干久了程序了,玩一玩UE,小编刚入行大神轻喷,互相交流,采用墨刀的原因是因为墨刀对于APP设计更加方便,相对Axure来说(个人所感).初时墨刀是因为在做个软件原先交互上不是很好,需要流程性的东西及效果达不到小编所想要的,个人所想的觉得自己去实现效果是比较好的.看了很多APP对于左侧弹出的效果很不错,小编也想实现一个,参考墨刀新手教程,度娘上一些大神的介绍,自己也实现出来了,留作一个记录,作为新入门UE上的入口吧.
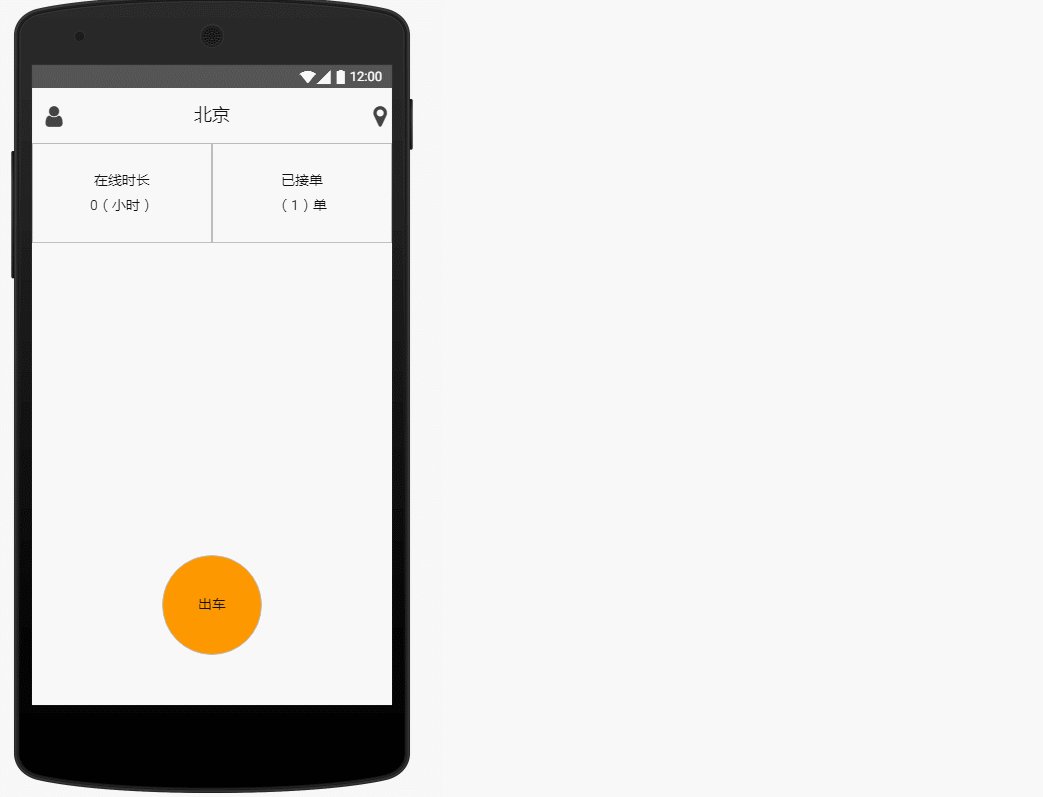
实现效果如下

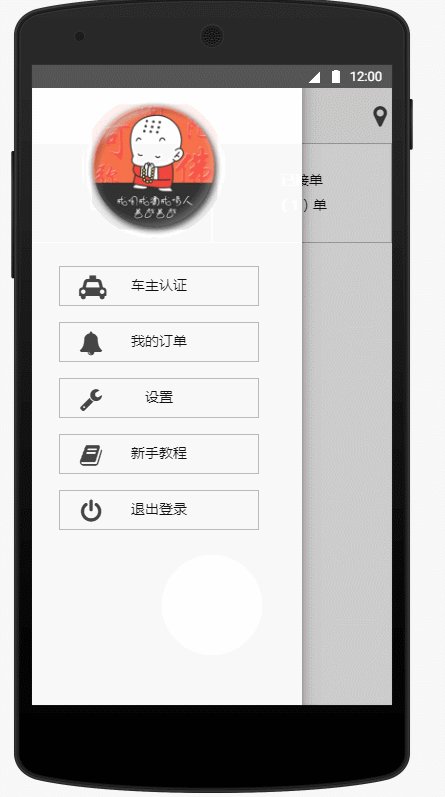
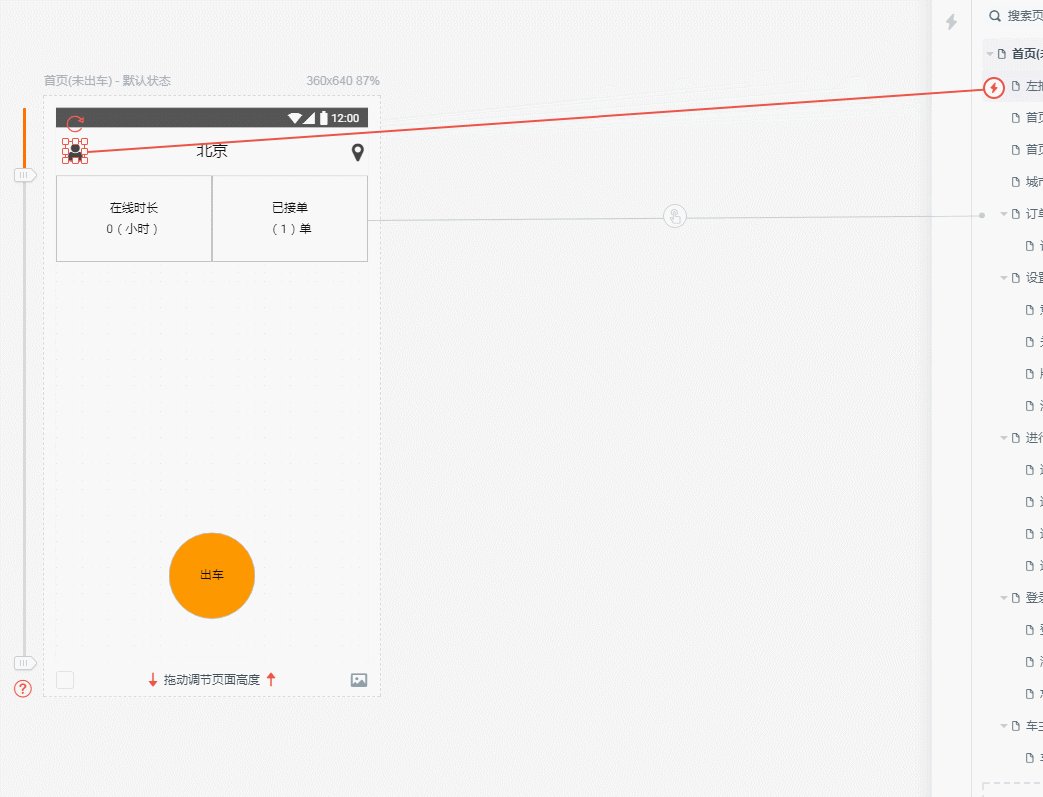
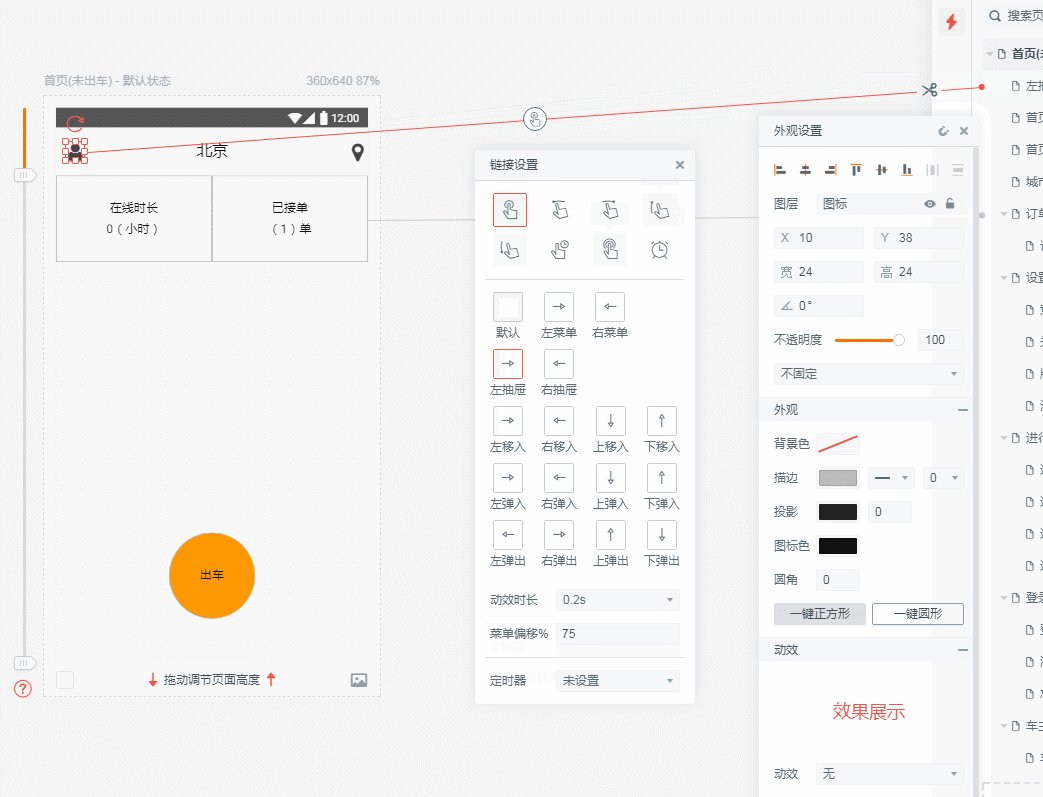
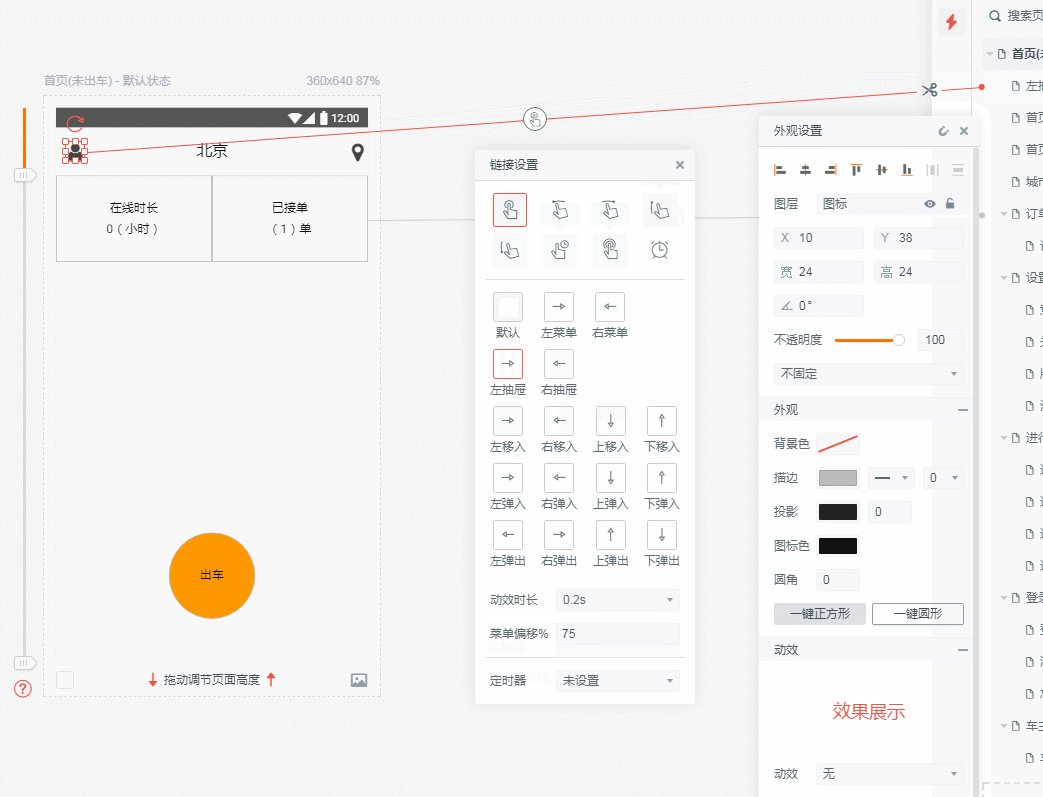
这个在墨刀里面其实很简单的,墨刀新版本知道抽屉效果

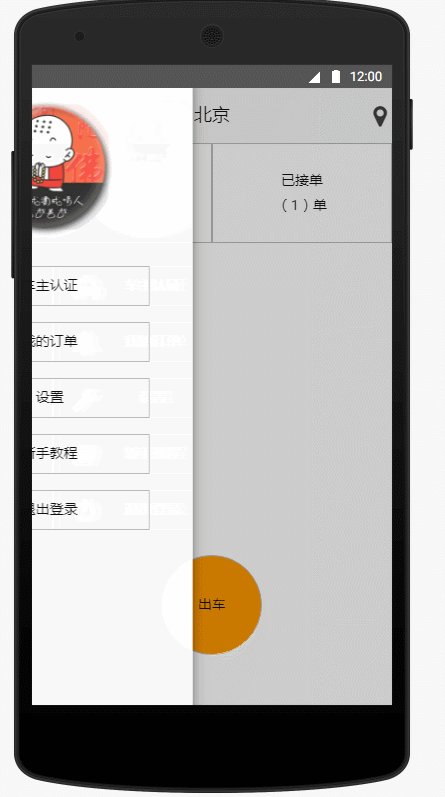
这样我们在运行时就可以看到用墨刀实现的左抽屉效果了
第一次使用墨刀,可能还不知道如何去描述怎么实现的效果,后续如果有时间小编会精简一下,现在就用GIF格式先实现留作备用吧






















 1706
1706











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








