目标
固定单元格的高度,不随内容的增多而撑开,只显示固定的行数,多余的内容忽略
实现方式
在 td 内容的外层包一个 span,并设置 span 的最大高度(max-height),追加 overflow: hidden; 以隐藏多余的部分
注意:这里必须使用 max-height,如果使用 height ,则会引起其他同类的单元格无法垂直居中;如果再用 line-height 去修正,则内容多的单元格显示内容又会减少
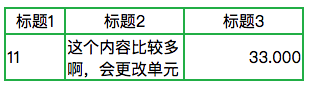
最终效果

示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<style type="text/css">
table {
width: 300px;
border-bottom: 2px solid #2AB65B;
border-right: 2px solid #2AB65B;
}
table th,table td {
border-left: 2px solid #2AB65B;
border-top: 2px solid #2AB65B;
font-weight: normal;
padding: 1px;
}
table .td-content {
display: block;
max-height: 42px;
overflow: hidden;
}
</style>
<body>
<table cellpadding="0" cellspacing="0">
<tr>
<th>标题1</th>
<th>标题2</th>
<th>标题3</th>
</tr>
<tr>
<td width="20%">11</td>
<td width="40%"><span class="td-content">这个内容比较多啊,会更改单元格的高度</span></td>
<td width="40%" align="right"><span class="td-content">33.000</span></td>
</tr>
</table>
</body>
</html>






















 556
556

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








