HTML
<!DOCTYPE html>
<html>
<head>
<title>响应式表格</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
<meta name="viewport" content="width=device-width,initial-scale=1">
</head>
<body>
<h1>本学期课程</h1>
<table cellspacing="0">
<tr>
<th>课程编号</th>
<th>课程名字</th>
<th>任课老师</th>
</tr>
<tr>
<td class="number">155011</td>
<td class="class">Java程序设计</td>
<td class="teacher">张老师</td>
</tr>
<tr>
<td class="number">145654</td>
<td class="class">C语言程序设计</td>
<td class="teacher">李老师</td>
</tr>
<tr>
<td class="number">112244</td>
<td class="class">操作系统</td>
<td class="teacher">陈老师</td>
</tr>
<tr>
<td class="number">167890</td>
<td class="class">微机原理</td>
<td class="teacher">赵老师</td>
</tr>
</table>
</body>
</html>
CSS
*{
margin: 0px;
padding: 0px;
}
h1{
text-align: center;
margin-bottom: 10px;
margin-top: 10px;
}
table{
margin: 0 auto;
border: 1px solid lightgrey;
width: 98%;
text-align: center;
}
td,th{
border: 1px solid lightgrey;
}
th{
background-color: lightgreen;
}
@media (max-width: 768px){
table{
border: 0px;
}
th{
display: none;
}
td,tr{
display: block;
border: 0px;
}
td.number{
background-color: lightgreen;
}
td.class{
background-color: lightgrey;
}
td.teacher{
background-color: lightblue;
}
tr{
margin-bottom: 10px;
}
}
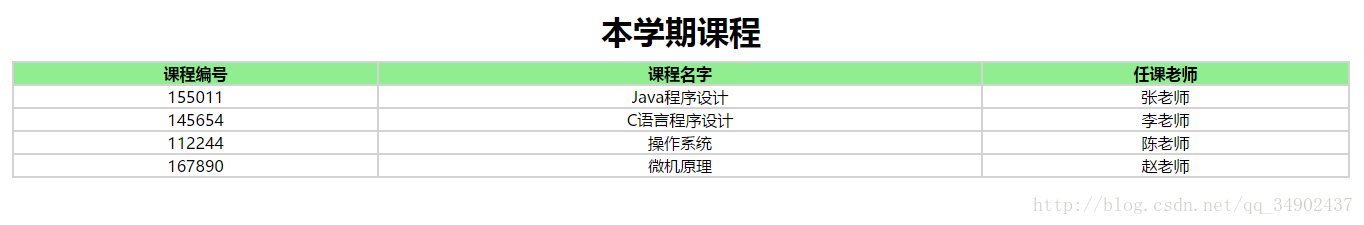
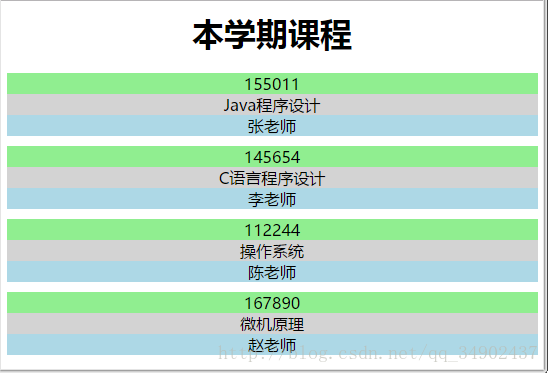
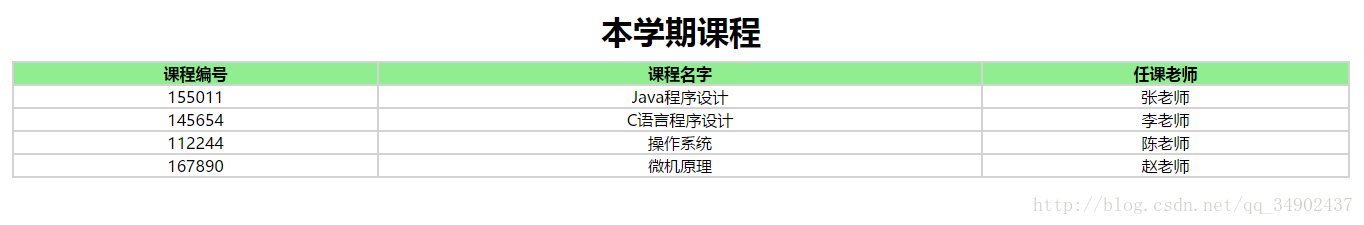
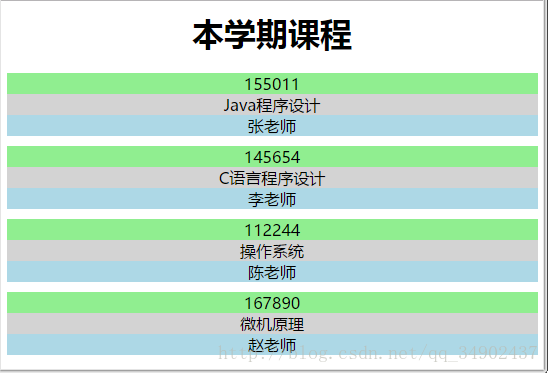
效果

























 519
519

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








