说到图片自适应,我们首先肯定会想到当前前端的响应式布局问题。那么在这儿而介绍一个简单的处理方法,就是让图片适应当前屏幕的尺寸,我们在img标签外面包含一层div,用div来操作。
下面的方法来自公众号“前端大全”,作者是“百码山庄”
body代码:
<body>
<div id="div"><img src="img/5.jpg" alt="" /></div><br />
<div id="div"><img src="img/1.jpg" alt="" /></div><br />
<div id="div"><img src="img/11.jpeg" alt="" /></div>
</body>css代码:
<style>
#div{
display: inline-block;
}
#div img{
width: 100%;
}
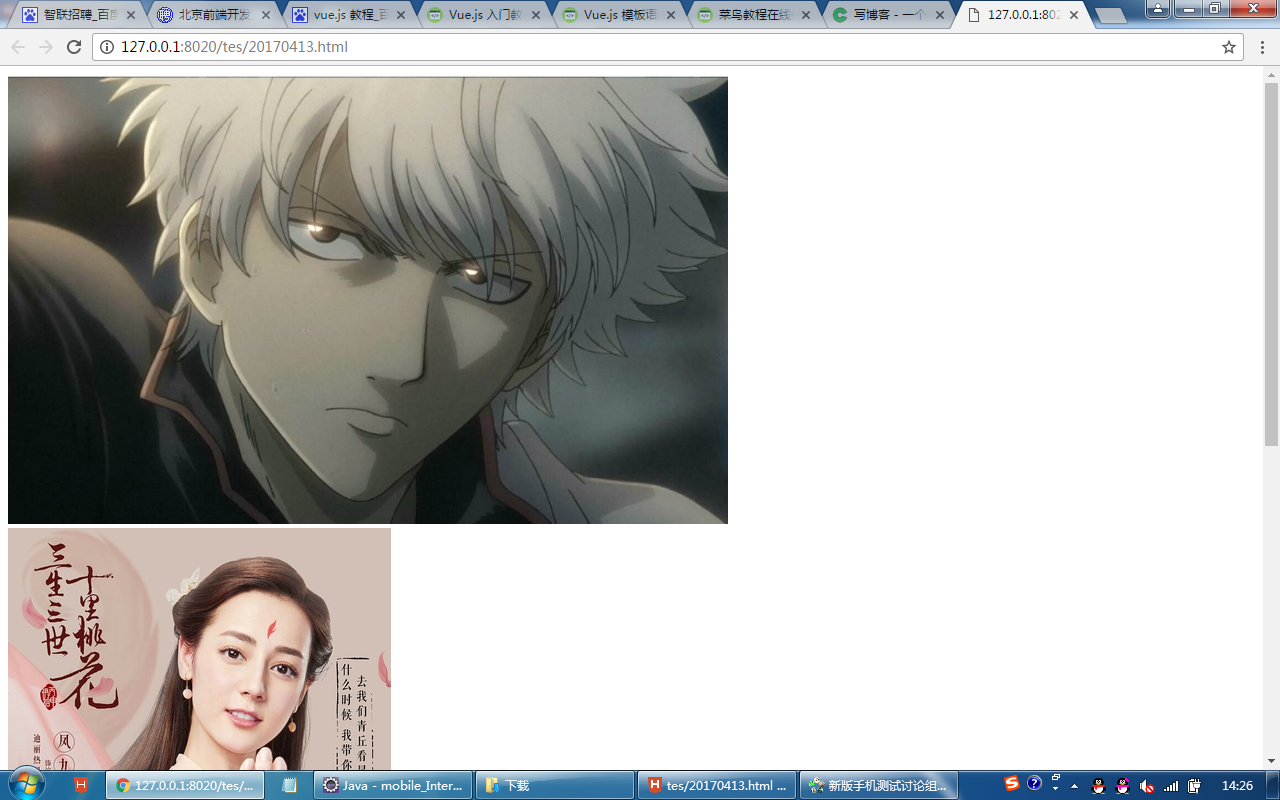
</style>这样我们拉动屏幕就可以看见效果啦

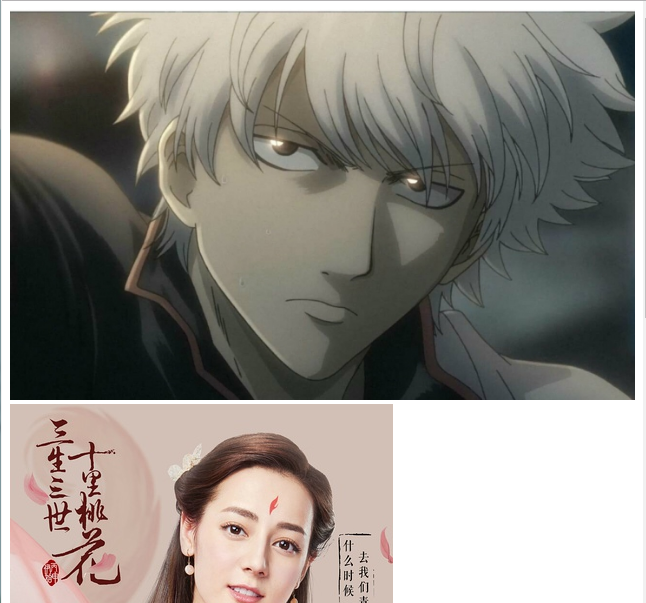
拉动之后:

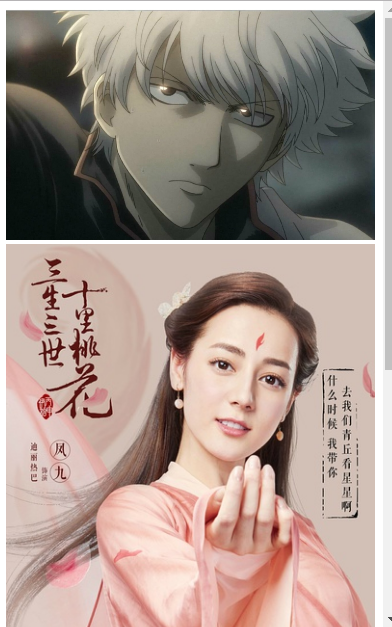
继续拉小:























 382
382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








