这是一个基于jquery 封装的表格分页组件, 是以前刚学web开发的时候在网上抄了一个(具体是哪位大神写的就忘了,不好意思哈),然后改改,有需要的可以参考一下,也是学jquery组件封装的一个小例子。(这里面的样式什么的都可以去掉,自定义)。
/**
* @author JHT0701
* Created by JHT0701 on 2016/3/14.
*/
(function($){
var ms={
init:function(obj,args){
return (function(){
ms.fillHtml(obj,args);
ms.bindEvent(obj,args);
})();
},
//fill html
fillHtml:function(obj,args){
return (function(){
obj.empty();
var pageStr='<div class="hidden-xs pull-left" style="margin-left: 12px"><div class="space-4"></div>总记录数:'
+args.totalCount+'条,每页'
+args.pageSize+'条,共'+args.pageCount+'页。</div><ul class="pagination pull-left">';
/*obj.append('<div id="my_pager">');
obj.append('<ul class="paginList">');*/
//prev page
if(args.current>1){
obj.append('<li class=""><a href="javascript:;" class="prevPage">上一页</a></li>');
pageStr+='<li class=""><a href="javascript:;" class="firstPage">首页</a></li><li class=""><a href="javascript:;" class="prevPage">上一页</a></li>';
}else{
obj.remove('.prevPage');
pageStr.replace("prevPage","");
pageStr.replace("firstPage","");
obj.append('<li class=""><a style="color:darkgray" class="">上一页</a></li>');
pageStr+='<li class="disabled"><a style="color:darkgray" class="">首页</a></li><li class="disabled"><a style="color:darkgray" class="">上一页</a></li>';
}
//middle page
if(args.current!= 1 && args.current>=4 && args.pageCount!=4){
obj.append('<li class=""><a href="javascript:;" class="tcdNumber">'+1+'</a></li>');
pageStr+='<li class=""><a href="javascript:;" class="tcdNumber">'+1+'</a></li>';
}
if(args.current-2 > 2 && args.current<=args.pageCount && args.pageCount>5){
obj.append('<li class=""><a>...</a></li>');
pageStr+='<li class=""><a>...</a></li>';
}
var start=args.current - 2;
var end=args.current + 2;
if((start>1 && args.current<4)||args.current==1){
end++;
}
if(args.current>args.pageCount-4 && args.current>=args.pageCount){
start--;
}
for(;start<=end;start++){
if(start<=args.pageCount && start >=1){
if(start != args.current){
obj.append('<li class=""><a href="javascript:;" class="tcdNumber">'+start+'</a></li>');
pageStr+='<li class=""><a href="javascript:;" class="tcdNumber">'+start+'</a></li>';
}else{
obj.append('<li class="active"><a class="acurrent" >'+start+'</a></li>');
pageStr+='<li class="active"><a class="acurrent" >'+start+'</a></li>';
}
}
}
if(args.current + 2 <args.pageCount -1 && args.current>=1 && args.pageCount>5){
obj.append('<li class=""><a class="min-width-75 align-center">...</a></li>');
pageStr+='<li class=""><a class="min-width-75 align-center">...</a></li>';
}
if(args.current != args.pageCount && args.current < args.pageCount -2 && args.pageCount != 4){
obj.append('<li class=""><a href="javascript:;" class="tcdNumber">'+args.pageCount+'</a></li>');
pageStr+='<li class=""><a href="javascript:;" class="tcdNumber">'+args.pageCount+'</a></li>';
}
//next page
if(args.current < args.pageCount){
obj.append('<li class=""><a href="javascript:;" class="nextPage">下一页</a></li>');
pageStr+='<li class=""><a href="javascript:;" class="nextPage">下一页</a></li><li class=""><a href="javascript:;" class="lastPage">尾页</a></li></ul>';
}else{
obj.remove('.nextPage');
pageStr.replace("nextPage","");
obj.append('<li class=""><a style="color:darkgray" class="">下一页</a></li>');
pageStr+='<li class="disabled"><a style="color:darkgray" class="">下一页</a></li><li class="disabled"><a style="color:darkgray" class="">尾页</a></li></ul>';
}
/*obj.append('</ul');
obj.append('</div>');*/
obj.empty();
obj.append(pageStr);
})();
},
bindEvent:function(obj,args){
return (function(){
obj.off("click","a.tcdNumber").on("click","a.tcdNumber",function(){
var current = parseInt($(this).text());
ms.fillHtml(obj,{"current":current,"pageCount":args.pageCount,"pageSize":args.pageSize,"totalCount":args.totalCount});
if(typeof(args.backFunc)=="function"){
args.backFunc(current);
}
});
//firstpage click event
obj.off("click","a.firstPage").on("click","a.firstPage",function(){
//var current = parseInt(obj.children("li").children("a.acurrent").text());
//alert(current);
ms.fillHtml(obj,{"current":1,"pageCount":args.pageCount,"pageSize":args.pageSize,"totalCount":args.totalCount});
if(typeof(args.backFunc)=="function"){
args.backFunc(1);
}
});
//firstpage click event
obj.off("click","a.lastPage").on("click","a.lastPage",function(){
ms.fillHtml(obj,{"current":args.pageCount,"pageCount":args.pageCount,"pageSize":args.pageSize,"totalCount":args.totalCount});
if(typeof(args.backFunc)=="function"){
args.backFunc(args.pageCount);
}
});
//prevpage click event
obj.off("click","a.prevPage").on("click","a.prevPage",function(){
//var current = parseInt(obj.children("li").children("a.acurrent").text());
var current=args.current;
//alert(current);
ms.fillHtml(obj,{"current":current-1,"pageCount":args.pageCount,"pageSize":args.pageSize,"totalCount":args.totalCount});
if(typeof(args.backFunc)=="function"){
args.backFunc(current-1);
}
});
//nextpage click event
obj.off("click","a.nextPage").on("click","a.nextPage",function(){
//var current = parseInt(obj.children("li").children("a.acurrent").text());
//alert(args.current);
var current=args.current;
//alert(current);
ms.fillHtml(obj,{"current":current+1,"pageCount":args.pageCount,"pageSize":args.pageSize,"totalCount":args.totalCount});
if(typeof(args.backFunc)=="function"){
args.backFunc(current+1);
}
});
})();
}
}
$.fn.createPage=function(options){
var args= $.extend({
pageCount:0,//总页数
current:1,//当前页
pageSize:10,//每页条数
totalCount:0,//总条数
backFunc:function(){},
},options);
ms.init(this,args);
};
})(jQuery);使用:
$('#div_pager').createPage({
pageCount:totalPage,
current:pageNo,
pageSize:pageSize,
totalCount:totalCount,
backFunc:function(p){
//console.log(p);
}
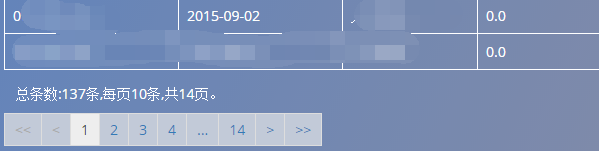
});效果图:






















 1454
1454

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








