參照别人的加入marker的demo来改造时。发现不管如何更改经纬度,都是停留在同一个位置。过了一两天突然想起可能是坐标參考的问题。尝试搜了一下。果然是这个问题。
问题是这样子的:
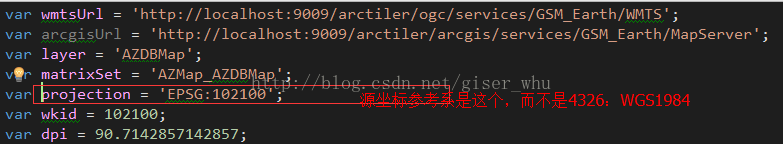
WMTS中地图的坐标參考系是102100(详细是哪个不清楚)。例如以下图所看到的:
而我在初始化地图时设置的參数例如以下图所看到的:projection属性设置的是‘EPSG:102100’,displayProjection属性设置的是‘EPSG:4326’,也即经纬度显示。
projection
{String} Set in the map options to specify the default projection for layers added to this map. When using a projection other than EPSG:4326 (CRS:84, Geographic) or EPSG:3857 (EPSG:900913, Web Mercator), also set maxExtent, maxResolution or resolutions. Default is “EPSG:4326”. Note that the projection of the map is usually determined by that of the current baseLayer (see baseLayer and getProjectionObject).
displayProjection
{OpenLayers.Projection} Requires proj4js support for projections other than EPSG:4326 or EPSG:900913/EPSG:3857. Projection used by several controls to display data to user. If this property is set, it will be set on any control which has a null displayProjection property at the time the control is added to the map.
因此假设要利用经纬度进行定位标记的话,须要进行坐标转换,即EPSG:4326—>EPSG:102100,主要用到OpenLayers.LonLat的transform函数,代码例如以下:
//坐标转换
function corTransform(lon, lat) {
var proj = new OpenLayers.Projection("EPSG:4326");
var lonlat = new OpenLayers.LonLat(lon, lat);
lonlat.transform(proj, this.map.getProjectionObject());
return lonlat;
} /**
* APIMethod: transform
* Transform the LonLat object from source to dest. This transformation is
* *in place*: if you want a *new* lonlat, use .clone() first.
*
* Parameters:
* source - {<OpenLayers.Projection>} Source projection.
* dest - {<OpenLayers.Projection>} Destination projection.
*
* Returns:
* {<OpenLayers.LonLat>} Itself, for use in chaining operations.
*/
transform : function (source , dest) {
var point = OpenLayers.Projection.transform(
{'x' : this.lon , 'y' : this.lat} , source , dest);
this.lon = point.x;
this.lat = point.y;
return this;
} ,
























 1692
1692

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








