本文接上一篇《Ember.js 入门指南——model简介1》。
2,核心概念
声明:下面简介内摘抄至http://www.emberjs.cn/guides/models/#toc_。
1,store
store是应用存放记录的中心仓库。你可以认为store是应用的所有数据的缓存。应用的控制器和路由都可以访问这个共享的store;当它们需要显示或者修改一个记录时,首先就需要访问store。
DS.Store的实例会被自动创建,并且该实例被应用中所有的对象所共享。
store可以看做是一个缓存。在下面的cache会结合store介绍。
下面的例子结合firebase演示:
创建路由和model:
ember g route store-example
ember g model article// app/models/article.js
import DS from 'ember-data';
export default DS.Model.extend({
title: DS.attr('string'),
body: DS.attr('string'),
timestamp: DS.attr('number'),
category: DS.attr('string')
});这个就是model,本章要讲的内容就是它!为何没有定义id属性呢?Ember会默认生成id属性。
我们在路由的model回调中获取远程的数据,并显示在模板上。
// app/routes/store-example.js
import Ember from 'ember';
export default Ember.Route.extend({
model: function() {
// 从store中获取id为JzySrmbivaSSFG6WwOk的数据,这个数据是我在我的firebase中初始化好的
return this.store.find('article', '-JzySrmbivaSSFG6WwOk');
}
});find方法的第一个参数是model类名,第二个参数对象的id属性值。记得id属性不需要在model类中手动定义,Ember会自动为你定义。
<h1>{{model.title}}</h1>
<div>
{{model.body}}
</div>页面加载之后可以看到获取到的数据。

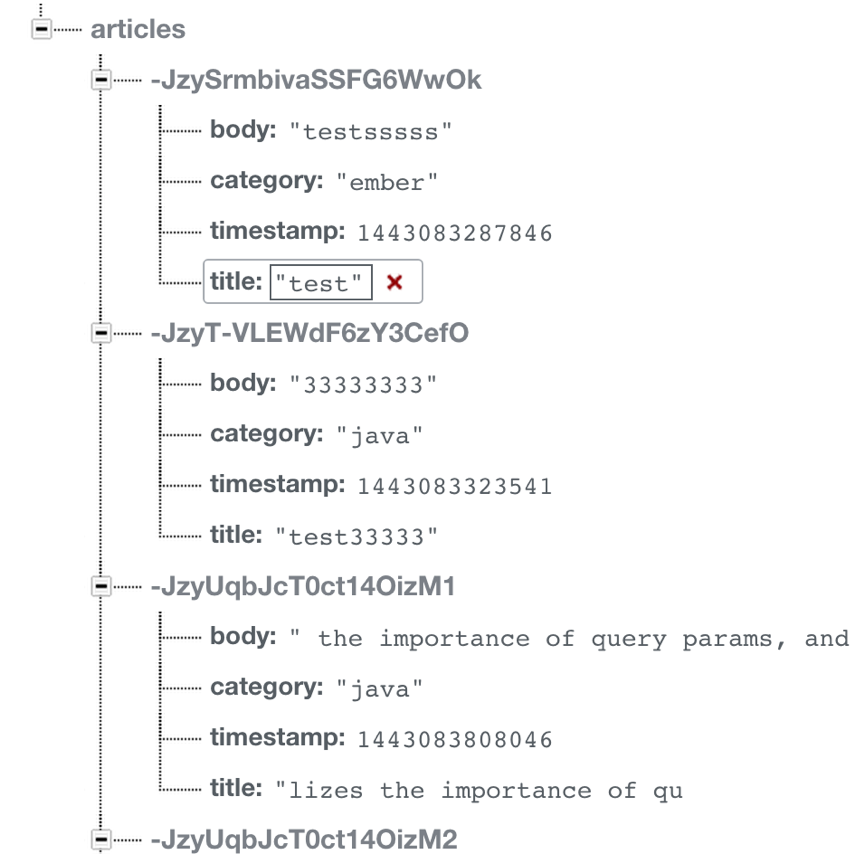
下面是我的firebase上的部分数据截图。

可以看到成功获取到id为-JzySrmbivaSSFG6WwOk的数据。更多关于数据的操作在后面会详细介绍。
2,model
有关model的概念前面的简介已经介绍了,这里不再赘述。
model定义:
model是由若干个属性构成的。attr方法的参数指定属性的类型。
export default DS.Model.extend({
title: DS.attr('string'), // 字符串类型
flag: DS.attr('boolean'), // 布尔类型
timestamp: DS.attr('number'), // 数字类型
birth: DS.attr(‘date’) //日期类型
});
模型也声明了它与其他对象的关系。例如,一个Order可以有许多LineItems,一个LineItem可以属于一个特定的Order。
App.Order = DS.Model.extend({
lineItems: DS.hasMany('lineItem')
});
App.LineItem = DS.Model.extend({
order: DS.belongsTo('order')
});这个与数据的表之间的关系是一样的。
3,record
record是model的实例,包含了从服务器端加载而来的数据。应用本身也可以创建新的记录,以及将新记录保存到服务器端。
记录由以下两个属性来唯一标识:
1,模型类型
2,一个全局唯一的ID
比如前面的实例article就是通过find方获取。获取到的结果就是一个record。
4,adapter
适配器是一个了解特定的服务器后端的对象,主要负责将对记录(record)的请求和变更转换为正确的向服务器端的请求调用。
例如,如果应用需要一个ID为1的person记录,那么Ember Data是如何加载这个对象的呢?是通过HTTP,还是Websocket?如果是通过HTTP,那么URL会是/person/1,还是/resources/people/1呢?
适配器负责处理所有类似的问题。无论何时,当应用需要从store中获取一个没有被缓存的记录时,应用就会访问适配器来获取这个记录。如果改变了一个记录并准备保存改变时,store会将记录传递给适配器,然后由适配器负责将数据发送给服务器端,并确认保存是否成功。
5,cache
store会自动缓存记录。如果一个记录已经被加载了,那么再次访问它的时候,会返回同一个对象实例。这样大大减少了与服务器端的往返通信,使得应用可以更快的为用户渲染所需的UI。
例如,应用第一次从store中获取一个ID为1的person记录时,将会从服务器端获取对象的数据。
但是,当应用再次需要ID为1的person记录时,store会发现这个记录已经获取到了,并且缓存了该记录。那么store就不会再向服务器端发送请求去获取记录的数据,而是直接返回第一次时候获取到并构造出来的记录。这个特性使得不论请求这个记录多少次,都会返回同一个记录对象,这也被称为Identity Map(标识符映射)。
使用标识符映射非常重要,因为这样确保了在一个UI上对一个记录的修改会自动传播到UI其他使用到该记录的UI。同时这意味着你无须手动去保持对象的同步,只需要使用ID来获取应用已经获取到的记录就可以了。
3,架构简介
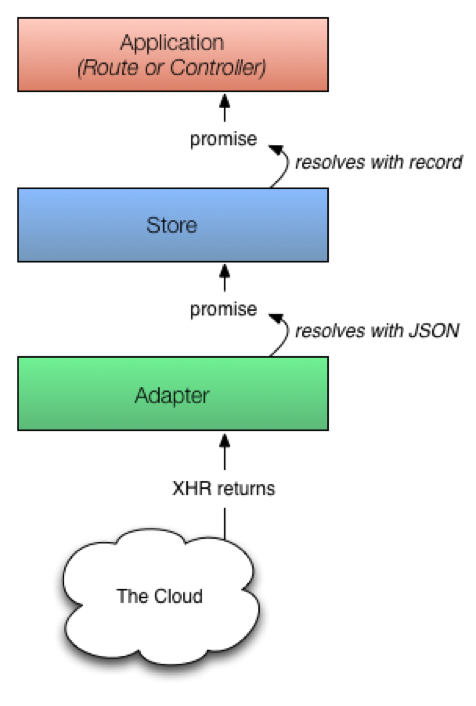
应用第一次从store获取一个记录时,store会发现本地缓存并不存在一份被请求的记录的副本,这时会向适配器发请求。适配器将从持久层去获取记录;通常情况下,持久层都是一个HTTP服务,通过该服务可以获取到记录的一个JSON表示。

如上图所示,适配器有时不能立即返回请求的记录。这时适配器必须向服务器发起一个异步的请求,当请求完成加载后,才能通过返回的数据创建的记录。
由于存在这样的异步性,store会从find()方法立即返回一个承诺(promise)。另外,所有请求需要store与适配器发生交互的话,都会返回承诺。
一旦发给服务器端的请求返回被请求记录的JSON数据时,适配器会履行承诺,并将JSON传递给store。
store这时就获取到了JSON,并使用JSON数据完成记录的初始化,并使用新加载的记录来履行已经返回到应用的承诺。

下面将介绍一下当store已经缓存了请求的记录时会发生什么。

在这种情形下,store已经缓存了请求的记录,不过它也将返回一个承诺,不同的是,这个承诺将会立即使用缓存的记录来履行。此时,由于store已经有了一份拷贝,所以不需要向适配器去请求(没有与服务器发生交互)。
models、records、adapters、store是你必须要理解的概念。这是Ember Data 最核心的东西。
有关于上述的概念将会在后面的文章一一用代码演示。理解了本文model这一整章的内容都不是问题了!!!






















 281
281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








