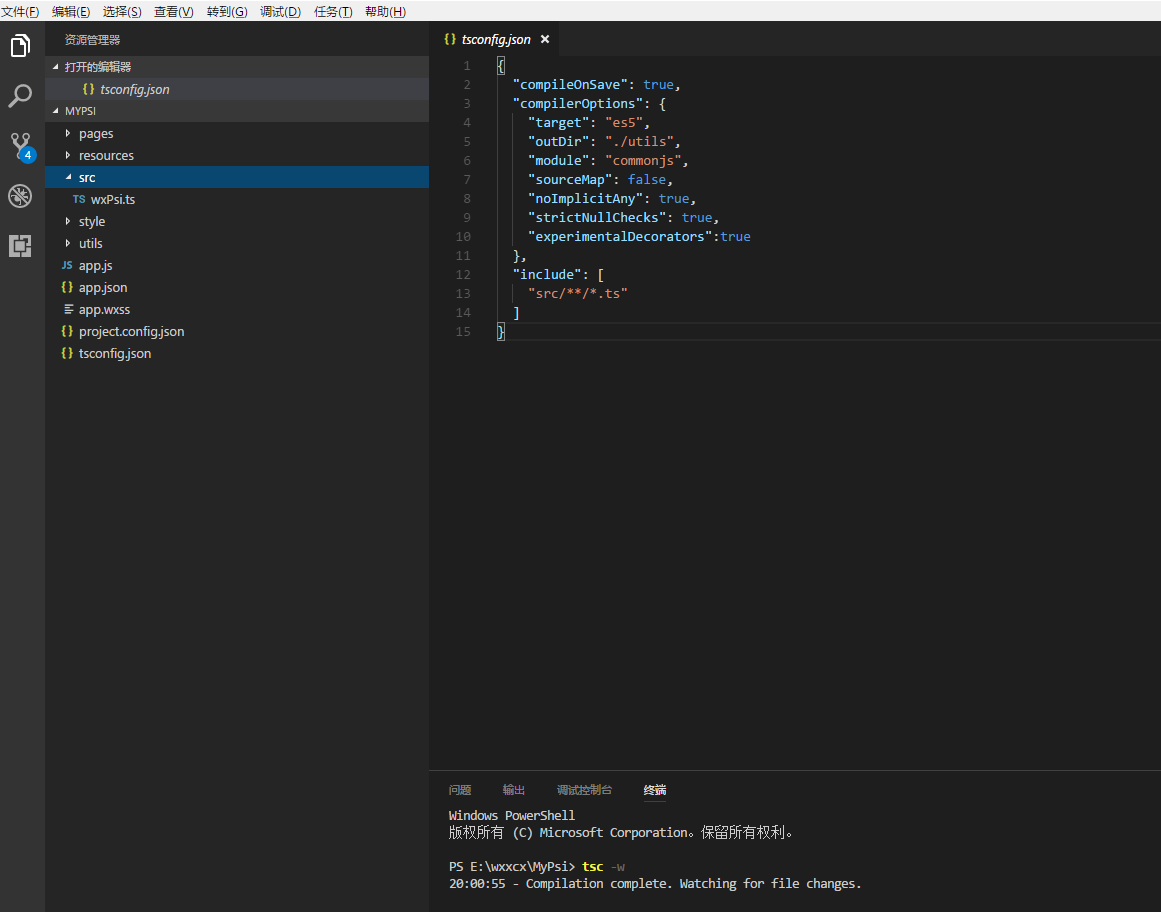
tsconfig.json配置文件内容如下:
{
"compileOnSave": true,//保存即编译
"compilerOptions": {
"target": "es5",
"outDir": "./utils",//这个是小程序放js代码的目录
"module": "commonjs",
"sourceMap": false,
"noImplicitAny": true,
"strictNullChecks": true,
"experimentalDecorators":true
},
"include": [
"src/**/*.ts" //只编译*.ts文件
]
}
在上图可以看到,使用了tsc -w命令来实时编译ts文件,这样在小程序开发工具目录就能实时得到编译后的js文件。这里我只有一个ts文件wxPsi.ts,编译到小程序工具目录下就是wxPsi.js(不要直接去修改这里的js文件,编译的时候会覆盖),如下图:

微信小程序开发工具使用非常简单,直接看官方的文档一点问题没有,故此不深入。
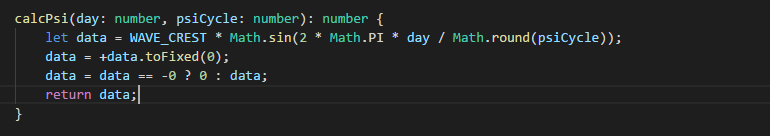
人体生物钟原理很简单,就是先得到从出生日期(阳历)到今天的天数,然后根据不同的系数就可以算出体力、情绪、智力值。

体力 = Sin * PI * 生存天数/23
情绪 = Sin * PI * 生存天数/28
智力 = Sin * PI * 生存天数/33
是不是很简单?其实这样就可以通过Excel来生成生物钟曲线。此小程序功能实在太简单,大家自行看源码研究吧,有意见和问题都可以联系我讨论,谢谢!
https://gitee.com/liujiuwu/MyPsi
最后特别感谢:
https://github.com/xiaolin3303/wx-charts
提供的小程序图表组件,我去除了大多数不用的代码,只保留了线图功能。不知道微信官方的图表组件什么时候发布?






















 661
661

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








