在这一章节里, 我们来了解下如何利用核心(core) PHP 生成 HTML 文件
最近我在查询 php.com 的时候,发现 DOMDocument 这个类非常的有意思, 可以用来生成 XML 或 HTML 文件, DOMDocument 为我们提供了一系列的方法来生成 XML/HTML 标签并插入到 DOM 中, 现在就让我们来看下如何生成的
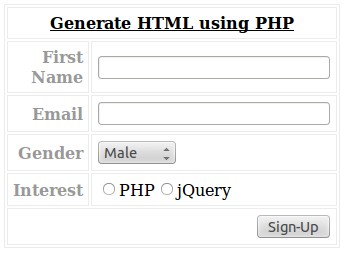
这里先来看下, 利用它所提供的方法生成的效果, 见下图:

一、创建新的 DOM 文件 代码如下://实例化 DOMDocument 类,并指定版本号
$dom = new DOMDocument('1.0');
//将生成的标签或代码输出到页面
echo $dom->saveHTML();
二、在 DOM 文件里添加新的 HTML 元素 代码如下:$css_text = 'p{color:#ff00ff;}';
//创建新的 style 标签和 CSS 内容
$style = $dom->createElement('style', $css_text);
//添加该 style 标签到 DOM 文件中
$dom->appendChild($style);
//如下是输出效果
p{color:#ff00ff;}
这里需要说下就是 createElement 方法, 当你想创建
代码如下:
//创建新的
标签
$br = $dom->createElement('br');
//添加该
标签到 DOM 文件中
$dom->appendChild($br);
三、为 HTML 元素添加属性
HTML 元素拥有各种各样的属性, 为其添加属性可以用到 createAttribute() 方法
代码如下:
$css_text = 'p{color:#ff00ff;}';
//创建新的 style 标签和 CSS 内容
$style = $dom->createElement('style', $css_text);
//创建新的属性 'type'
$domAttribute = $dom->createAttribute('type');
//为属性 'type' 添加值
$domAttribute->value = 'text/css';
//添加该属性到 style 标签中
$style->appendChild($domAttribute);
//添加该 style 标签到 DOM 文件中
$dom->appendChild($style);
//如下是输出效果
p{color:#ff00ff;}
代码如下:
$p_text = 'This is a paragraph.';
//创建新的 p 标签和内容
$p = $dom->createElement('p', $p_text);
//创建新的属性 'id'
$domAttribute = $dom->createAttribute('id');
//为属性 'id' 添加值
$domAttribute->value = 'description';
//添加该属性到 p 标签中
$p->appendChild($domAttribute);
//添加该 p 标签到 DOM 文件中
$dom->appendChild($p);
//如下是输出效果
某一天
四、添加 Form 元素
添加 textbox
代码如下:
$input = $dom->createElement('input');
$domAttribute = $dom->createAttribute('type');
$domAttribute->value = 'text';
$input->appendChild($domAttribute);
$domAttribute = $dom->createAttribute('name');
$domAttribute->value = 'e-mail';
$input->appendChild($domAttribute);
$dom->appendChild($input);
//如下是输出效果
五、创建 Table 代码如下:$table = $dom->createElement('table');
$domAttribute = $dom->createAttribute('id');
$domAttribute->value = 'my_table';
$tr = $dom->createElement('tr');
$table->appendChild($tr);
$td = $dom->createElement('td', 'Label');
$tr->appendChild($td);
$td = $dom->createElement('td', 'Value');
$tr->appendChild($td);
$table->appendChild($domAttribute);
$dom->appendChild($table);
//如下是输出效果
| Label | Value |
最后我们来一个完整复杂一点的例子: 代码如下:
$dom = new DOMDocument('1.0');
//CSS 内容
$css_text = '';
$css_text .= 'body{width:285px;margin:auto;margin-top:50px;}';
$css_text .= '#my_table{border:1px solid #ececec;}';
$css_text .= '#my_table th{border:1px solid #ececec;padding:5px;text-decoration:underline;}';
$css_text .= '#my_table td{border:1px solid #ececec;padding:5px;}';
$css_text .= '#my_table td:first-child{text-align:right;color:#333333;font-weight:bold;color:#999999;}';
//创建新的 style 标签和 CSS 内容
$style = $dom->createElement('style', $css_text);
//创建新的属性 'type'
$domAttribute = $dom->createAttribute('type');
//为属性 'type' 添加值
$domAttribute->value = 'text/css';
//添加该属性到 style 标签中
$style->appendChild($domAttribute);
//添加该 style 标签到 DOM 文件中
$dom->appendChild($style);
//添加 form
$form = $dom->createElement('form');
$dom->appendChild($form);
$formAttribute = $dom->createAttribute('method');
$formAttribute->value = 'post';
$form->appendChild($formAttribute);
//添加 table
$table = $dom->createElement('table');
$tableAttribute = $dom->createAttribute('id');
$tableAttribute->value = 'my_table';
$table->appendChild($tableAttribute);
//添加新的行(row)
$tr = $dom->createElement('tr');
$table->appendChild($tr);
//添加新的列(column)
$th = $dom->createElement('th', 'Generate HTML using PHP');
$tr->appendChild($th);
$thAttribute = $dom->createAttribute('colspan');
$thAttribute->value = '2';
$th->appendChild($thAttribute);
//添加新的行(row)
$tr = $dom->createElement('tr');
$table->appendChild($tr);
//添加新的列(column)
$td = $dom->createElement('td', 'First Name');
$tr->appendChild($td);
//添加新的列(column)
$td = $dom->createElement('td');
$tr->appendChild($td);
//添加 input 元素到列(column)中
$input = $dom->createElement('input');
$td->appendChild($input);
$tdAttribute = $dom->createAttribute('type');
$tdAttribute->value = 'text';
$input->appendChild($tdAttribute);
$tdAttribute = $dom->createAttribute('name');
$tdAttribute->value = 'f_name';
$input->appendChild($tdAttribute);
//添加新的行(row)
$tr = $dom->createElement('tr');
$table->appendChild($tr);
//添加新的列(column)
$td = $dom->createElement('td', 'Email');
$tr->appendChild($td);
//添加新的列(column)
$td = $dom->createElement('td');
$tr->appendChild($td);
//添加 input 元素到列(column)中
$input = $dom->createElement('input');
$td->appendChild($input);
$tdAttribute = $dom->createAttribute('type');
$tdAttribute->value = 'text';
$input->appendChild($tdAttribute);
$tdAttribute = $dom->createAttribute('name');
$tdAttribute->value = 'e-mail';
$input->appendChild($tdAttribute);
//添加新的行(row)
$tr = $dom->createElement('tr');
$table->appendChild($tr);
//添加新的列(column)
$td = $dom->createElement('td', 'Gender');
$tr->appendChild($td);
//添加新的列(column)
$td = $dom->createElement('td');
$tr->appendChild($td);
//添加 input 元素到列(column)中
$select = $dom->createElement('select');
$td->appendChild($select);
$tdAttribute = $dom->createAttribute('name');
$tdAttribute->value = 'gender';
$select->appendChild($tdAttribute);
//为 Select 下拉框添加选项
$opt = $dom->createElement('option', 'Male');
$domAttribute = $dom->createAttribute('value');
$domAttribute->value = 'male';
$opt->appendChild($domAttribute);
$select->appendChild($opt);
$opt = $dom->createElement('option', 'Female');
$domAttribute = $dom->createAttribute('value');
$domAttribute->value = 'female';
$opt->appendChild($domAttribute);
$select->appendChild($opt);
//添加新的行(row)
$tr = $dom->createElement('tr');
$table->appendChild($tr);
//添加新的列(column)
$td = $dom->createElement('td', 'Interest');
$tr->appendChild($td);
//添加新的列(column)
$td = $dom->createElement('td');
$tr->appendChild($td);
//添加 input 元素到列(column)中
$radio = $dom->createElement('input');
$td->appendChild($radio);
$radAttribute = $dom->createAttribute('type');
$radAttribute->value = 'radio';
$radio->appendChild($radAttribute);
$radAttribute = $dom->createAttribute('name');
$radAttribute->value = 'interest';
$radio->appendChild($radAttribute);
$radAttribute = $dom->createAttribute('id');
$radAttribute->value = 'php';
$radio->appendChild($radAttribute);
$label = $dom->createElement('label', 'PHP');
$labelAttribute = $dom->createAttribute('for');
$labelAttribute->value = 'php';
$label->appendChild($labelAttribute);
$td->appendChild($label);
$radio = $dom->createElement('input');
$td->appendChild($radio);
$radAttribute = $dom->createAttribute('type');
$radAttribute->value = 'radio';
$radio->appendChild($radAttribute);
$radAttribute = $dom->createAttribute('name');
$radAttribute->value = 'interest';
$radio->appendChild($radAttribute);
$radAttribute = $dom->createAttribute('id');
$radAttribute->value = 'jquery';
$radio->appendChild($radAttribute);
$label = $dom->createElement('label', 'jQuery');
$labelAttribute = $dom->createAttribute('for');
$labelAttribute->value = 'jquery';
$label->appendChild($labelAttribute);
$td->appendChild($label);
//添加新的行(row)
$tr = $dom->createElement('tr');
$table->appendChild($tr);
//添加新的列(column)
$td = $dom->createElement('td');
$tr->appendChild($td);
$tdAttribute = $dom->createAttribute('colspan');
$tdAttribute->value = '2';
$td->appendChild($tdAttribute);
//添加 input 元素到列(column)中
$input = $dom->createElement('input');
$td->appendChild($input);
$tdAttribute = $dom->createAttribute('type');
$tdAttribute->value = 'submit';
$input->appendChild($tdAttribute);
$tdAttribute = $dom->createAttribute('value');
$tdAttribute->value = 'Sign-Up';
$input->appendChild($tdAttribute);
//添加 table 到 form 中
$form->appendChild($table);
echo $dom->saveHTML();
本条技术文章来源于互联网,如果无意侵犯您的权益请点击此处反馈版权投诉
本文系统来源:php中文网
TAG标签:脚本




















 216
216











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








